How to use this page?
If you are making an update to an existing page in Storyblok, you can use this page to select the best available blok to build that content.
If you have a Storyblok account you can click here to review the setup of each blok on this page and use that as a guide on the page you are updating.
If you are creating a new page, you can use this page to review what bloks we currently have available to potentially build a new page with. We don't have to start from scratch every time we need a new page; if we use existing components we can avoid having to design a new template and get new content published much faster.
This should be our default approach and only build a new template or component when we cannot build what we need with what already exists.
Gray, curved to white Stripe
White stripe
This is a paragraph inside a stipe. You can add multiple bloks within a stripe to build up the structure of a page.
You can also add multiple stripes to a page to keep some bloks together in relevant sections (or to switch the background colour of some sections).
Gray stripe
Navy stripe
Stripe
Narrow Stripe
This is a paragraph inside a Narrow Stripe.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Stripe Divider
Animated Config As Code
This block is built in code - it cannot be manipulated within Storyblok currently.
Keep using the UI
Unlike other CI/CD tools that embrace configuration as code, in Octopus, the UI still works. That makes it accessible for anybody on your team, even when working on branches.
Configuration is saved as HCL to Git
We use HCL to store the configuration, like Terraform. You can edit the code directly in Git, but you don't have to. In fact, you'll probably never need to.
http_test_url "Test status page" { url = "https://#{PublicUrl}/" expected_code = "200" expected_response = "" timeout_seconds = "60" }
Changes are committed to the Git repository, and can be synchronized with GitHub or other external repositories. You can track changes, merge branches, and view diffs with your favorite Git tooling.
Animated Multi Tenancy Dashboard
This block is built in code - it cannot be manipulated within Storyblok currently.
Animated with Octopus
This block is built in code - it cannot be manipulated within Storyblok currently.
- Multiple Systems
- With Octopus


Call to action block
This may blok may only work in a specific combination of other bloks - Tony will investigate and update.
Error trying to render: Octopus.Public.Web.App.ContentManagement.Schema.V1.CallToActionBlock
Octopus.Public.Web.App.ContentManagement.Schema.V1.CallToActionBlock
System.InvalidOperationException: The partial view 'CallToActionBlock' was not found. The following locations were searched: /Views/Storyblok/CallToActionBlock.cshtml /Views/Shared/CallToActionBlock.cshtml /Pages/Shared/CallToActionBlock.cshtml /Views/Storyblok/CallToActionBlock.cshtml /Views/Storyblok/Templates/CallToActionBlock.cshtml /Views/Storyblok/TemplatesV2/CallToActionBlock.cshtml at Microsoft.AspNetCore.Mvc.ViewFeatures.HtmlHelper.RenderPartialCoreAsync(String partialViewName, Object model, ViewDataDictionary viewData, TextWriter writer) at Microsoft.AspNetCore.Mvc.ViewFeatures.HtmlHelper.PartialAsync(String partialViewName, Object model, ViewDataDictionary viewData) at AspNetCoreGeneratedDocument.Views_Storyblok_Templates__Component.ExecuteAsync() in /opt/buildagent/work/b54b8f10aaf86f87/source/Octopus.Public.Web/Views/Storyblok/Templates/_Component.cshtml:line 5
Cyan - Call to action card
Grey - Call to action card
Card list
Custom Card List - Free Tools
Learn moreCustom Card List - Bluepaper Cards
Learn moreWebinar Card List
Learn moreBlogs Card List
Learn moreCarousel (with Feature blocks)
Feature blocks are probably not the most exciting thing to use here, but you can add most blocks into the carousel and let them rotate through if needed.
Case Study
This is a quote from a case study
Customer Logo Block
Left aligned
Subheading





