Welcome to another Will it Deploy? episode where we try to automate the deployment of different technologies with Octopus Deploy. In this episode, we’re trying to deploy an ASP.NET MVC 5 web app to a Microsoft Azure App Service. We also explore setting up a cloud-based delivery pipeline with AppVeyor and Octopus.
Deploying an ASP.NET MVC 5 web app with AppVeyor and Octopus
NOTE: Octopus Cloud is coming soon! Register your interest and stay up to date with our cloud-based solution.
Problem
Tech Stack
Our app is a random quote generator web app called Random Quotes. This is fairly simple, but it’ll allow us to walk through how to automate the deployment of an ASP.NET MVC web application to Microsoft’s Azure platform.
- Microsoft ASP.NET MVC 5 web app.
- NUnit unit testing framework.
- Build with AppVeyor.
- Deploy with Octopus.
Kudos to our marketing manager Andrew who has been learning to code and built the first cut of this app. Nice job!
Deployment Target

Microsoft’s Azure Platform - App Service.
Solution
So will it deploy? Yes it will!
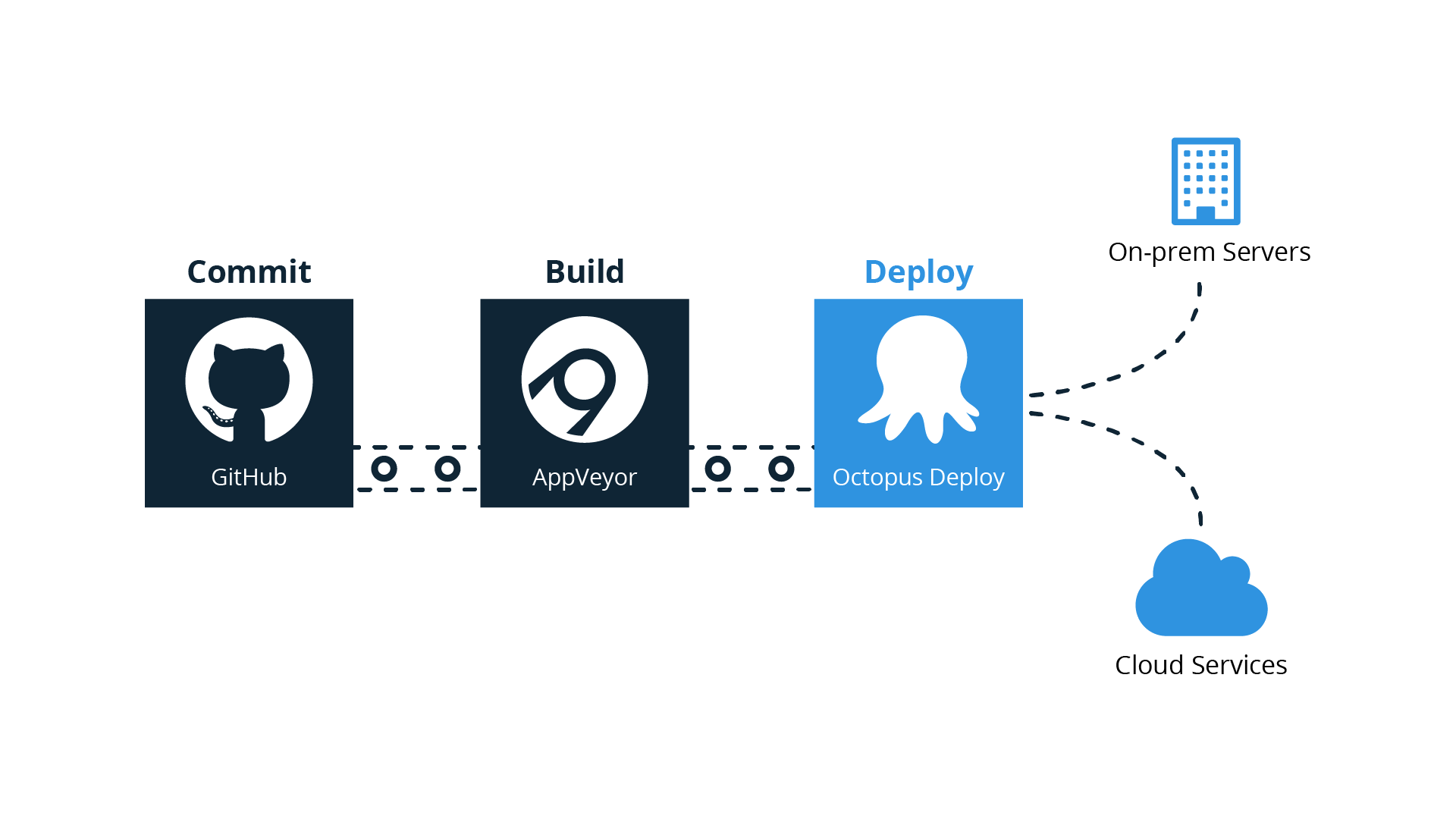
Our cloud-based delivery pipeline looks like the following:

We’re committing our source code to GitHub, building our app automatically with AppVeyor, and deploying to Microsoft Azure with Octopus.
