Since making the bold decision to go API First, we were left with a choice. We could refactor the old Razor/C# HTML UI to use the new API. Or, we could embrace the new API by rebuilding the entire UI for Octopus on top of it, using tools that, quite frankly, seem much better suited for the job.
For the UI stack, we’re using:
- Angular.js
- Twitter Bootstrap and Angular UI-Bootstrap
- Underscore
- jQuery
In fact this past week I’ve barely been in Visual Studio at all; I’m writing all of the code in WebStorm, and using Grunt to build the application. Grunt runs under Node, and is similar to MSBuild. It:
- Compiles all the Angular HTML templates into JavaScript (Html2JS)
- Concatenates and minifies all the JavaScript files into a single file (Neuter and Uglify tasks)
- Combines and minifies the CSS files (CssMin)
The end result is I get a single HTML, CSS and JavaScript file which is the Octopus application. It points to an Octopus 2.0 server (Octopus is enabled for CORS). It makes for a very nice development experience, and it means I’m not cheating - I have to use the public API to build the UI just like anyone else will have to.
Anyway, here are some screenshots.
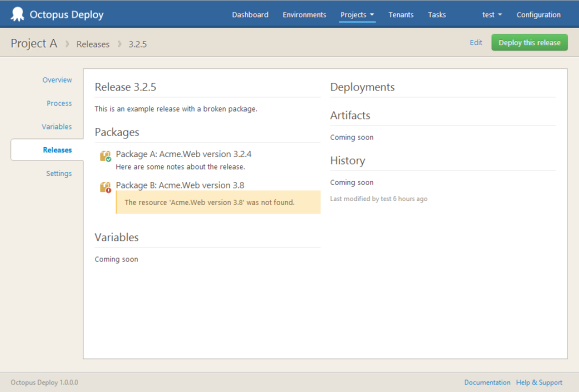
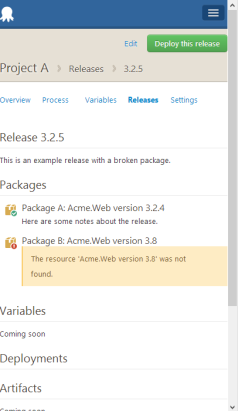
Below is the progress that has been made on the release details page to date. You can see that some parts still aren’t there yet. One improvement however was to more clearly show whether or not the NuGet packages can be found:

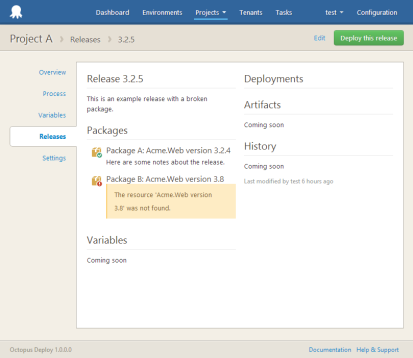
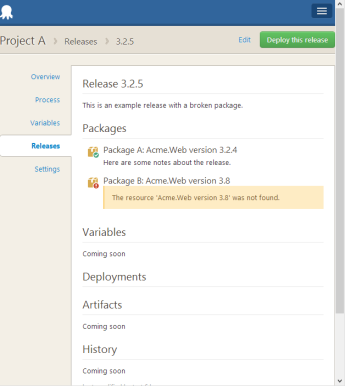
I’ve been making sure that the application is responsive as I go. Below are some images of the same screen at different sizes.



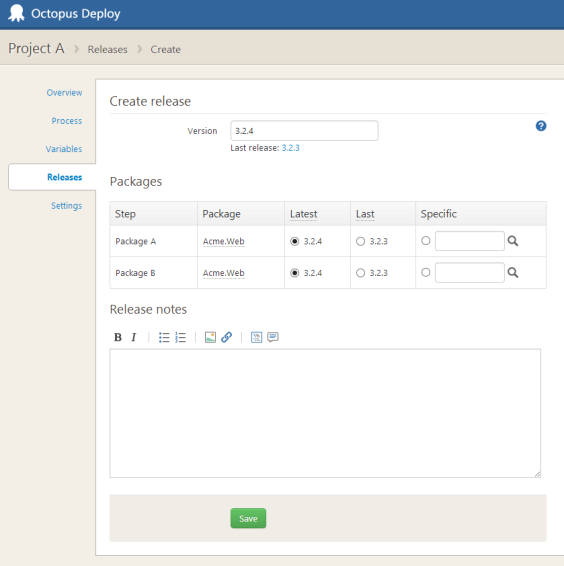
When creating releases, you can now choose to use the NuGet package used in the previous release. I also added a markdown editor based on MarkItUp:

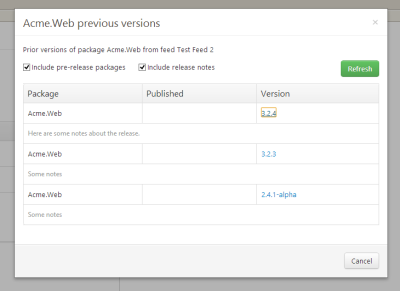
And when searching for old packages, you can now filter by pre-release tags, and include release notes:

I’ll post more screenshots as the UI for Octopus 2.0 evolves, and if you have any suggestions, leave them in the box below.