Center aligned
Subheading





Customer Logos Scrolling Marquee










Customer Quote Row
This is the customer quote saying a great thing about something.
This is the description field
Feature Block with Rows
With 2 features
This is the body text
With 3 features
This is the body text
Feature - Config as Code - Details
The content of this block are defined in code and are currently not editable in Storyblok
The power of Git with the usability of Octopus
See your deployment process in your Git repo next to your application code and evolve them together
Branch your code and deployments
Branches are Git's superpower, and we expose that power. Switch branches, or create new ones, in the Octopus UI, or your favorite git client
Iterate and deploy
Commit changes to your deployment process on a branch, and add (optional) commit messages. Create releases directly from branches, and deploy to test your changes. Support multiple versions of your deployment process simultaneously.
Review, approve and merge
Review, approve and merge your branches before you deploy to production. Improve the quality of your releases and reduce downtime from bad deployments.
Work where you’re most productive
Use a text editor or the Octopus UI
We support a rich two-way sync which means your Git repo is the source of truth. You can continue to use the Octopus UI or use your favorite text editor and command line tools.

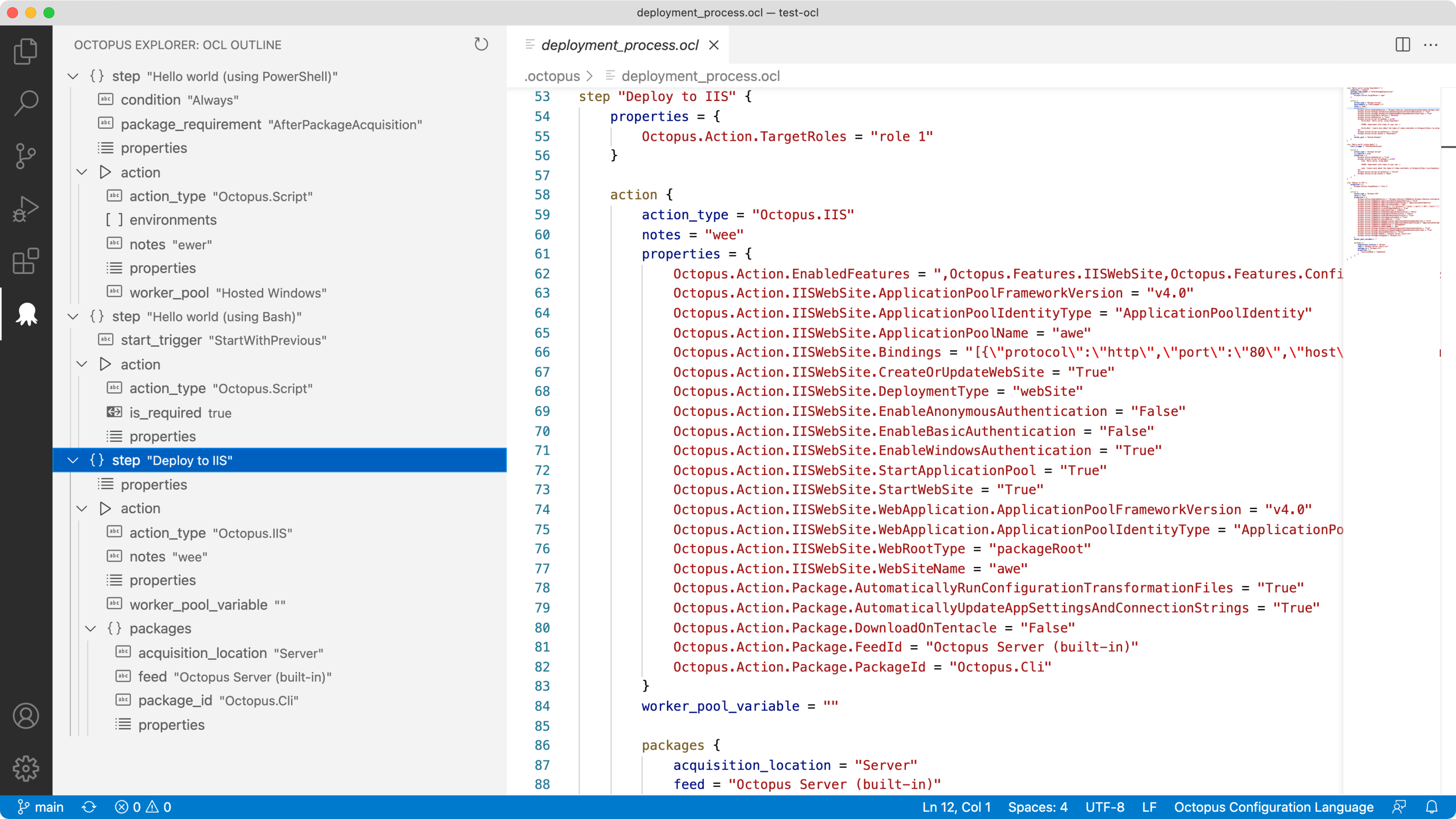
Visual Studio Code extension
Edit your deployment process configuration files with our VS Code extension to get syntax highlighting, code snippets and an integrated tree for fast navigation.
Get the extension