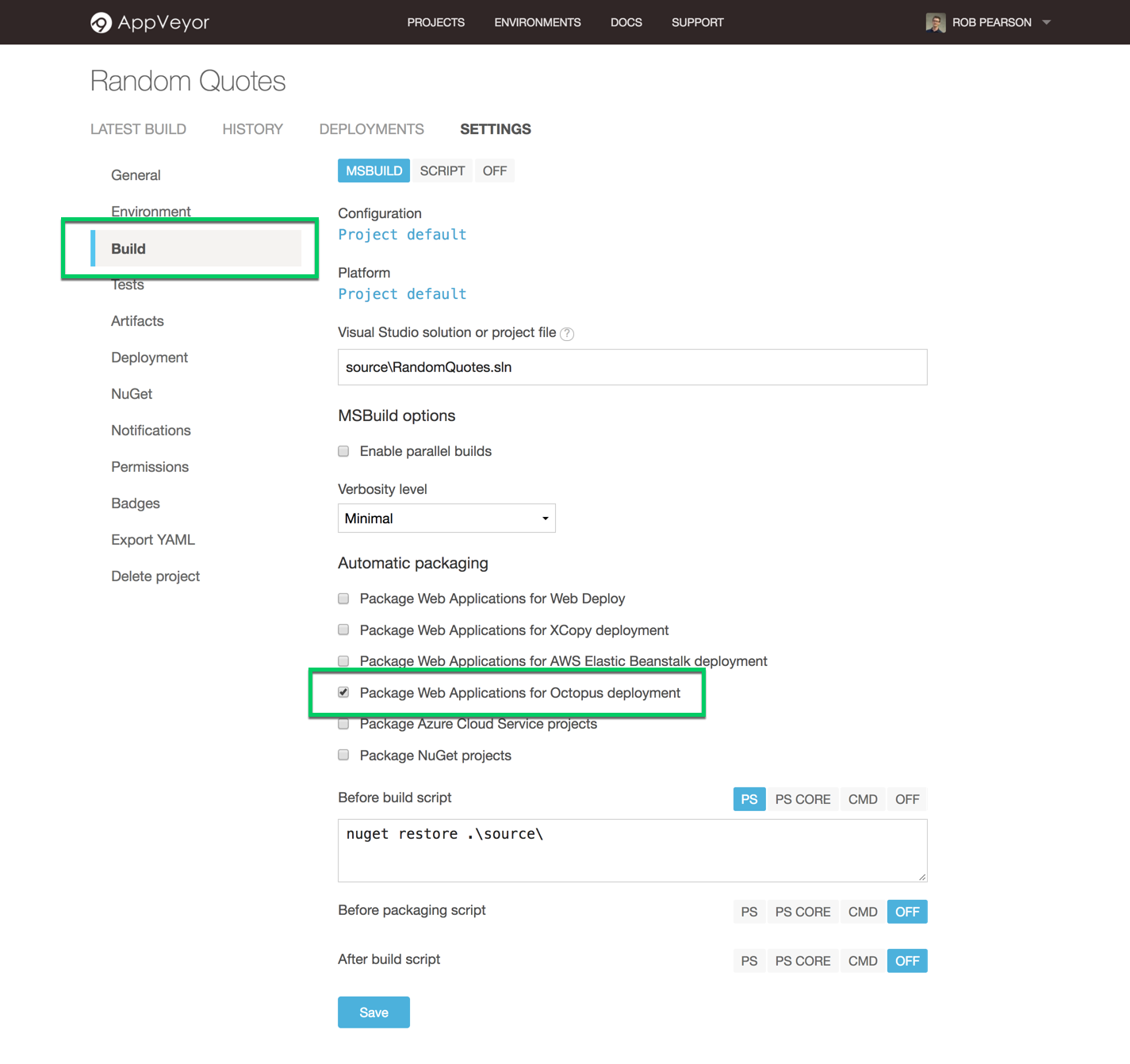
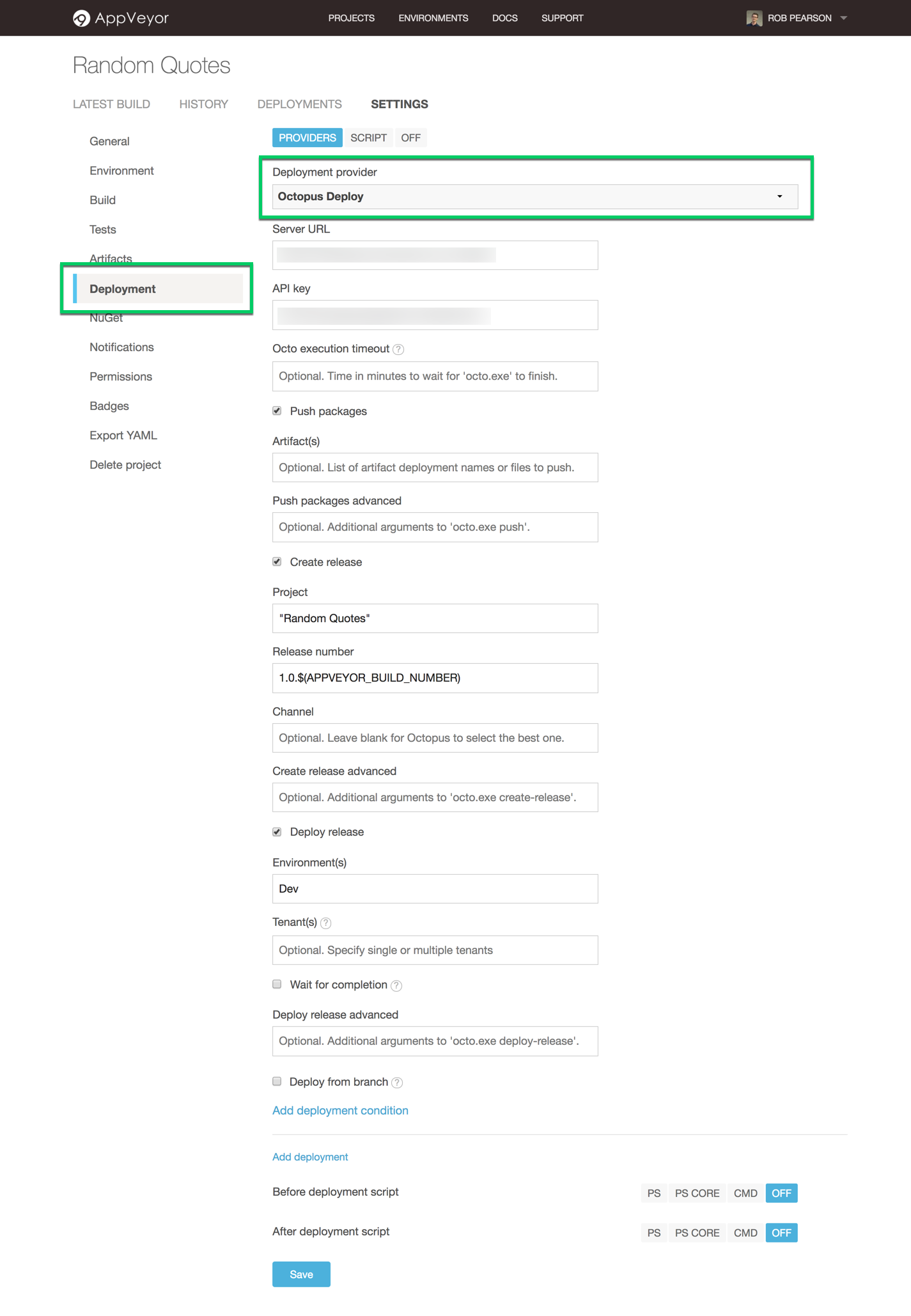
It’s quick and easy to integrate AppVeyor with Octopus. We simply selected the ‘Package Web Applications for Octopus deploy’ build option and configured an ‘Octopus Deploy’ deployment provider.