Ready to dive in? Read the Config as Code Docs
Featured Callout

Feature Row

1. Title - Image on Left
This is the description
This is the description continued that appears below a 'Show More' link

2. Title - Image on Right
This is the description
This is the description continued that appears below a 'Show More' link

3. Title - Small image on left
This is the description
This is the description continued that appears below a 'Show More' link
Feature Row Outline 2
Feature Row Outline 3
Feature Tile Grid
Two grid
Three grid
Grid
2 columns
Heading 3
Paragraph with some content in a grid.
Heading 3
Paragraph with some content in a grid.
3 columns
Heading 3
Paragraph with some content in a grid.
Heading 3
Paragraph with some content in a grid.
Heading 3
Paragraph with some content in a grid.
1 central columns
Heading
Heading - Center Aligned
This can also be left aligned and set as H1, H2, H3 or H4 headings
Octopus Deploy is the #1 deployment solution for GitHub Actions.

Integrations Block
I'm not sure what the intended purpose of this blog is. The text overlays the image, so it may only work with a specific type of image.
Heading
This is some body text.
Join Our Community Block
This block is built in code - it cannot be manipulated within Storyblok currently.
Navy Callout Block with Image
This is a H3
This is some content.

Newsletter Form
Default
Your privacy is important to us. Read more in our Privacy Policy.
Minimal
Blog
Paragraph
This is a paragraph.
You can bold or italic text.
You can also add headings.
<p>You can also add code snippets</p>
- You can add a list
- Another list item
- Numbered list
- Another numbered list
This is a quote
You can also add a link to a website. Or a link to an email.
You can add an image:

Quote Deck
Case Study
This is some quoted text
This is some quoted text
This is some quoted text
Creating happy deployments for 350,000+ people
Twitter Quotes
This is some quote from Twitter
This is some quote from Twitter
This is some quote from Twitter
Creating happy deployments for 350,000+ people
Quote Person

" This is some quoted text "
Person Name
Person Byline | normally their job
Raw HTML
This is some raw HTML. Prepare to have your mind blown. I'm not actually using the paragraph blok here.
If we don't have a pre-built component in Storyblok, we can use the raw HTML component to quickly add a new front end component, although ideally we should use components.
Single Column
Heading
This is some content in the single column blok.
Single Image
This may blok may only work in a specific combination of other bloks - Tony will investigate and update.

Supported Platforms
This blok is created in code - you cannot currently manipulate it within Storyblok.
Table
| Heading | Heading |
|---|---|
| Row 1 content | Row 1 content |
Striped Table
| Column title | Column title | Column title | Column title |
|---|---|---|---|
| Row 1 info | Row 1 info | Row 1 info | Row 1 info |
| Row 2 info | Row 2 info | Row 2 info | Row 2 info |
Twitter Quote
This is some quoted text
Embedded video with heading and subtext
Title
I need to check what videos we can embed here.
/window-control.svg)