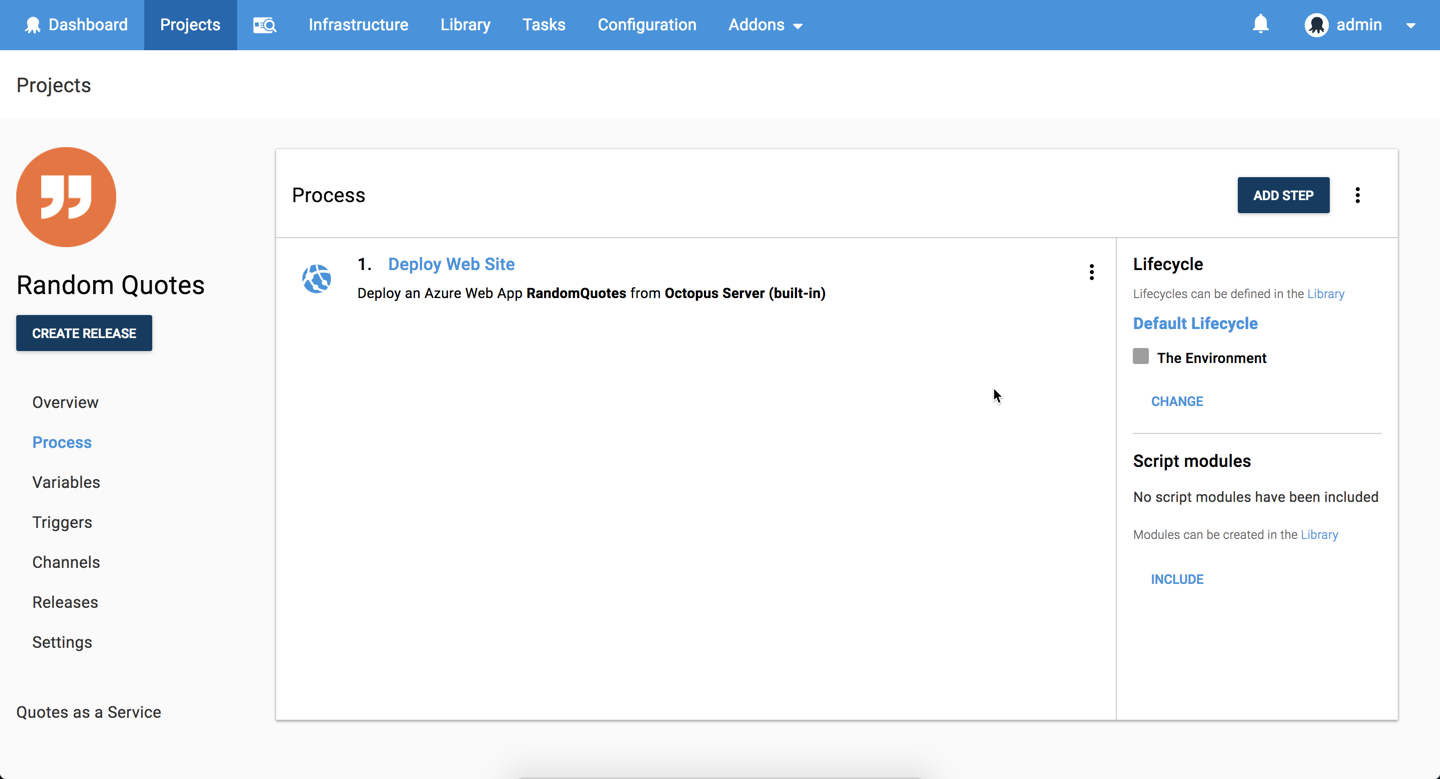
Our deployment process looks like the following:

We have a single step in our deployment process which is an Octopus Deploy an Azure Web App step to deploy our web application to our App Service. It’s very simple to configure and we mostly use the defaults. We did turn on the Configuration Variable replacement feature update our web.config file during deployments.
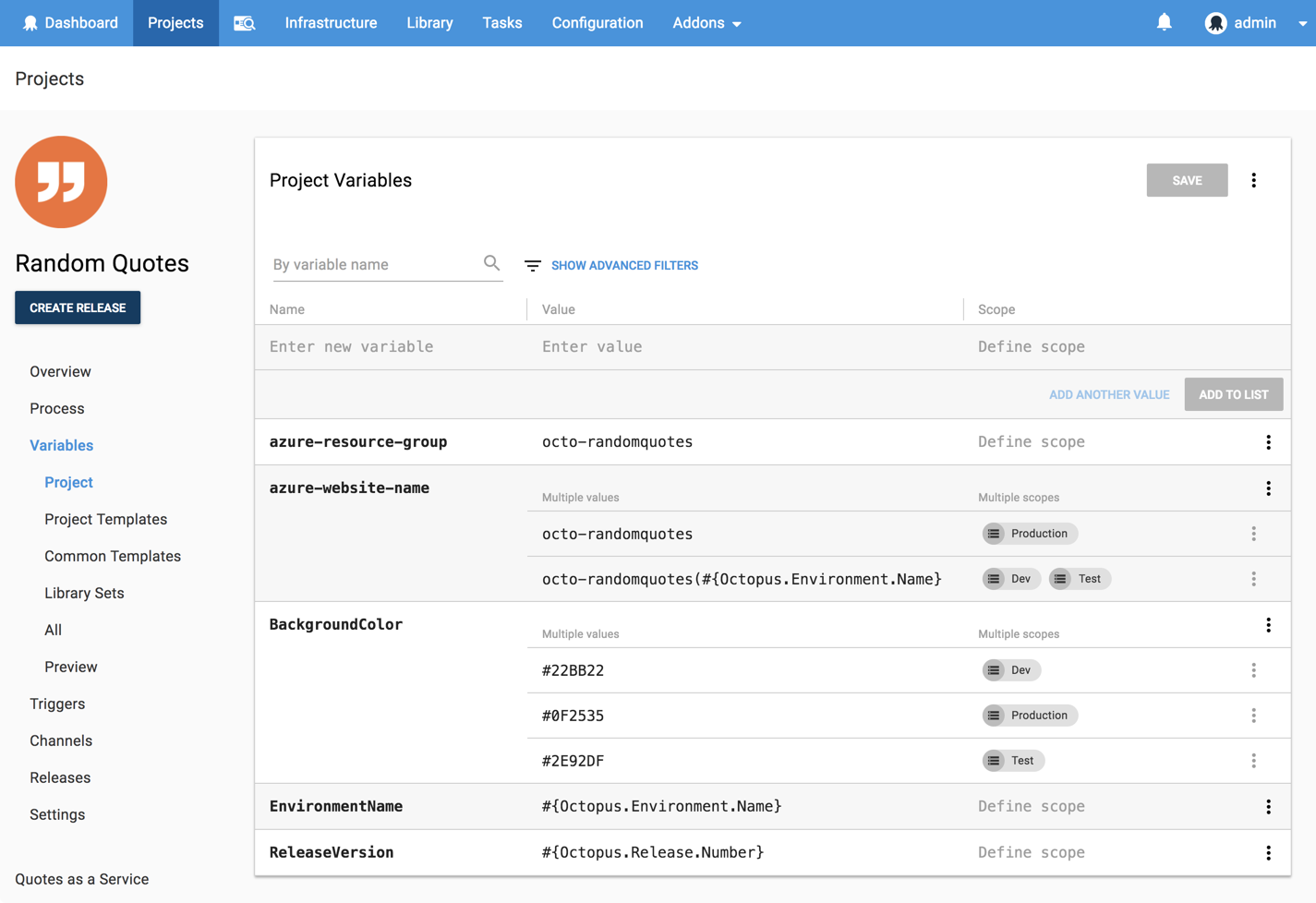
This project uses the following variables to store our Azure resource group name, website name, as well as a handful of other application settings like our banner background color, release version and environment name. This is simple but it illustrates how we can change our configuration as our web app is promoted through environments.

This episode’s GitHub repo contains all the resources and links used in this video.
Wrap-up
We hope you enjoyed this episode as we have many more in the works! If there’s a framework or technology you’d like us to explore, let us know in the comments.
Don’t forget to subscribe to our YouTube channel as we’re adding new videos regularly. Happy deployments! :)
Learn more
- Guide: How to deploy an ASP.NET web app to Azure
- Packaging for .NETCore, on .NETCore, with Octopus
- Deploying an ASP.NET Core web app to Linux
- Documentation: IIS Websites & Application Pools