Deploy an ASP.NET Core application to Kubernetes using Octopus, TeamCity, and Docker Registry
In this tutorial, we show you how to build a fully-functional continuous delivery pipeline for a simple ASP.NET Core web application and deploy it to Kubernetes. We use TeamCity to build the code and run tests, and we use Octopus Deploy to deploy and promote releases.
To get up and running quickly, the TestDrive VMs provide preconfigured environments demonstrating various continuous delivery pipelines documented in these guides.
Introduction
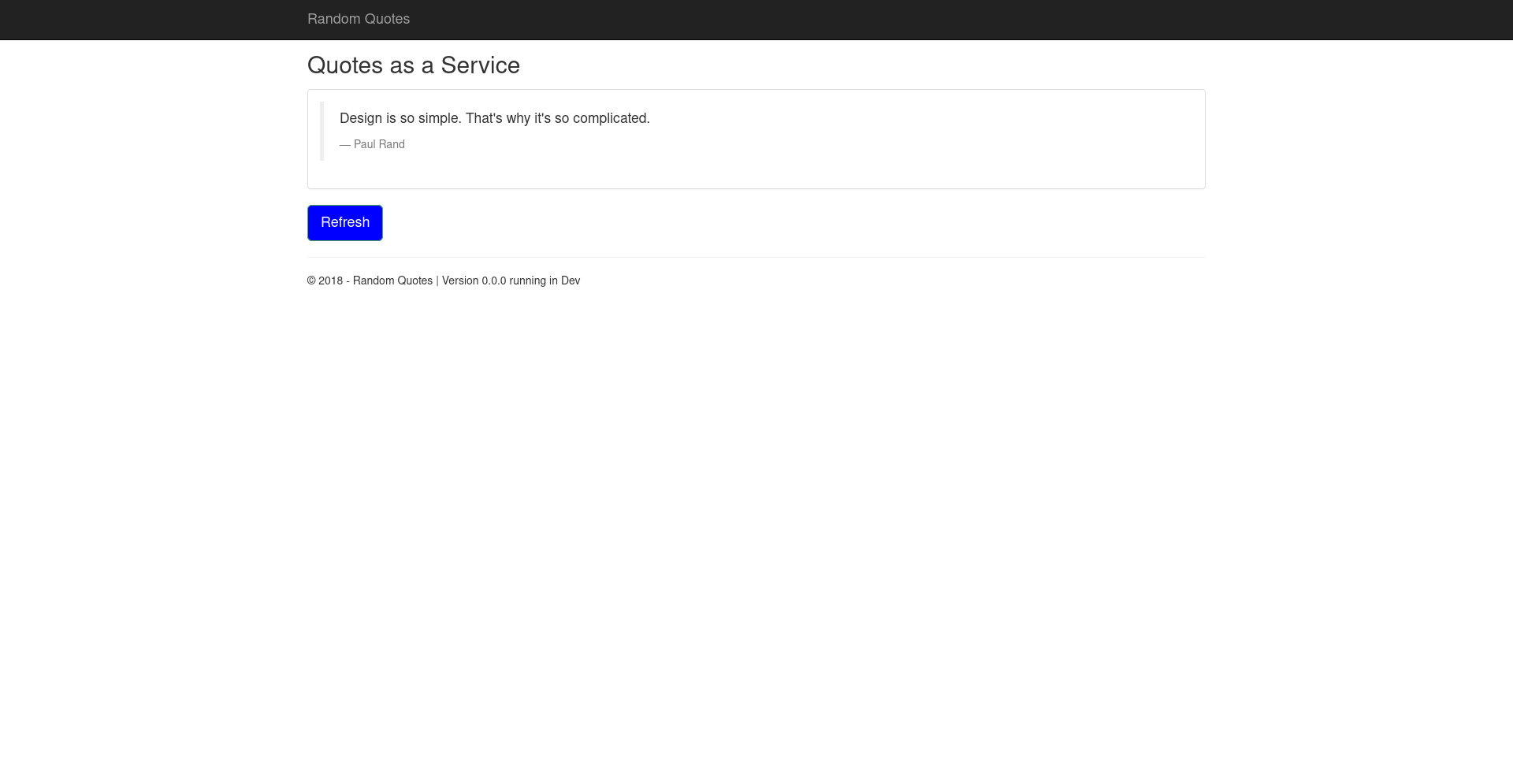
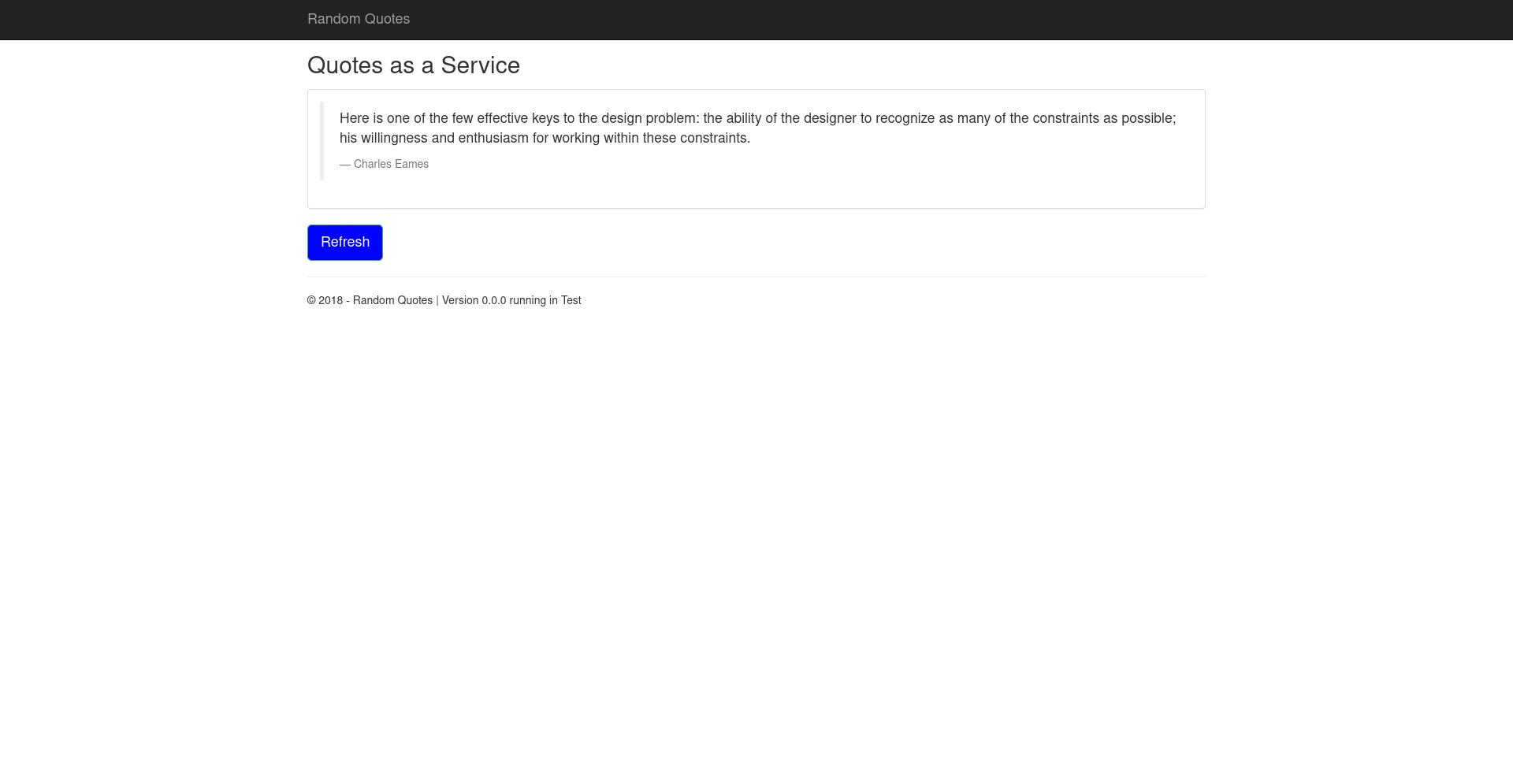
The application we'll deploy is called Random Quotes, which is a simple web application that randomly displays a famous quote each time the page loads. It consists of a web front end and a database that contains the quotes. We'll build a complete Continuous Integration/Continuous Delivery (CI/CD) pipeline with automated builds, deployments to a dev environment, and sign offs for production deployments.
Deployment pipeline
For this tutorial, we assume you use Git for version controlling changes to your source code and TeamCity to compile code and run unit tests. Octopus Deploy will take care of the deployment. Here is what the full continuous integration and delivery pipeline will look like when we are finished:
The development team's workflow is:
- Developers commit code changes to Git.
- TeamCity detects the change and performs the continuous integration build, this includes resolving any dependencies and running unit tests.
- When the TeamCity build completes, the change will be deployed to the Dev environment.
- When one of your team members (perhaps a tester) wants to see what's in a particular release, they can use Octopus to manually deploy a release to the Test environment.
- When the team is satisfied with the quality of the release and they are ready for it to go to production, they use Octopus to promote the release from the Test environment to the Production environment.
Since Octopus is designed to be used by teams, in this tutorial we also set up some simple rules:
- Anyone can deploy to the dev or test environments.
- Only specific people can deploy to production.
- Production deployments require sign off from someone in our project stakeholders group.
- We'll send an email to the team after any test or production deployment has succeeded or failed.
This tutorial makes use of the following tools:
Version control of source code
Compile code, run tests
Release management & deployments
Hosts the running web application
Octopus is an extremely powerful deployment automation tool, and there are numerous ways to model a development team's workflow in Octopus Deploy, but this tends to be the most common for small teams. If you're not sure how to configure Octopus, we recommend following this guide to learn the basics. You'll then know how to adjust Octopus to suit your team's workflow.
This tutorial takes about an hour to complete. That sounds like a long time, but keep in mind, at the end of the tutorial, you'll have a fully-functional CI/CD environment for your entire team, and you'll be ready to deploy to production at the click of a button. It's worth the effort!
Build vs. deployment
For any non-trivial application, you're going to deploy the software to multiple environments. For this tutorial, we're using the environments Dev, Test, and Prod. This means you need to choose between building your application once or building it before each deployment? To reduce the risk of a failed production deployment, Octopus strongly encourages the practice of building once, and deploying multiple times.
The following activities are a build time concern, so they will happen in TeamCity after any change to code is committed to Git:
- Check out the latest changes from Git.
- Resolve and install any dependencies from NuGet.
- Run unit tests.
- Create the Docker image.
This results in a green CI build and a Docker image that contains the application and everything it needs to run. Any configuration files will have their default values, but they won't know anything about dev vs. production settings just yet.
Lastly, it's very important that we give this Docker image file a tag with a version number. We will produce a new Docker image every time our CI build runs, and we don't want to accidentally deploy a previous version of the Docker image.
At this point, we have a single artifact that contains all the files our application needs to run, ready to be deployed. We can deploy it over and over, using the same artifact in each environment. If we deploy a bad release, we can go and find the older version of the artifact and re-deploy it.
The following activities happen at deployment time by Octopus Deploy:
- Changing any configuration files to include settings appropriate for the environment, e.g., database connection strings, API keys, etc.
- Running tasks that need to be performed during the deployment such as database migrations or taking the application temporarily offline.
Prerequisites
There are a number of tools you need to install to implement a complete CI/CD workflow. These include the TeamCity and Octopus servers, some command-line tools, and Kubernetes to host the final deployment.
Git
The source code for the sample application is hosted on GitHub. To access the code, you need the Git client. The Git documentation has instructions to download and install the Git client.
TeamCity
TeamCity offers a free tier and can be downloaded from the project's website.
.NET Core SDK
The .NET Core SDK version 2.2 or above is required to compile and run the ASP.NET Core sample application. The SDK can be downloaded from the Microsoft .NET website.
The .NET Core SDK must be installed locally for development and also on the TeamCity server or any agents that will compile the application code.
Octopus Deploy
The installation file used to install Octopus Server on-premises can be downloaded from the Octopus website.
Octopus requires a Microsoft SQL Server to host the database. Microsoft SQL Server Express can be downloaded for free from the Microsoft website.
Complete the following steps to install Octopus:
- Start the Octopus Installer, click Next, accept the Terms in the License Agreement and click Next.
- Accept the default Destination Folder or choose a different location and click Next.
- Click Install, and give the app permission to make changes to your device.
- Click Finish to exit the installation wizard and launch the Getting started wizard to configure your Octopus Server.
- Click Get started... and either enter your details to start a free trial of Octopus Deploy or enter your license key and click Next.
- Accept the default Home Directory or enter a location of your choice and click Next.
- Decide whether to use a Local System Account or a Custom Domain Account.
Learn more about the permissions required for the Octopus Windows Service or using a Managed Service Account.
- On the Database page, click the dropdown arrow in the Server Name field to detect the SQL Server database. Octopus will create the database for you which is the recommended process; however, you can also create your own database.
- Enter a name for the database, and click Next and OK to create the database.
Be careful not to use the name of an existing database as the setup process will install Octopus into that pre-existing database.
- Accept the default port and directory or enter your own. This guide assumes Octopus is listening on port 80. Click Next.
- If you’re using a username and passwords stored in Octopus authentication mode, enter the username and password that will be used for the Octopus administrator. If you are using active directory, enter the active directory user details.
- Click Install.
- When the installation has completed, click Finish to launch the Octopus Manager.
Kubernetes
There are many Kubernetes providers, and this guide makes use of Minikube, which is a Kubernetes distribution that creates a local environment for testing and development.
Octopus requires the kubectl command-line tool to be installed in order to interact with the Kubernetes cluster.
The certificate files created by Minikube will be processed using OpenSSL. Windows users can download a distribution of OpenSSL here. Linux users can install OpenSSL via their distribution's package repositories.
Docker
Building and pushing Docker images requires Docker to be installed. The Docker documentation has instructions on how to install Docker.
Docker Hub
A Docker Registry is required to host the Docker images. This guide makes use of Docker Hub.
Clone source code
The source code for the random quotes application is hosted in GitHub. The code can be cloned from https://github.com/OctopusSamples/RandomQuotes.git with the command:
git clone https://github.com/OctopusSamples/RandomQuotes.git
The RandomQuotes application can be run locally with the command:
cd RandomQuotes/RandomQuotes dotnet run
Octopus API key
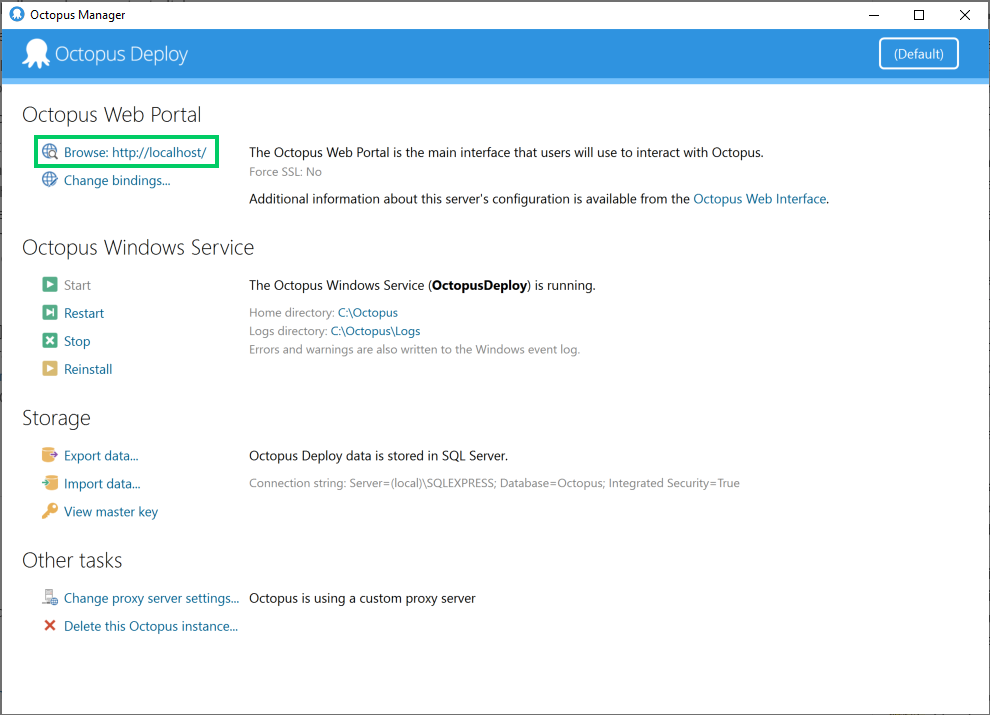
In order to allow TeamCity to communicate with Octopus, we need to generate an API key. This is done in the Octopus web portal. The web portal can be opened from the Browse link in the Octopus Manager:

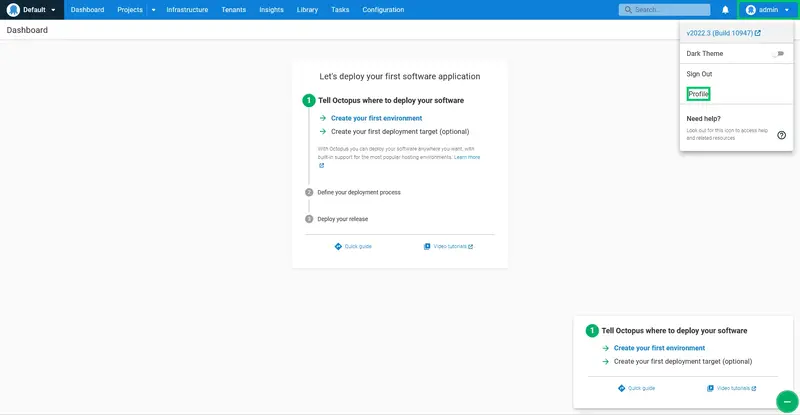
From the Octopus Deploy web portal, sign in, and view your profile:

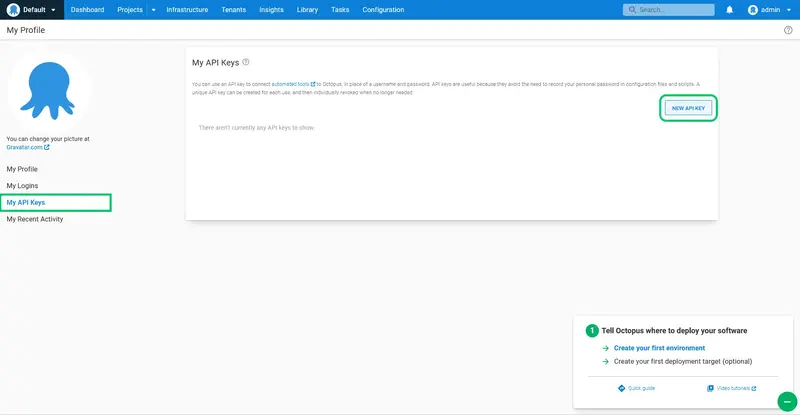
Go to the API keys tab. This lists any previous API keys that you have created. Click on New API key:

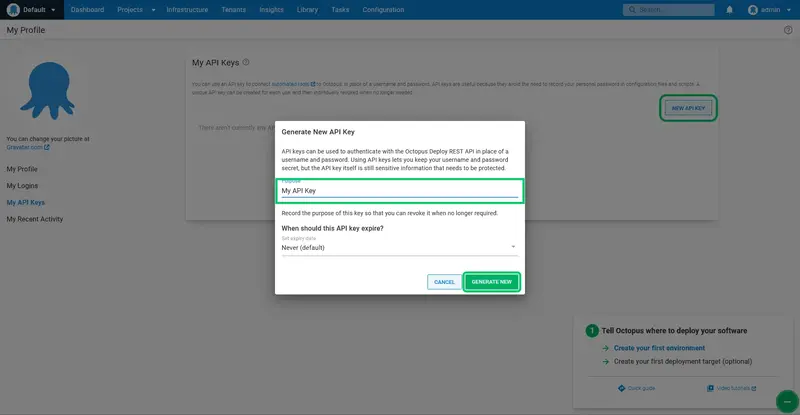
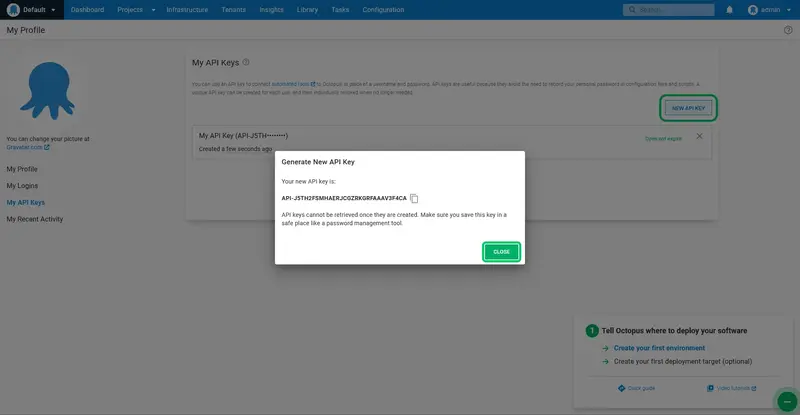
Give the API key a name so that you remember what the key is for, and click Generate New:

Copy the new API key to your clipboard:

Continuous integration
TeamCity from JetBrains is a powerful continuous integration server. In this tutorial, we rely on TeamCity to do the following:
- Clone the code from Git.
- Resolve and install any dependencies from NuGet.
- Run unit tests.
- Create the Docker image.
- Publish it to Docker Hub.
Create the project
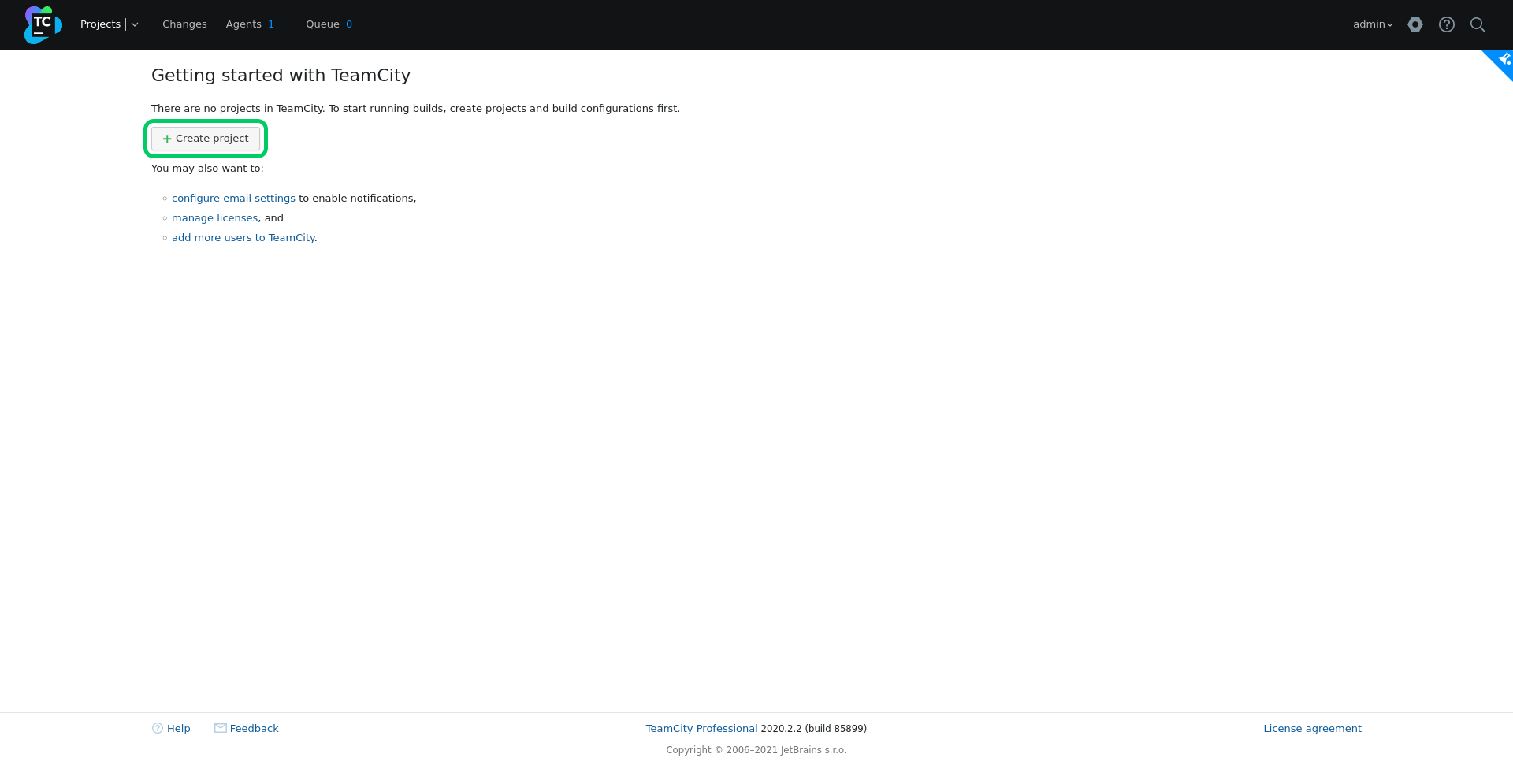
Log into TeamCity, and click Create project:

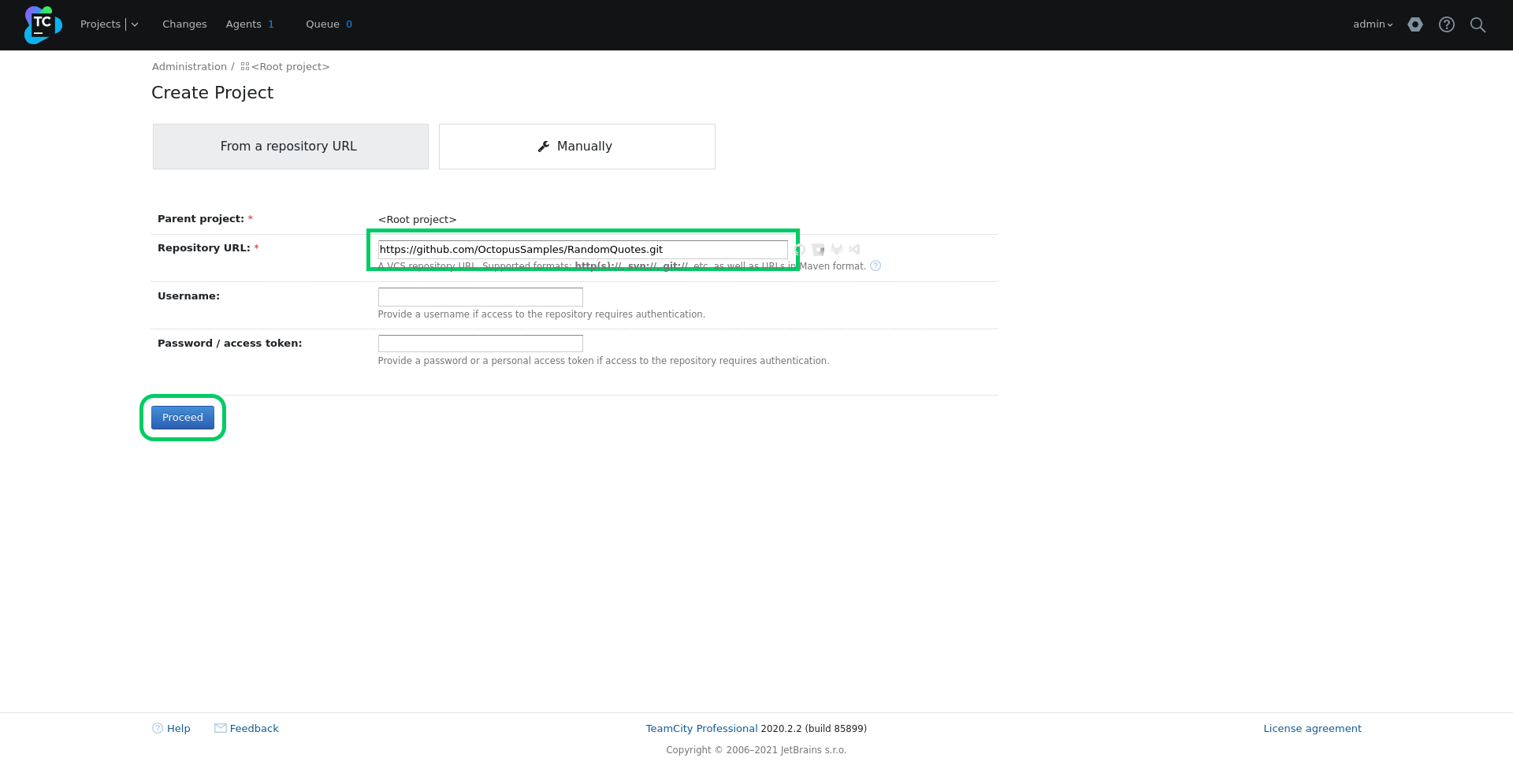
Enter https://github.com/OctopusSamples/RandomQuotes.git as the Repository URL, and click Proceed:

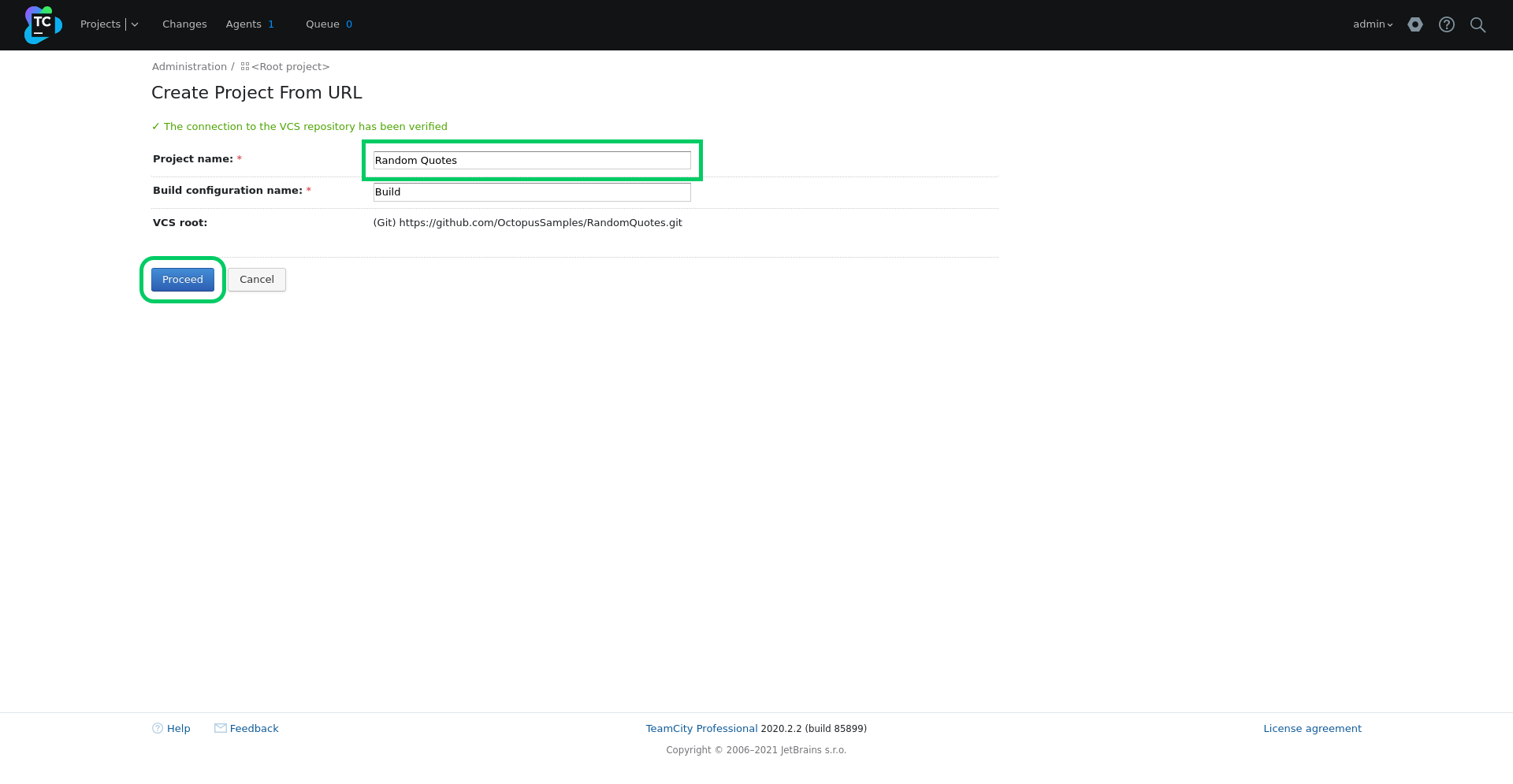
Enter Random Quotes as the Project name, and click Proceed:

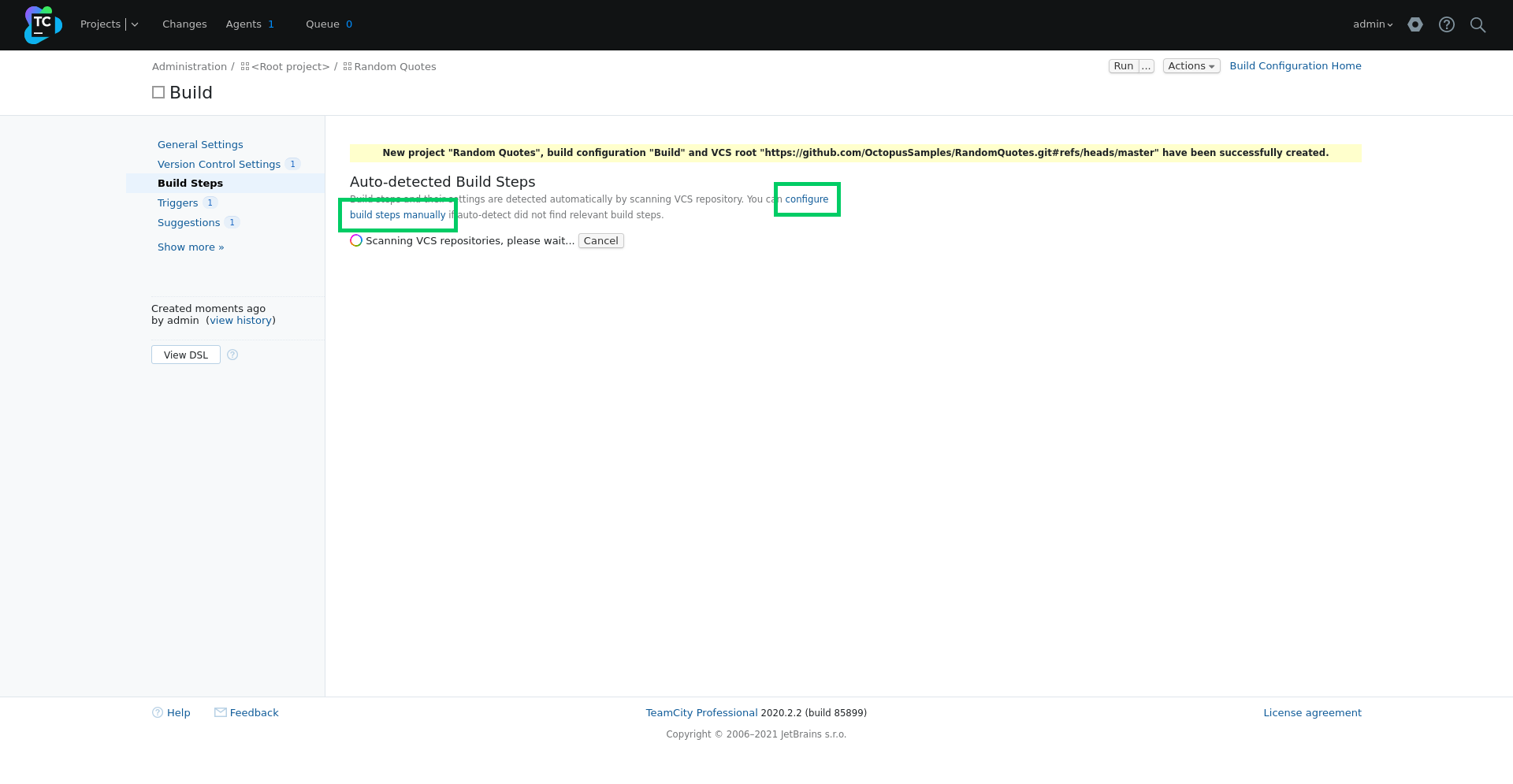
We will configure the project manually, so click the configure build steps manually link:

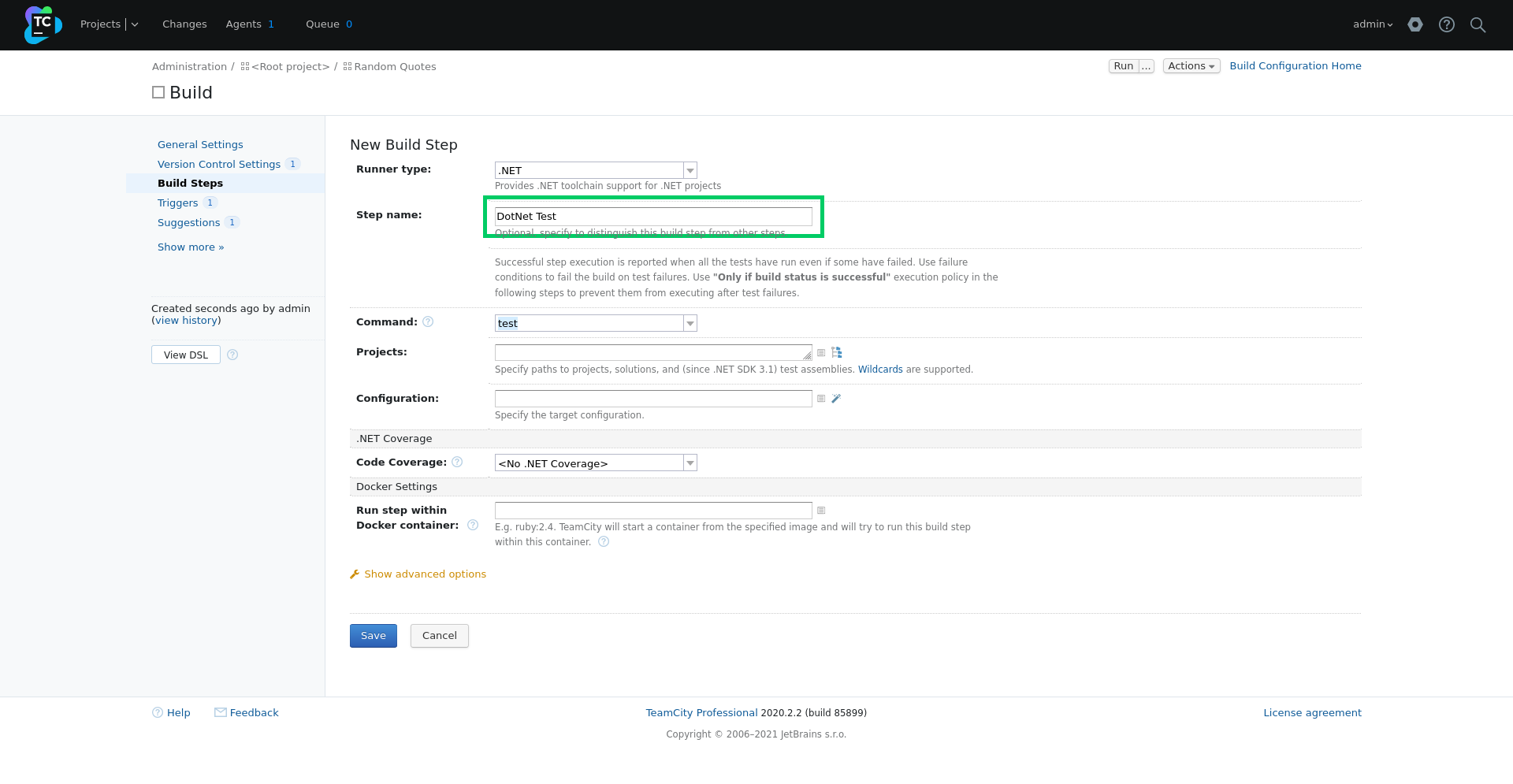
On the new build step form, select .NET (or .NET CLI in older TeamCity versions) as the Runner type, select the test option for the Command.
Running a test will automatically restore any required dependencies and compile the test code before executing the unit tests.

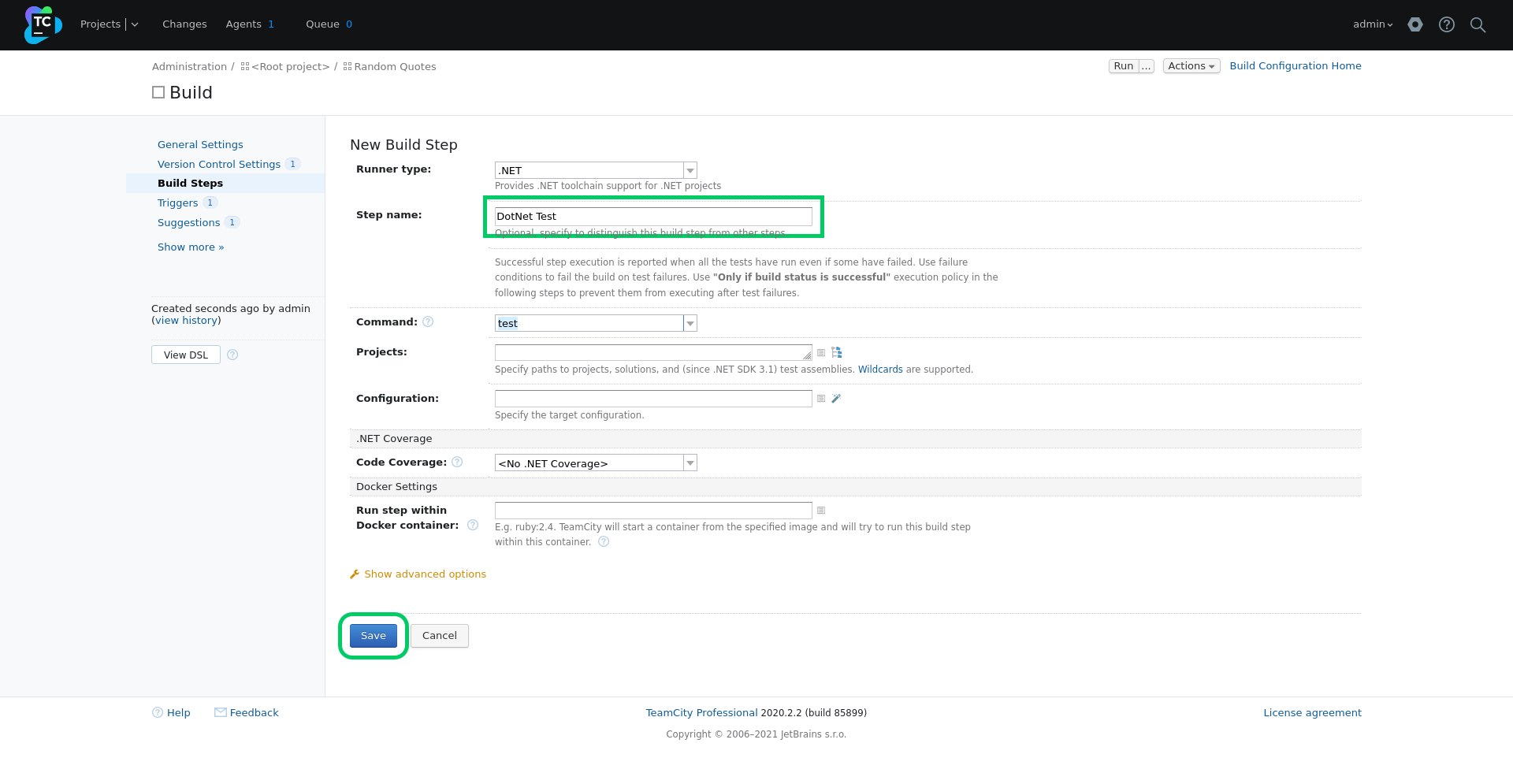
Click Save:

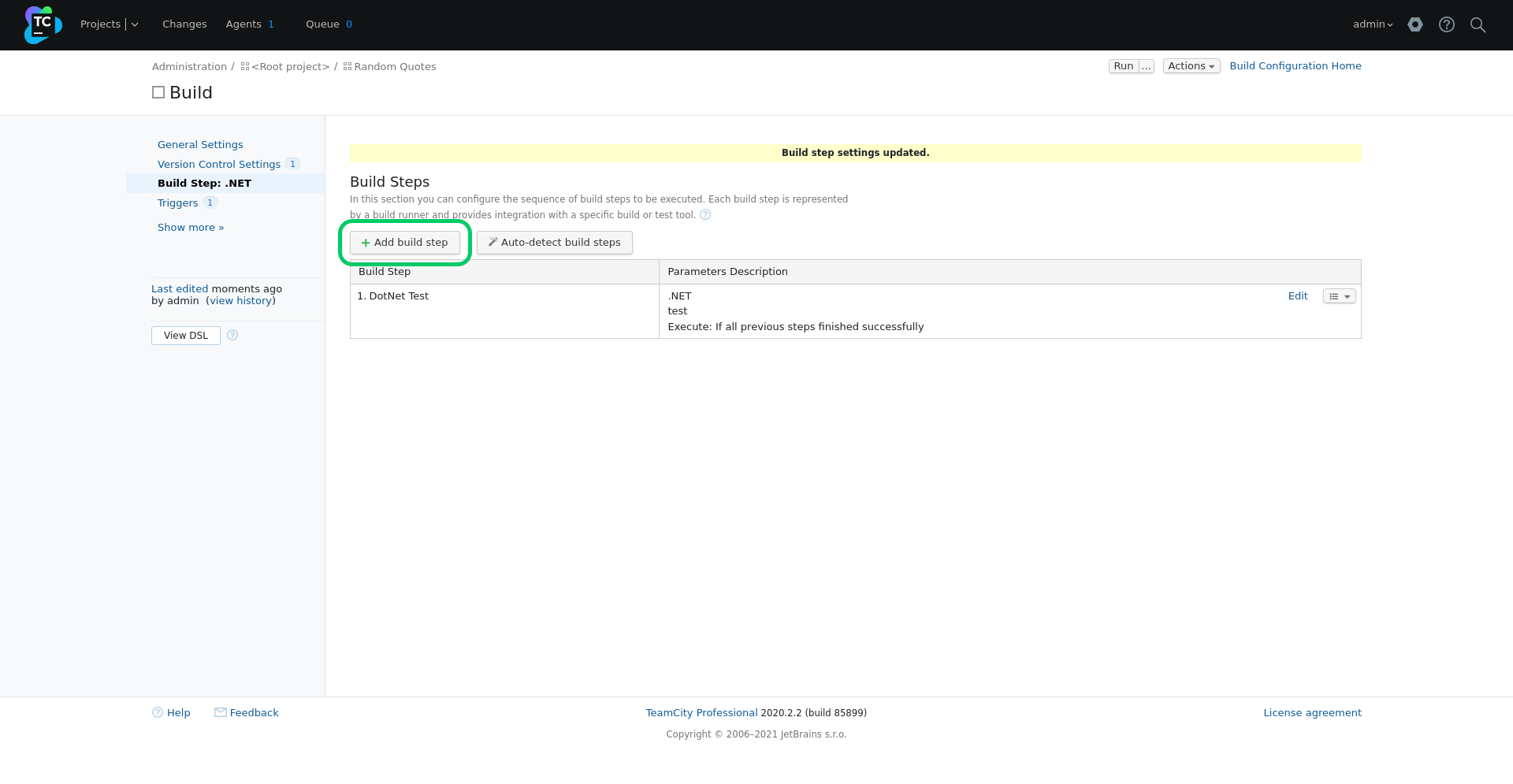
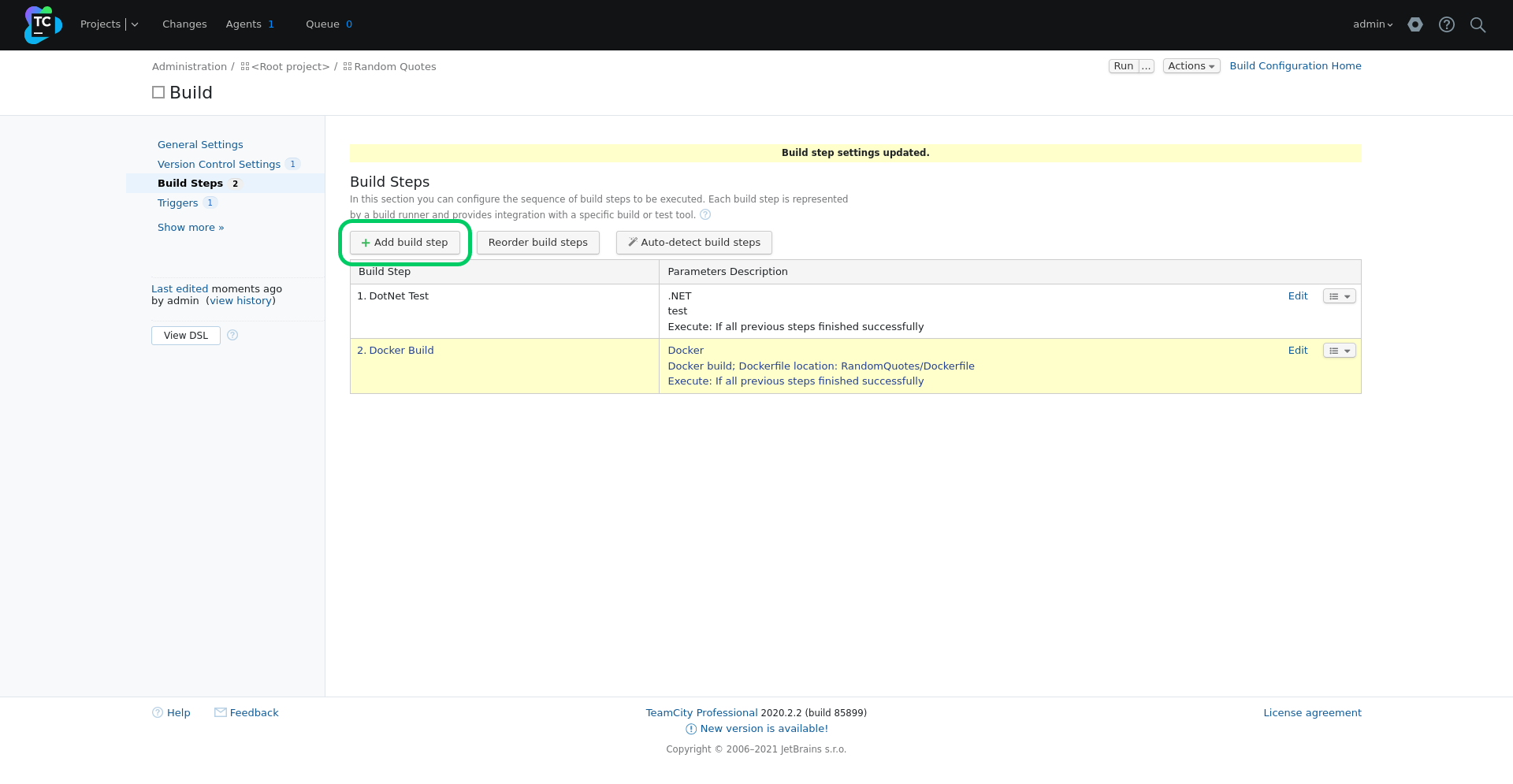
Click Add build step:

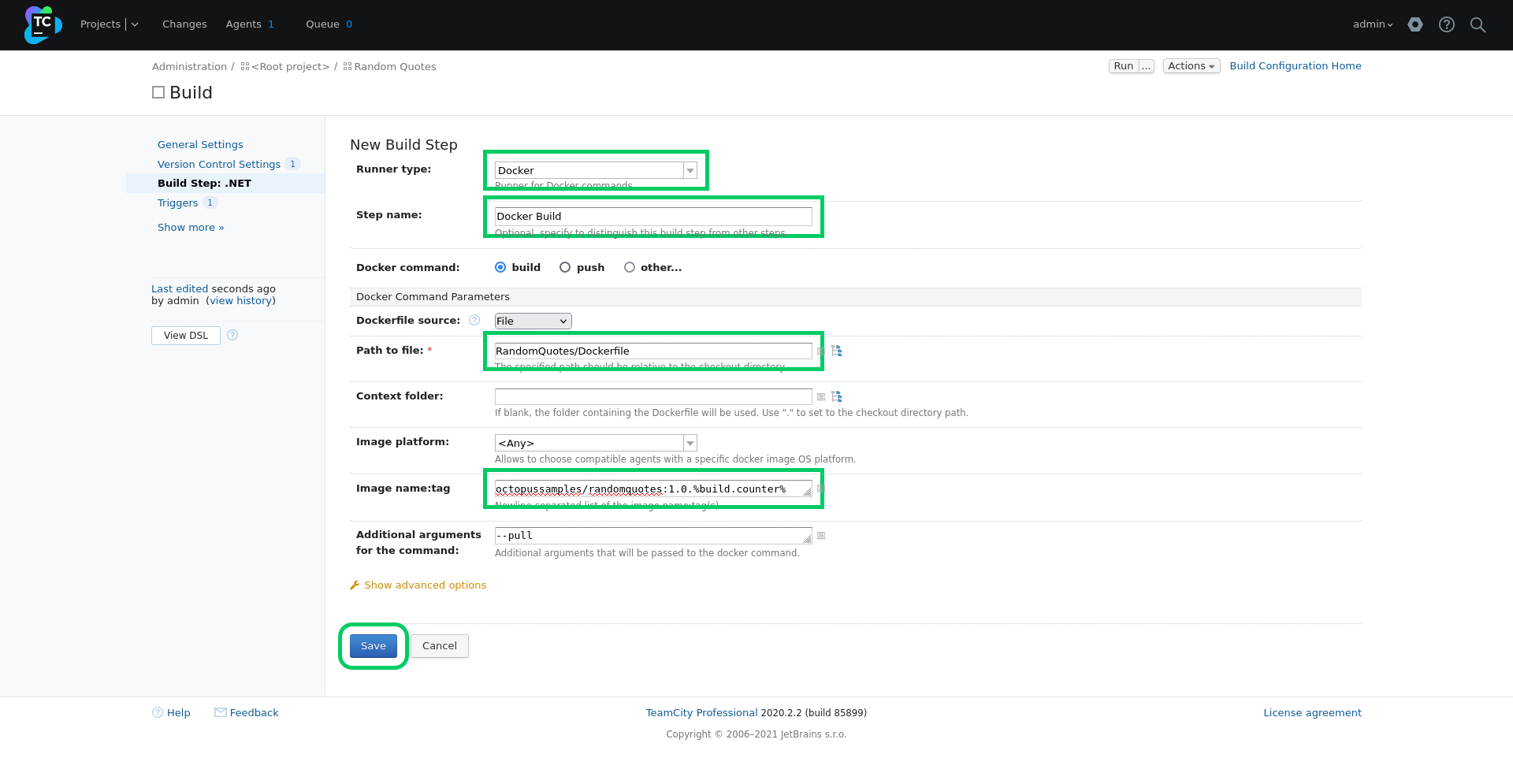
Select Docker as the Runner type. Enter RandomQuotes/Dockerfile for the Path to file, dockerhubusername/randomquotes:1.0.%build.counter% as the Image name:tag, and click Save:
Replace dockerhubusername with your Docker Hub username.

Click Add build step:

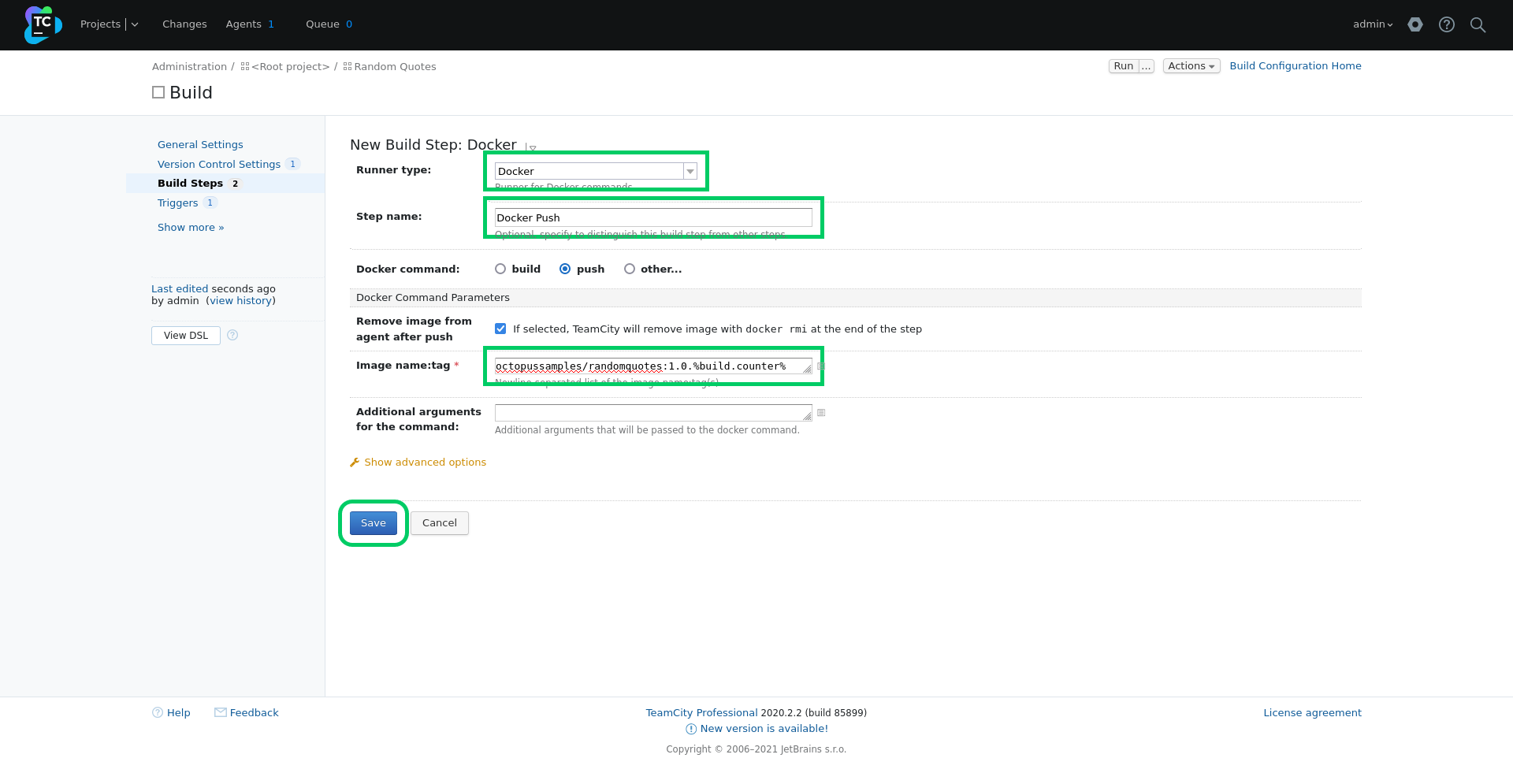
Select Docker as the Runner type, and select the push option. Enter dockerhubusername/randomquotes:1.0.%build.counter% as the Image name:tag, and click Save:
Replace dockerhubusername with your Docker Hub username.
Octopus requires that Docker images have SemVer compatible tags. This allows Octopus to compare and sort versions during deployment.

In order to push a Docker image to Docker Hub, the TeamCity agent needs to log into Docker Hub. This is done with a connection defined on the project.
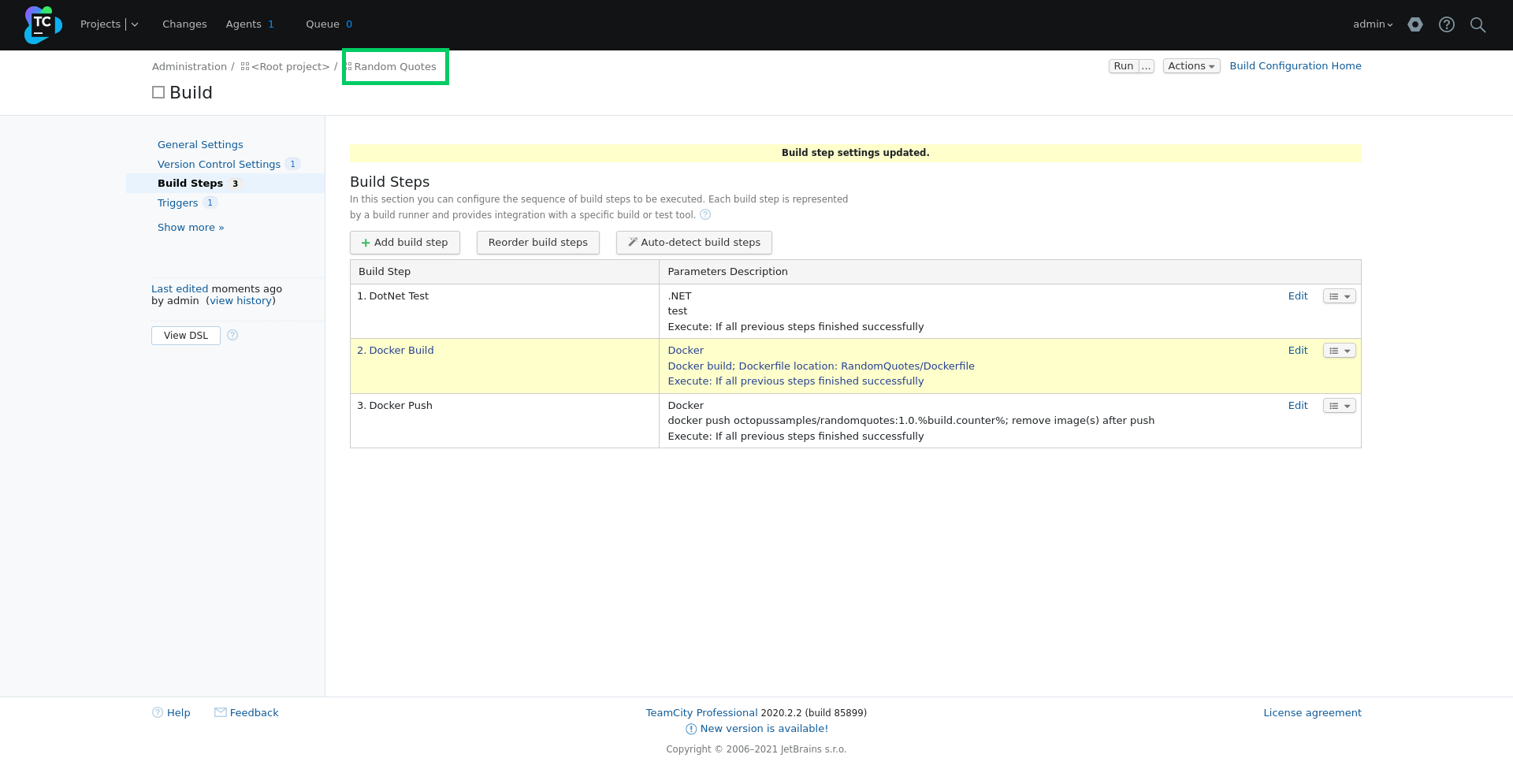
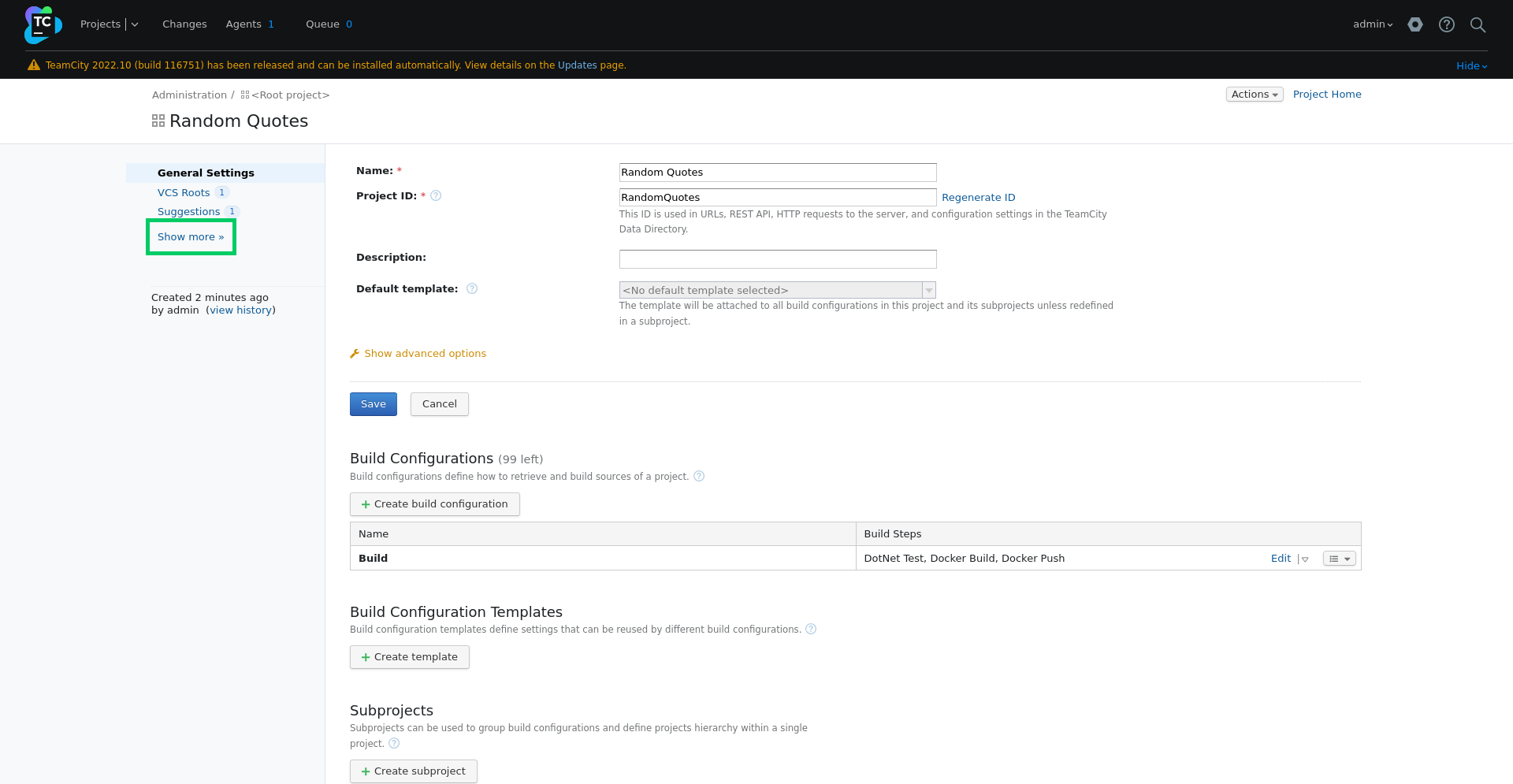
Click the Random Quotes project link:

Click the Show more link:

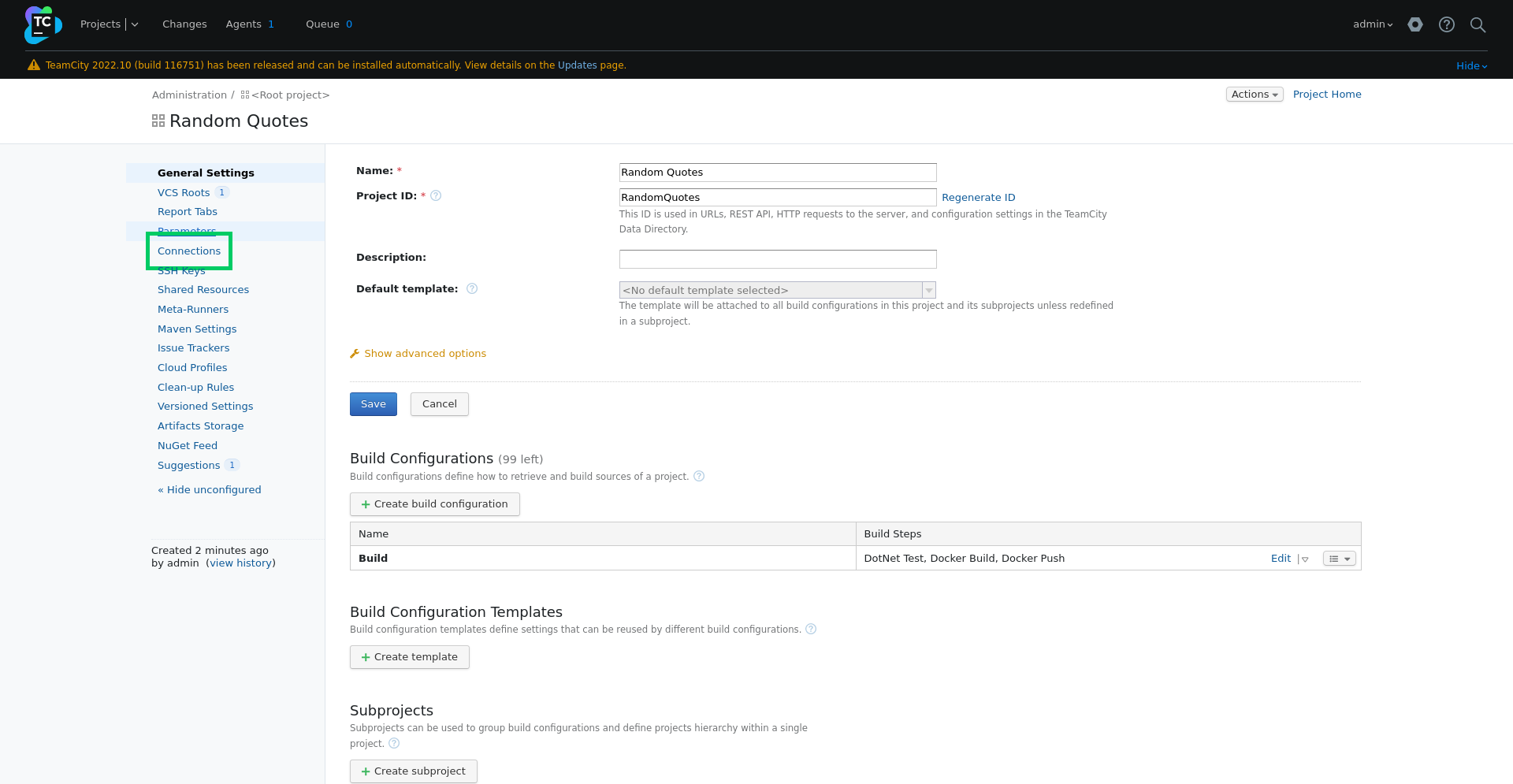
Click the Connections link:

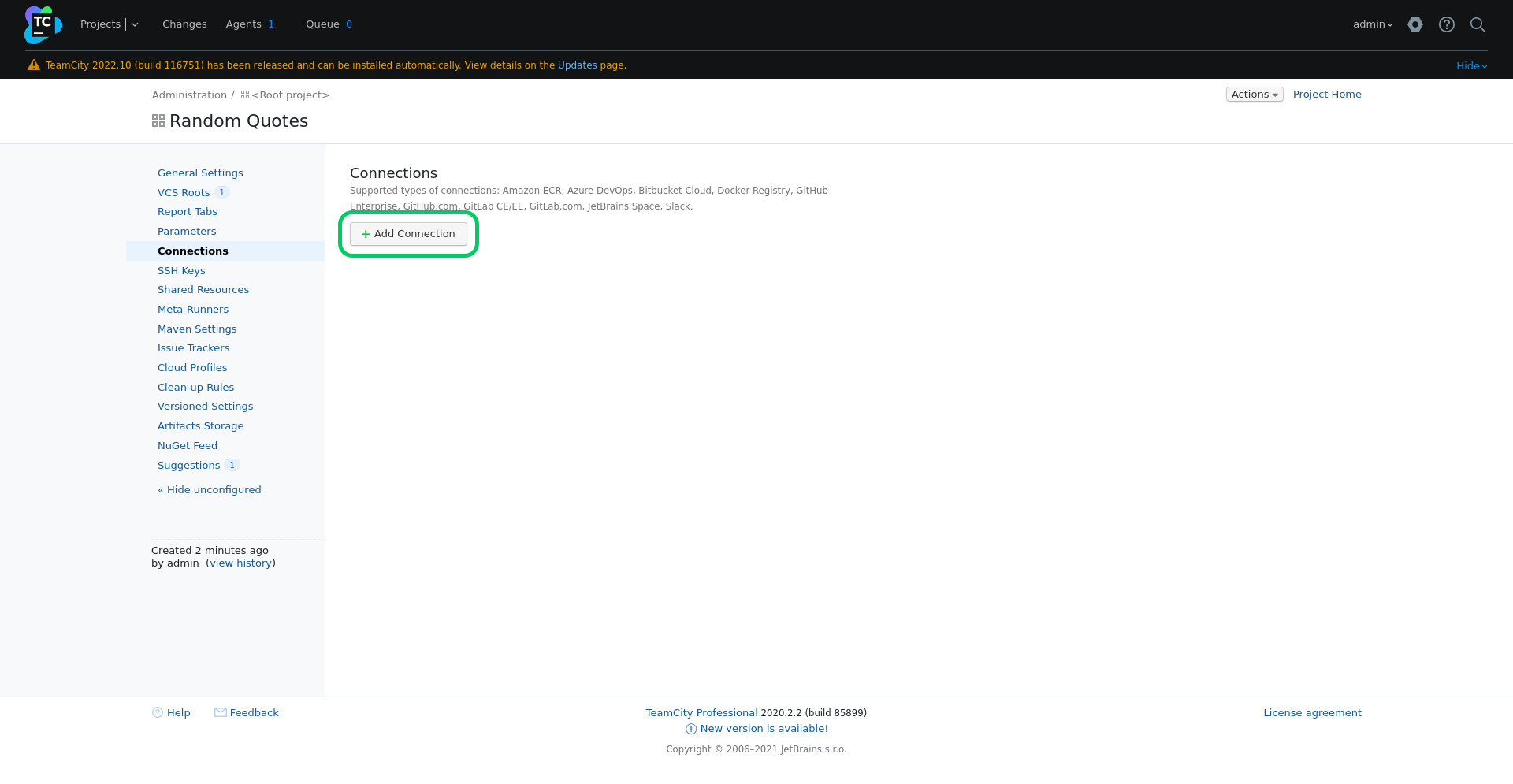
Click Add Connection:

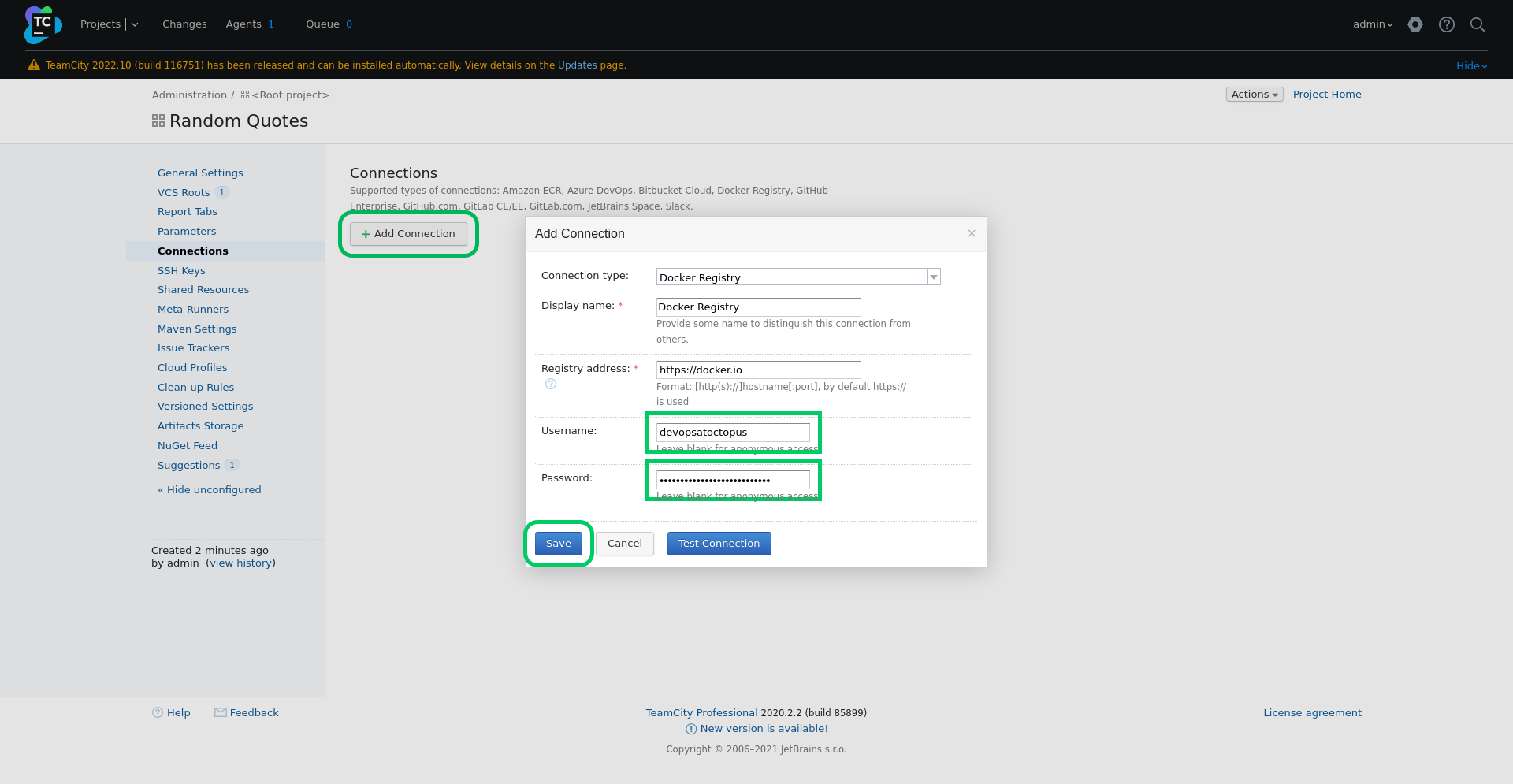
Select the Docker Registry option from the Connection type list.
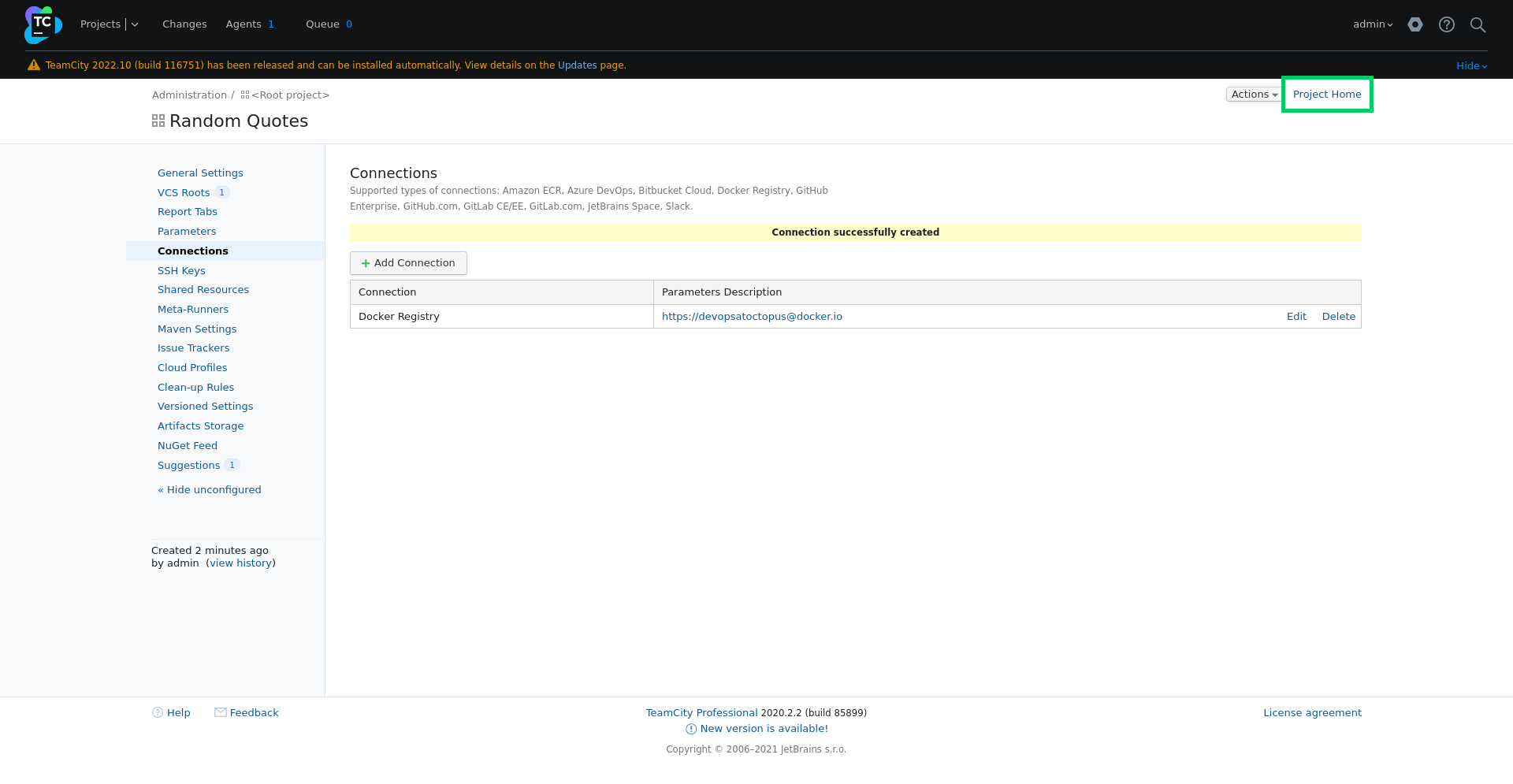
Enter your Docker Hub credentials into the Username and Password text boxes, and click Save:

Click the Project Home link:

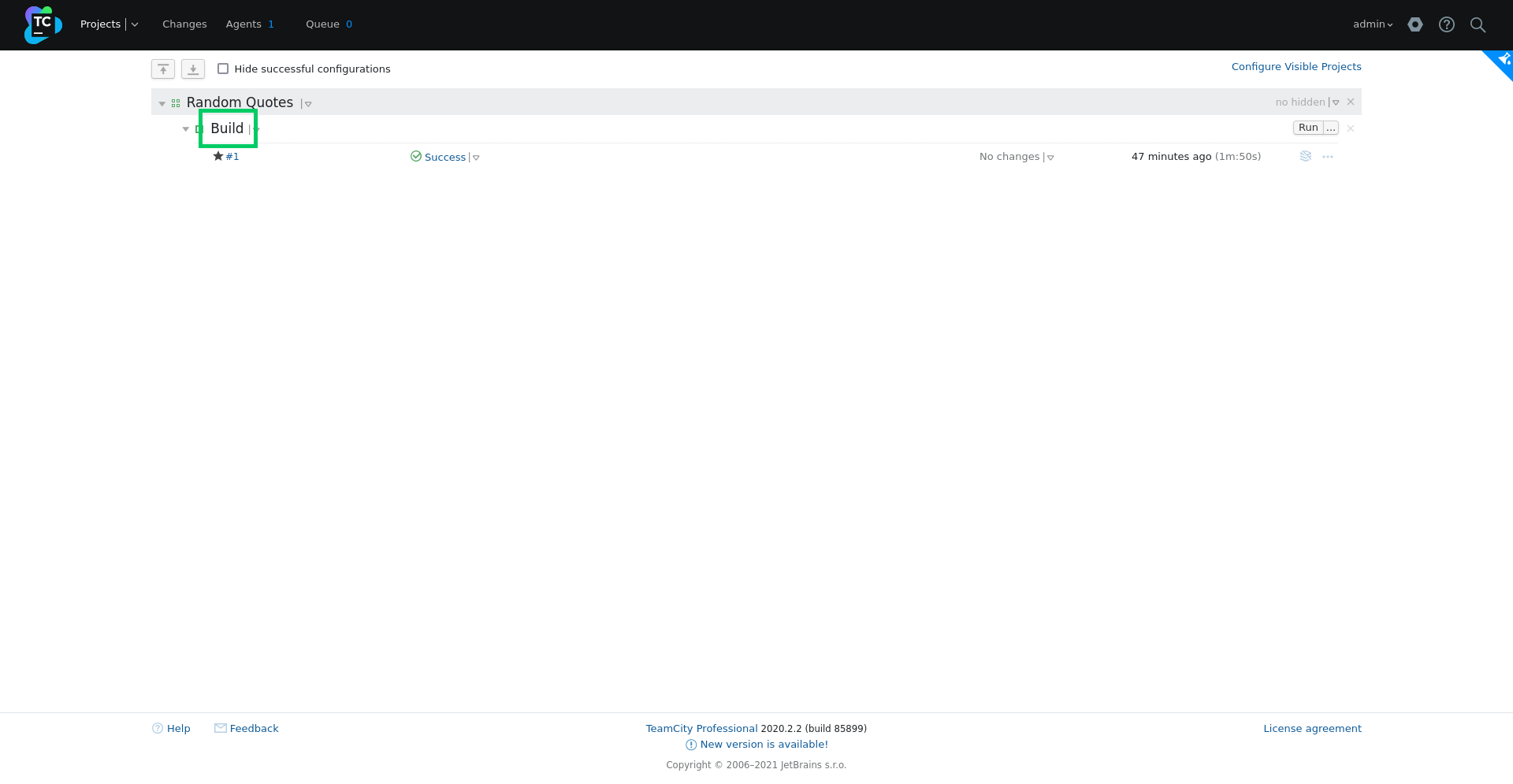
Click the Build link:

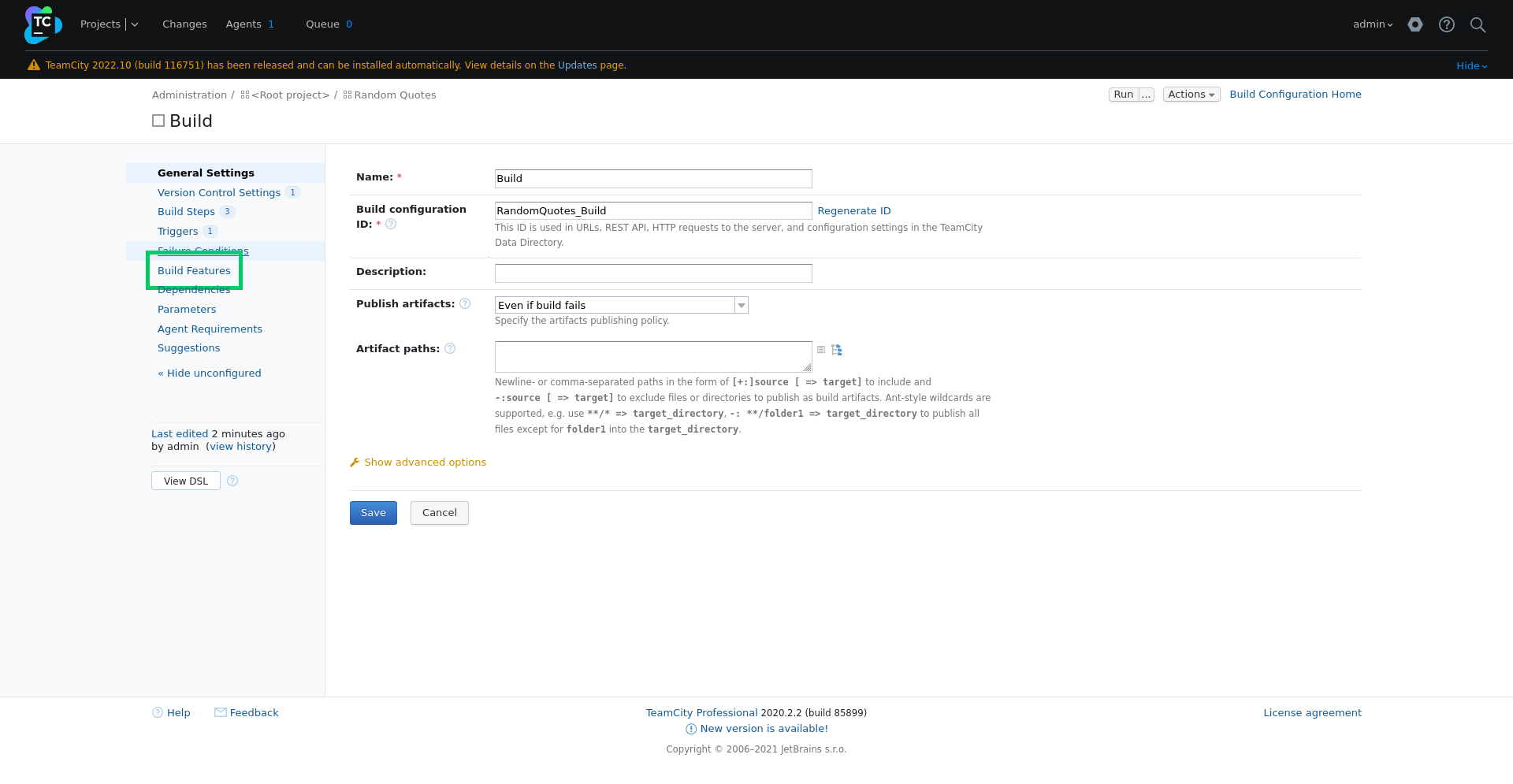
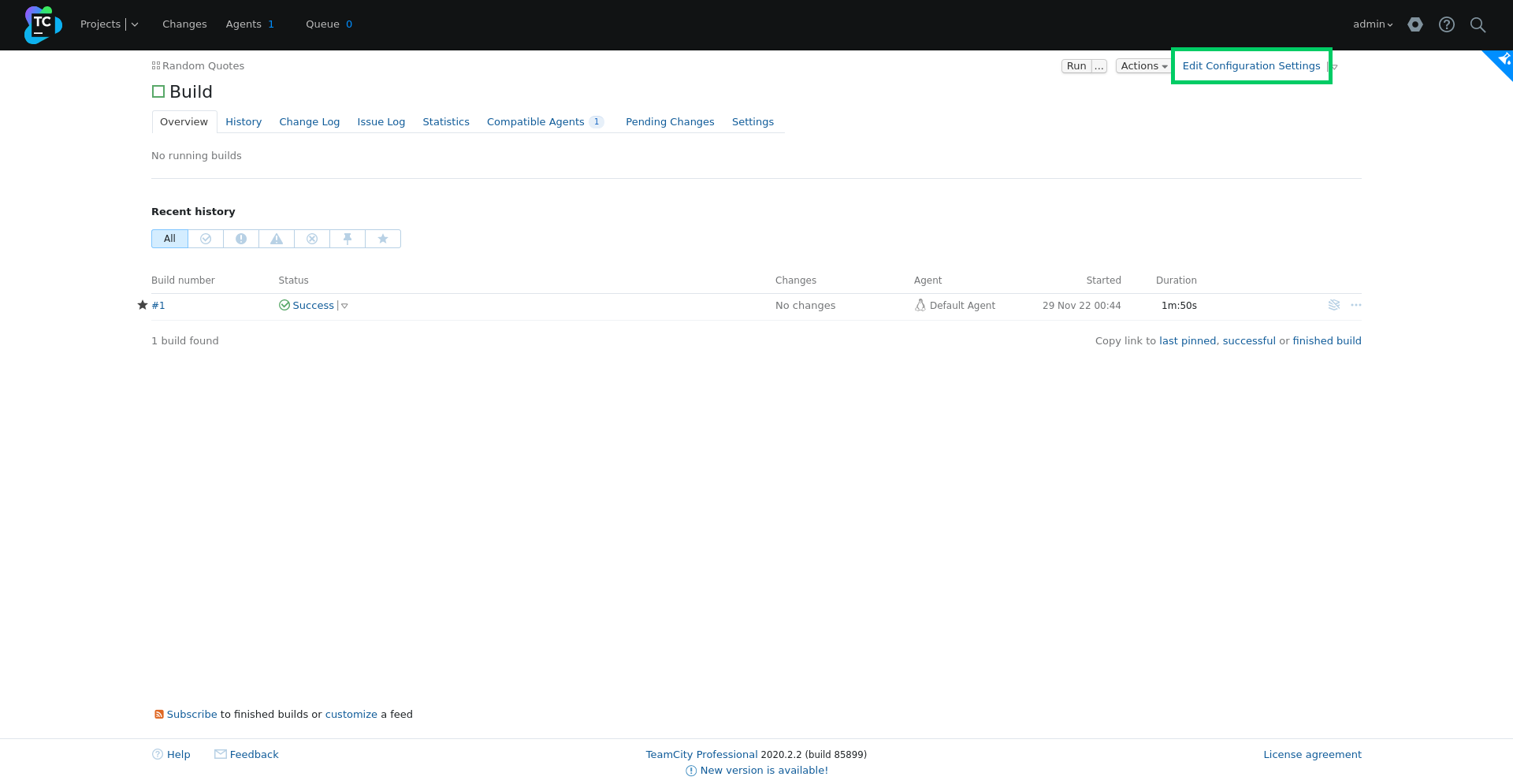
Click the Edit Configuration Settings link:

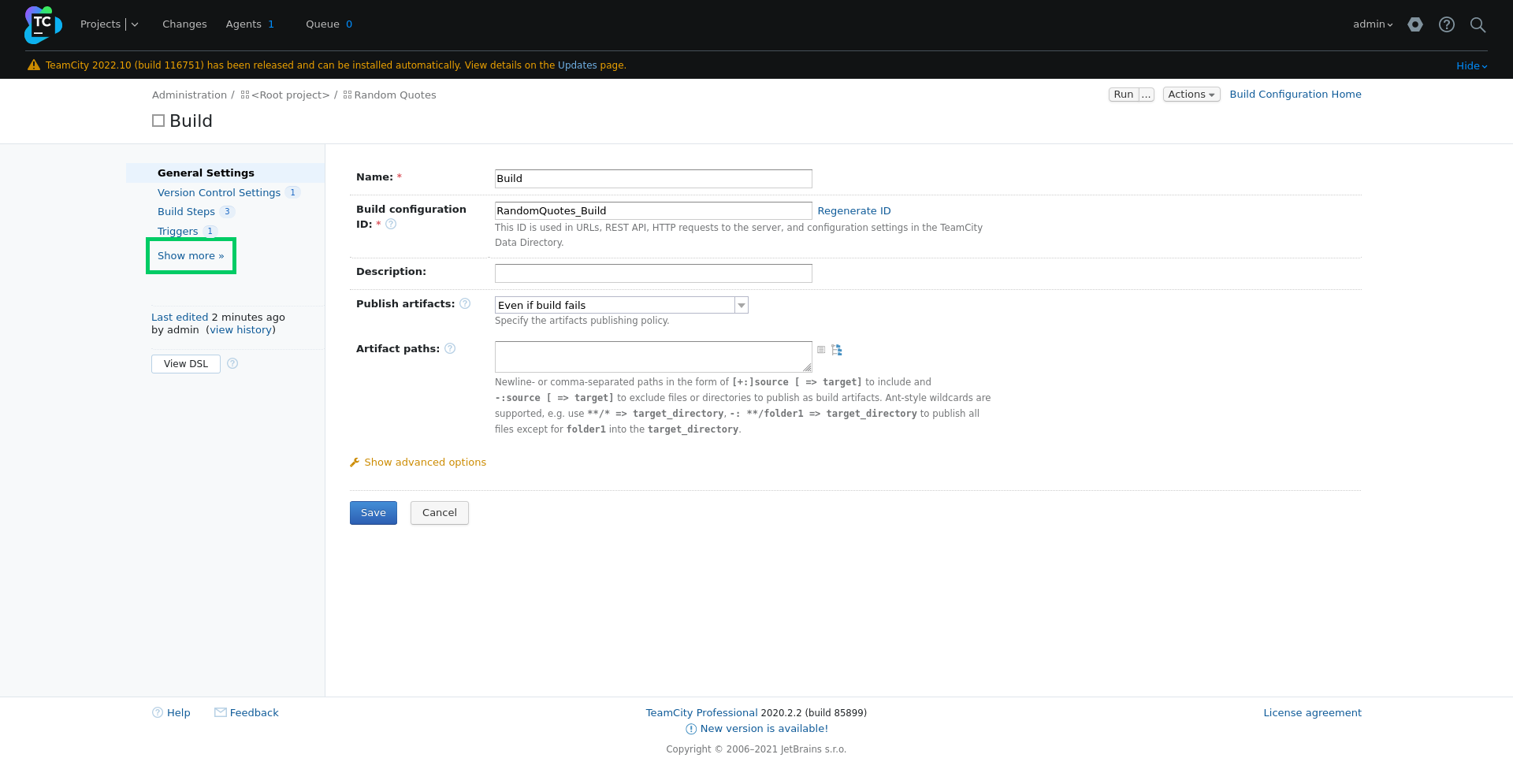
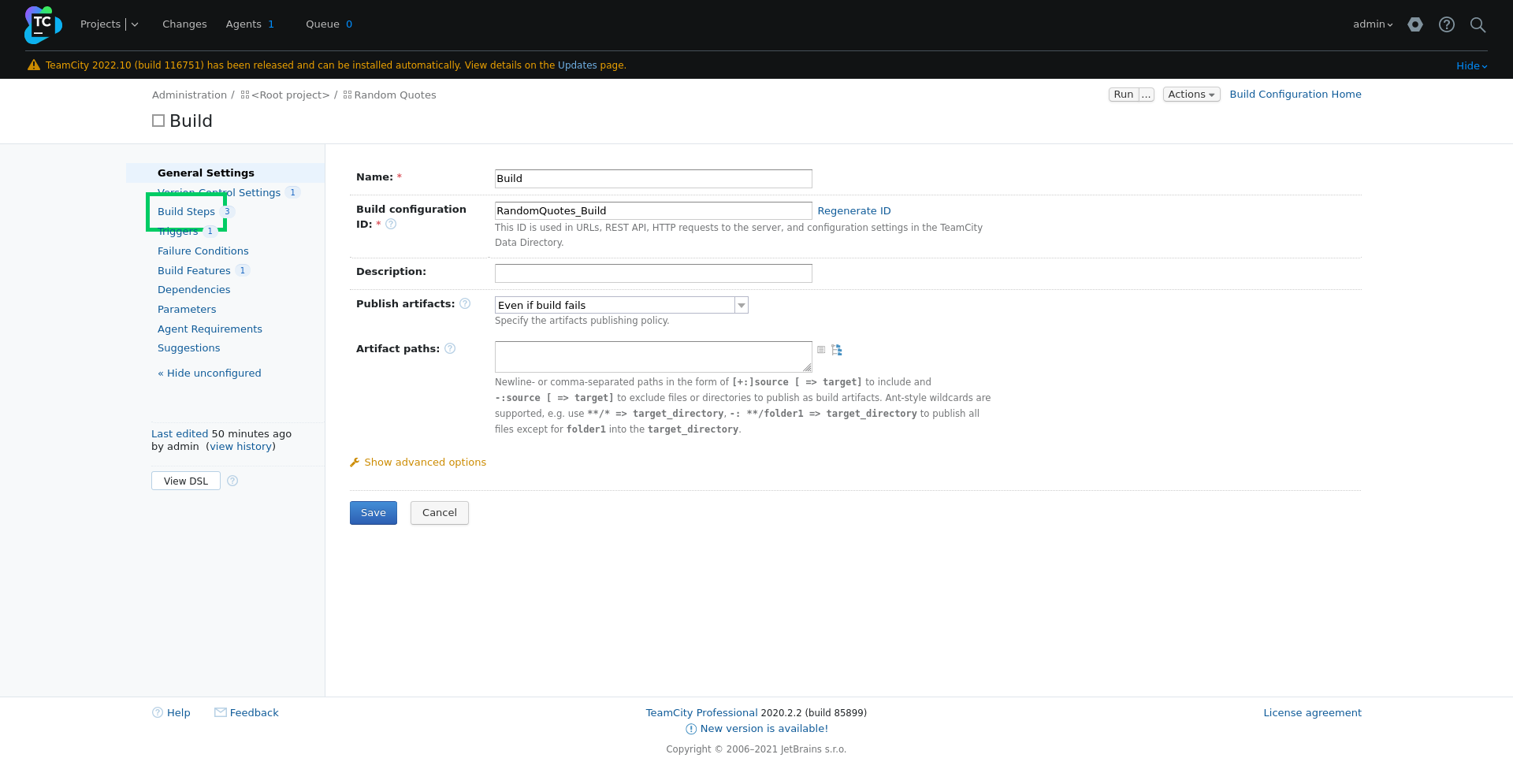
Click the Show more link:

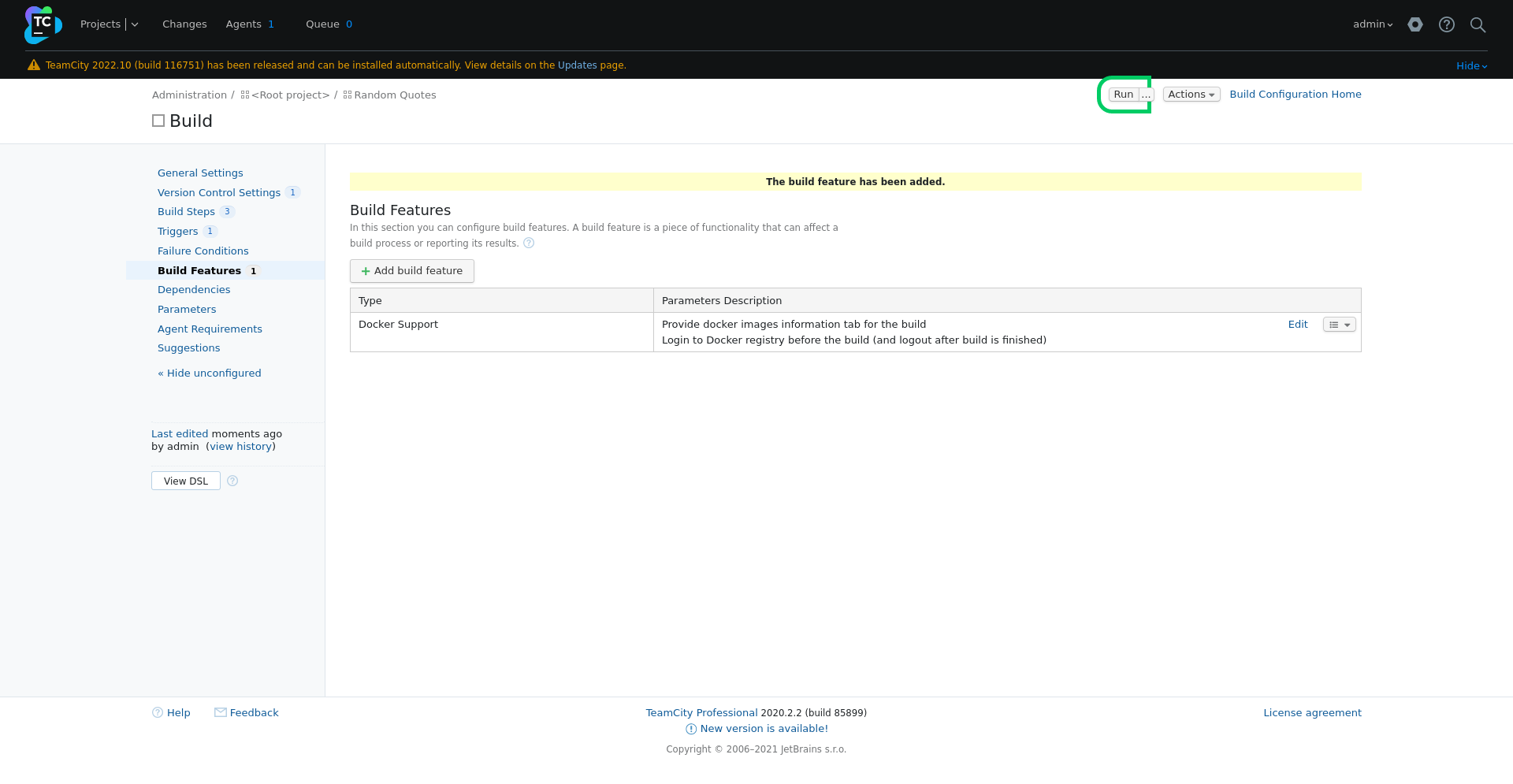
Click the Build Features link:

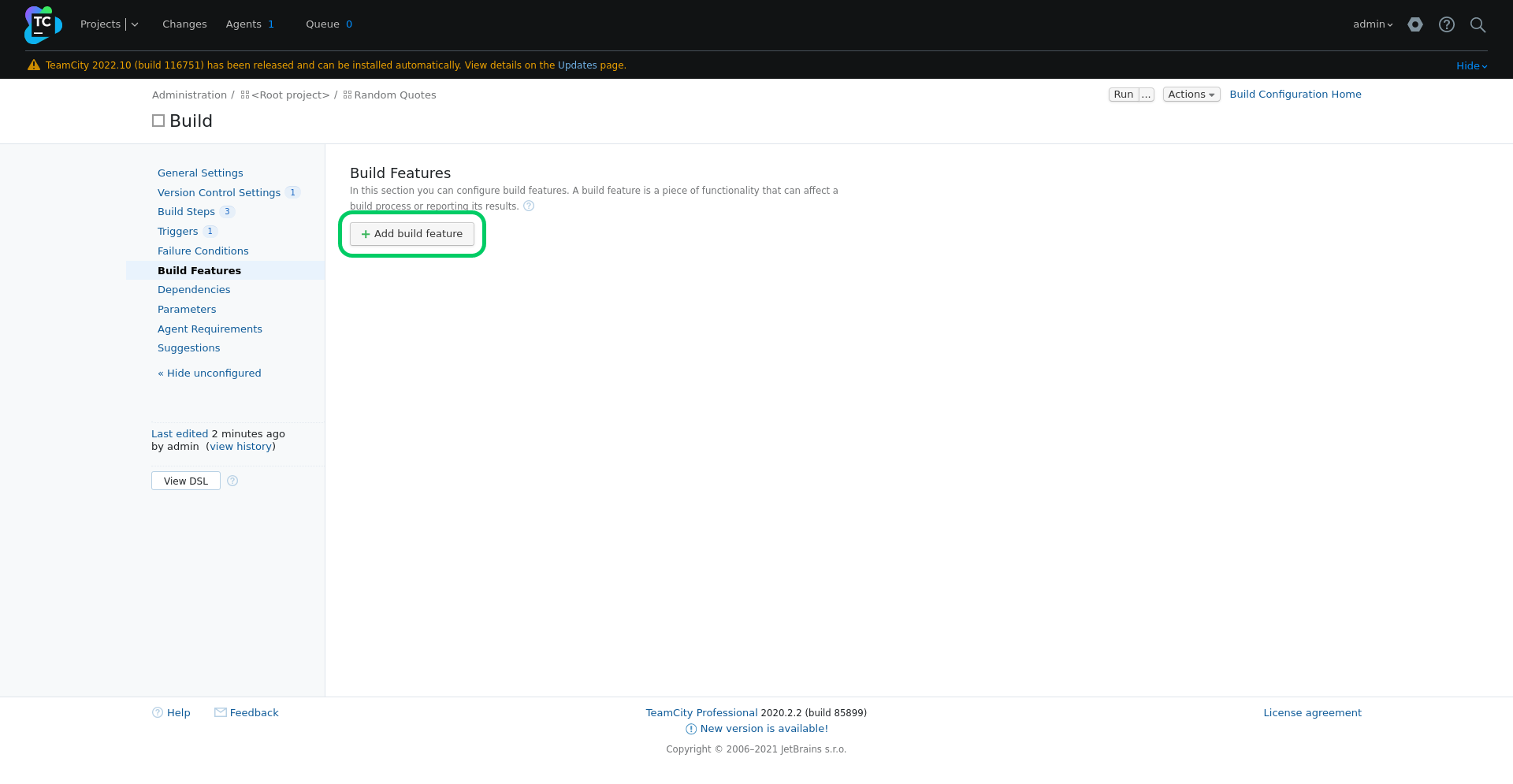
Click Add build feature:

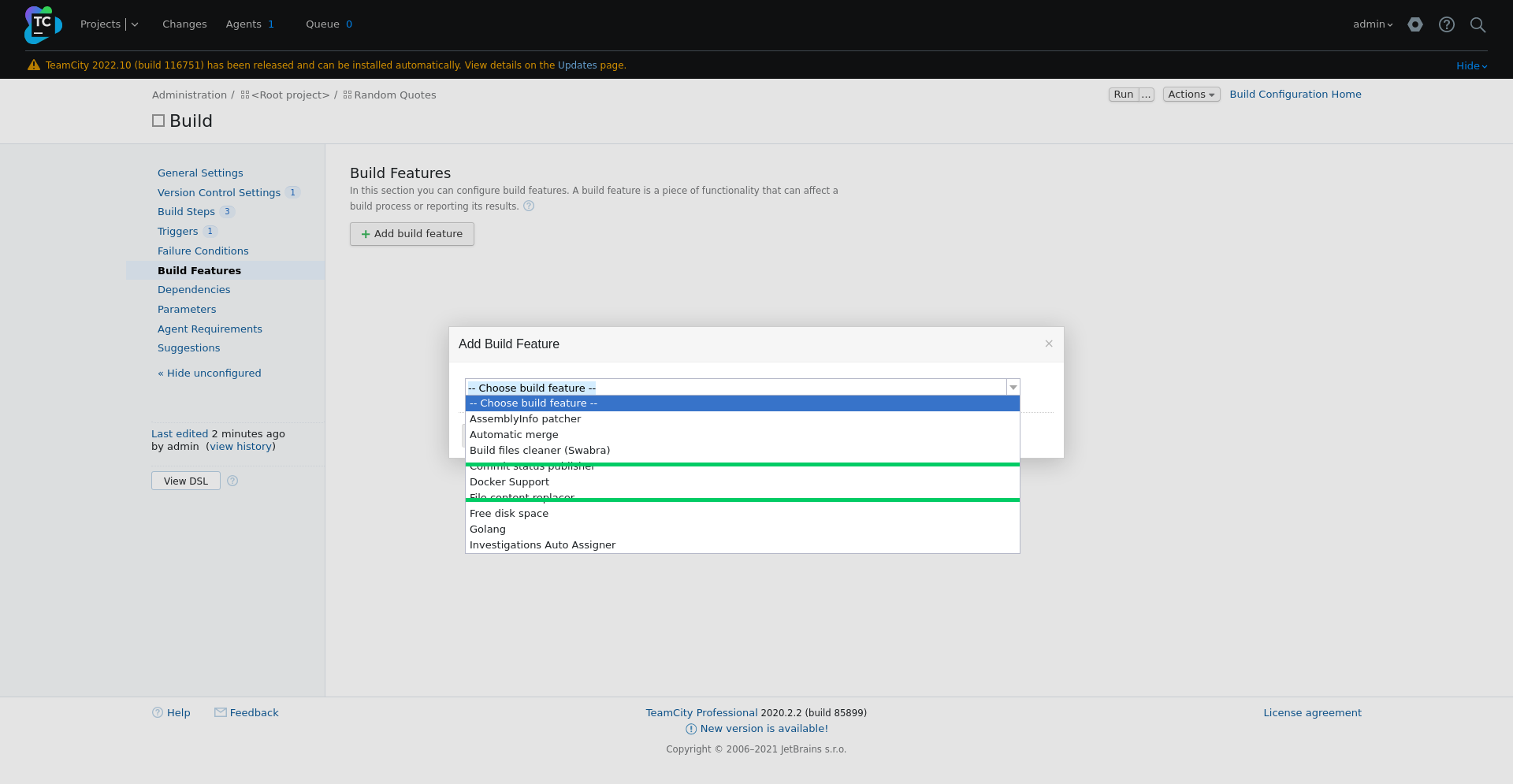
Select the Docker Support option:

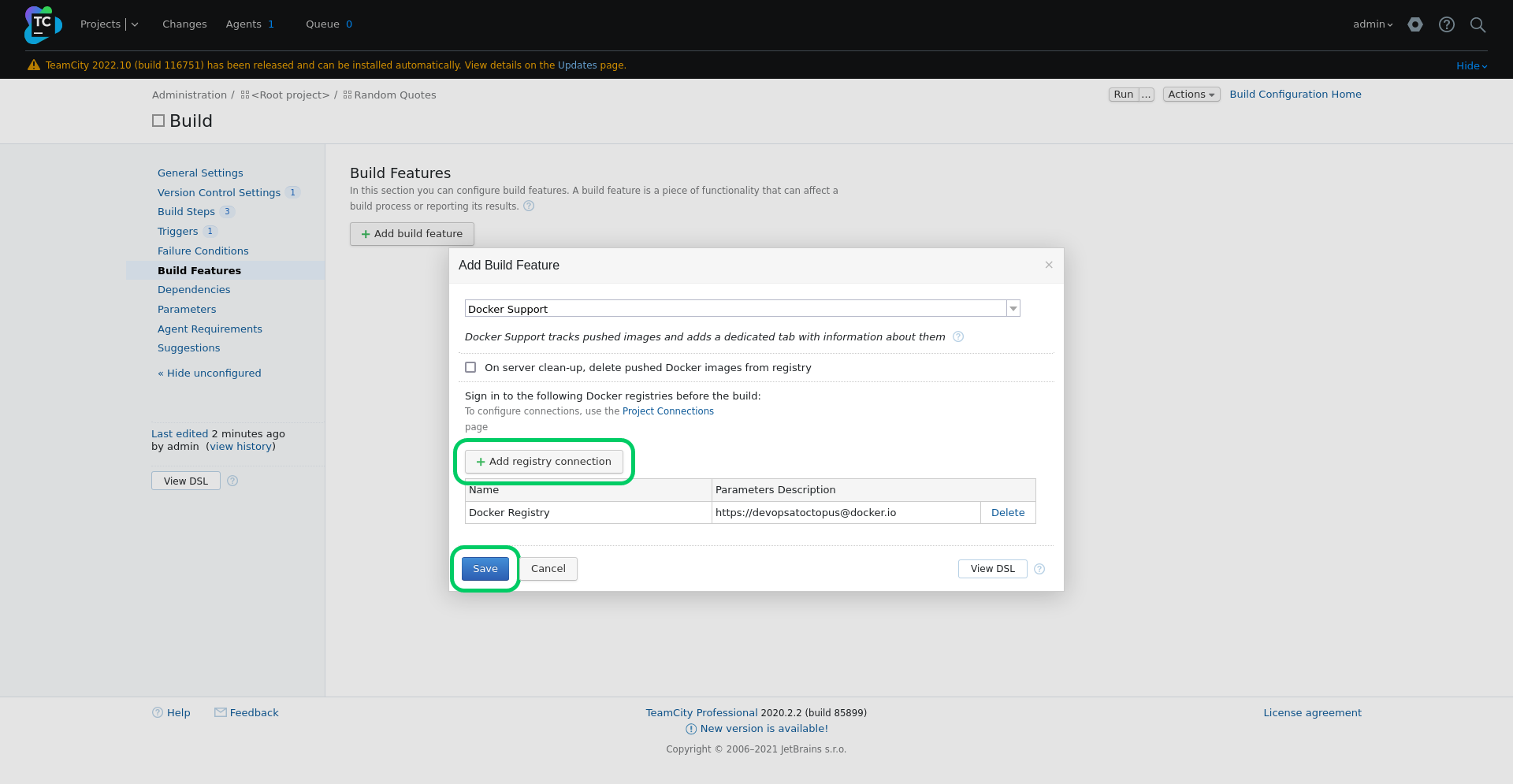
Select the Log in to the Docker registry before the build option, select the registry that was defined earlier, and click Save:

To initiate the first build, click Run...:

The build is then started. After the build completes, the Docker image will be pushed to Docker Hub.
Deploying with Octopus Deploy
Now that TeamCity has successfully built the application, we need to configure Octopus to deploy it into our environments.
Create the environments
Environments represent the stages that a deployment must move through as part of the deployment pipeline. We'll create three environments: Dev, Test, and Prod.
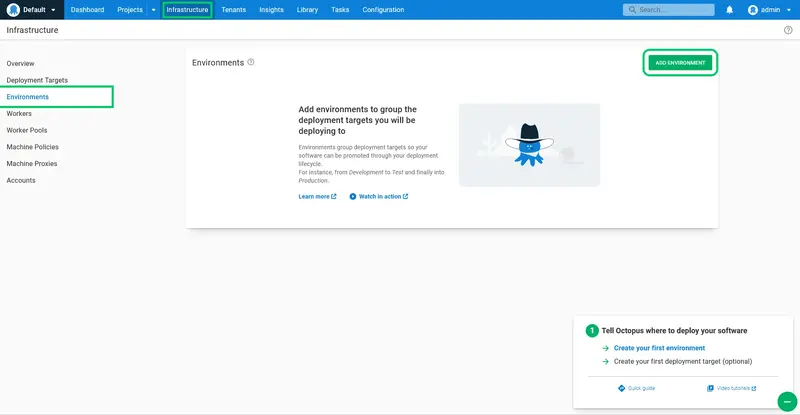
Log into Octopus, and click the Infrastructure link, then the Environments link, and click ADD ENVIRONMENT:

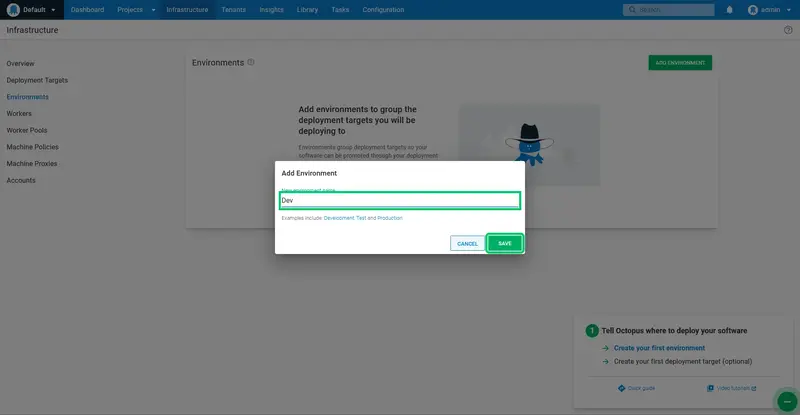
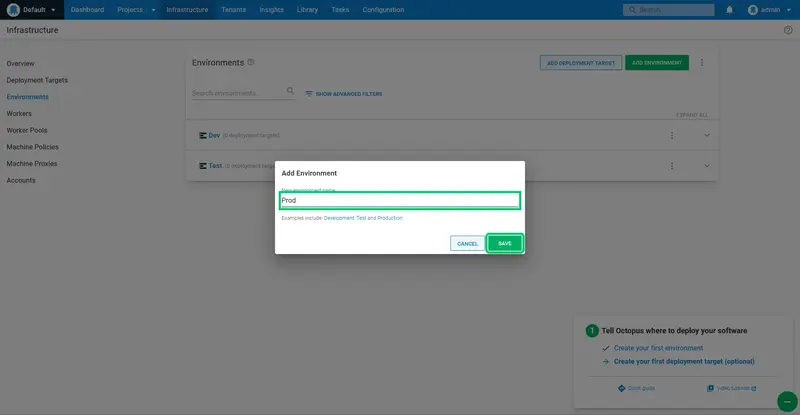
Enter Dev as the New environment name, and click SAVE:

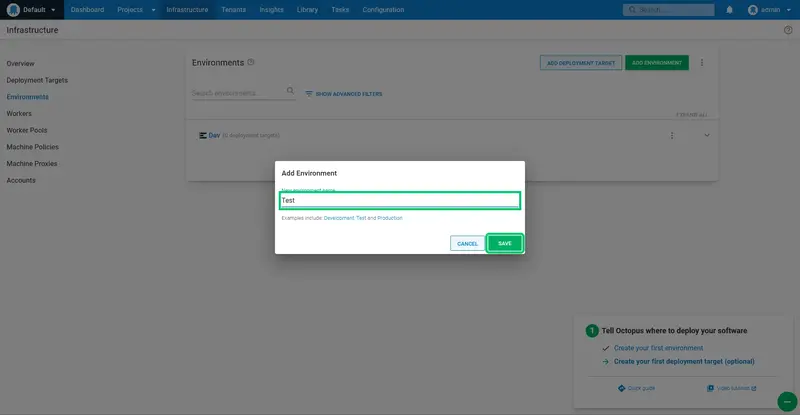
Repeat the process for the Test and Prod environments:


Uploading the certificates
We need to upload two certificates to Octopus in order to connect to the Minikube Kubernetes cluster. The certificates are defined in the certificate-authority, client-certificate, and client-key fields in the ~/.kube/config file generated when Minikube was installed. An example of the Kubernetes configuration file is shown below:
apiVersion: v1
clusters:
- cluster:
certificate-authority: /home/matthew/.minikube/ca.crt
server: https://172.18.93.203:8443
name: minikube
contexts:
- context:
cluster: minikube
user: minikube
name: minikube
current-context: minikube
kind: Config
preferences: {}
users:
- name: minikube
user:
client-certificate: /home/matthew/.minikube/client.crt
client-key: /home/matthew/.minikube/client.key
The first file to be uploaded is the client certificate. This certificate contains the contents of both the client-certificate and client-key files merged into a PFX file. We use OpenSSL to generate the PFX file with the command:
openssl pkcs12 -passout pass: -export -out /tmp/client.pfx -in ~/.minikube/client.crt -inkey ~/.minikube/client.key
To upload this certificate, click the Library link:

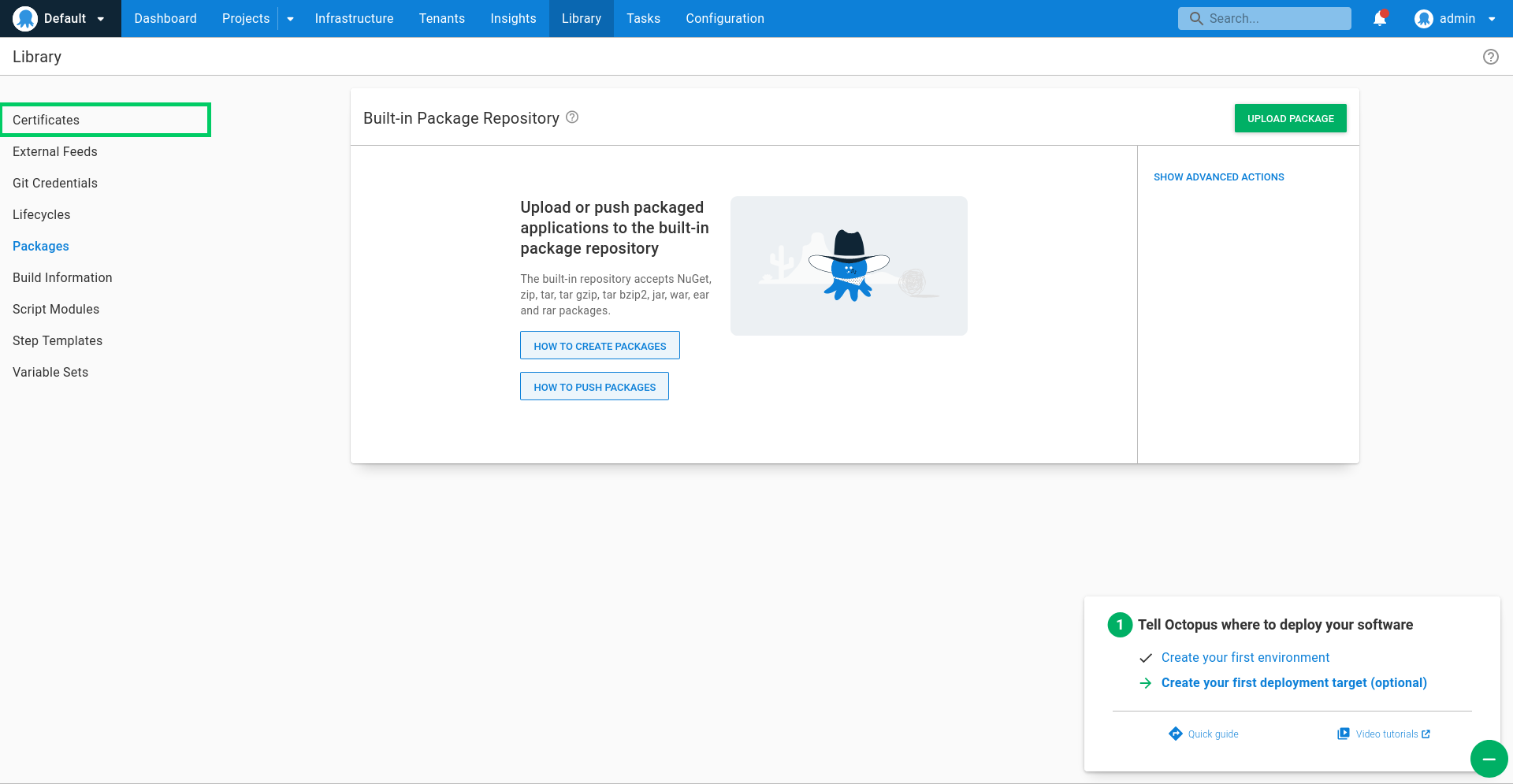
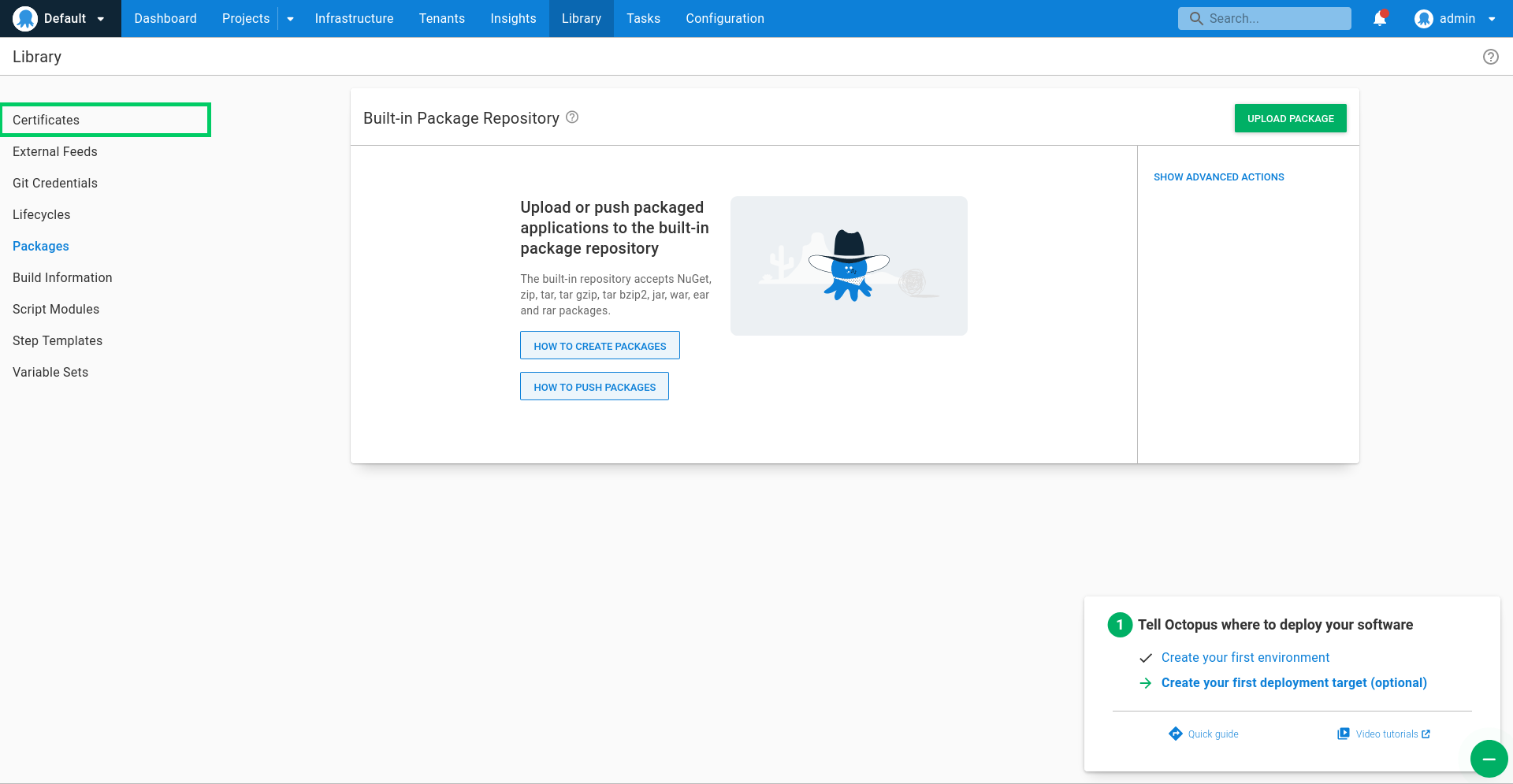
Click the Certificates link:

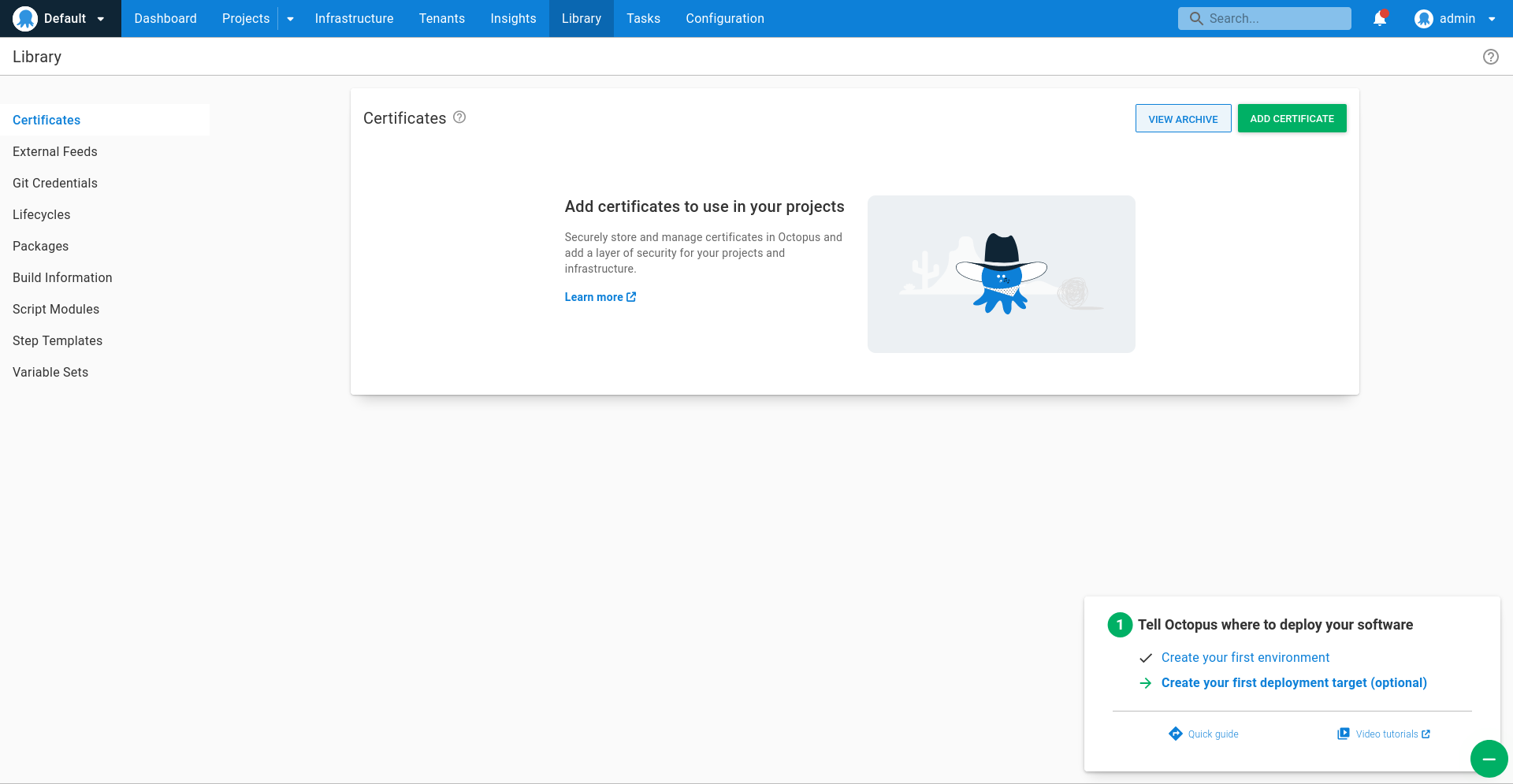
Click Add Certificate:

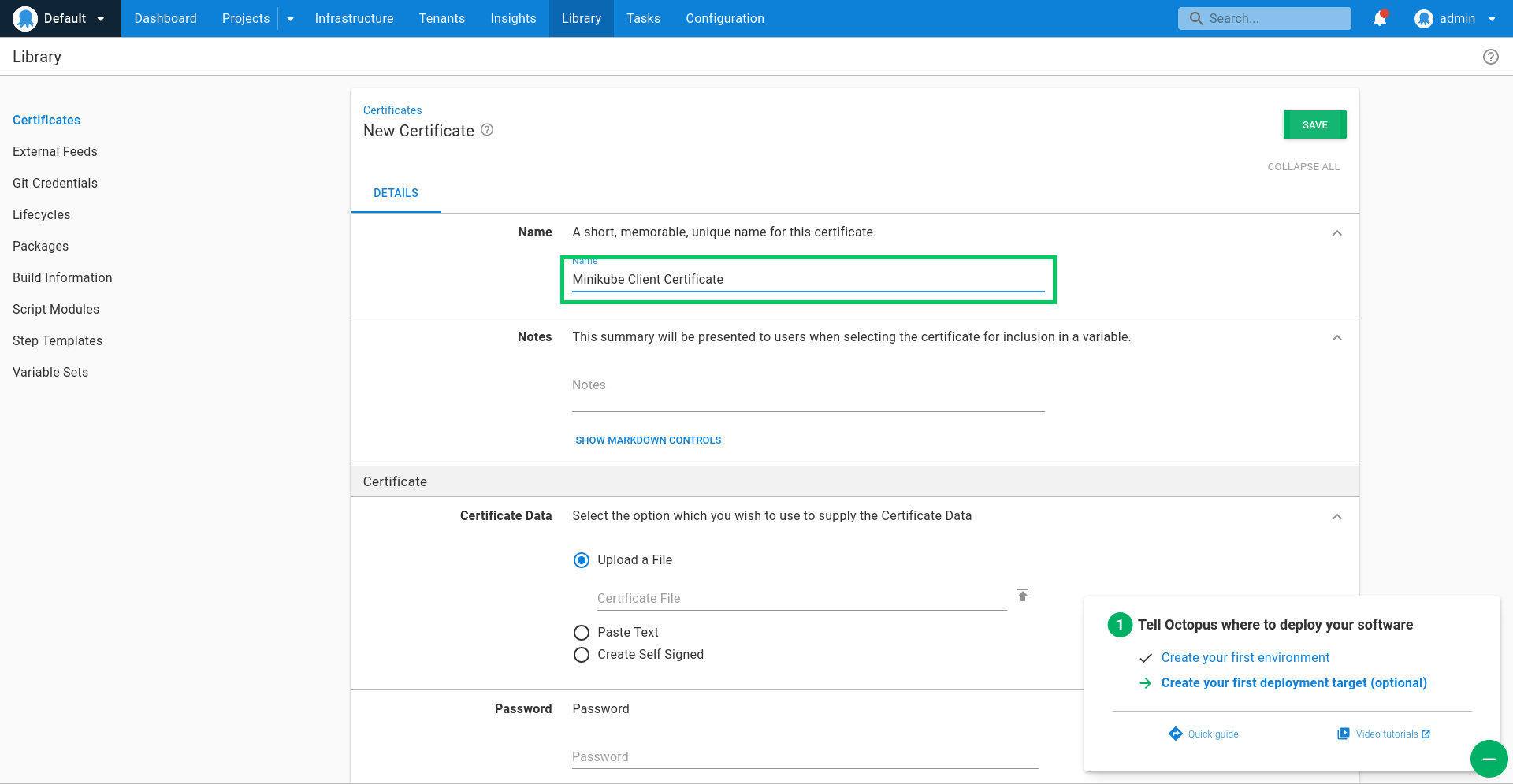
Enter Minikube Client Certificate as the Name:

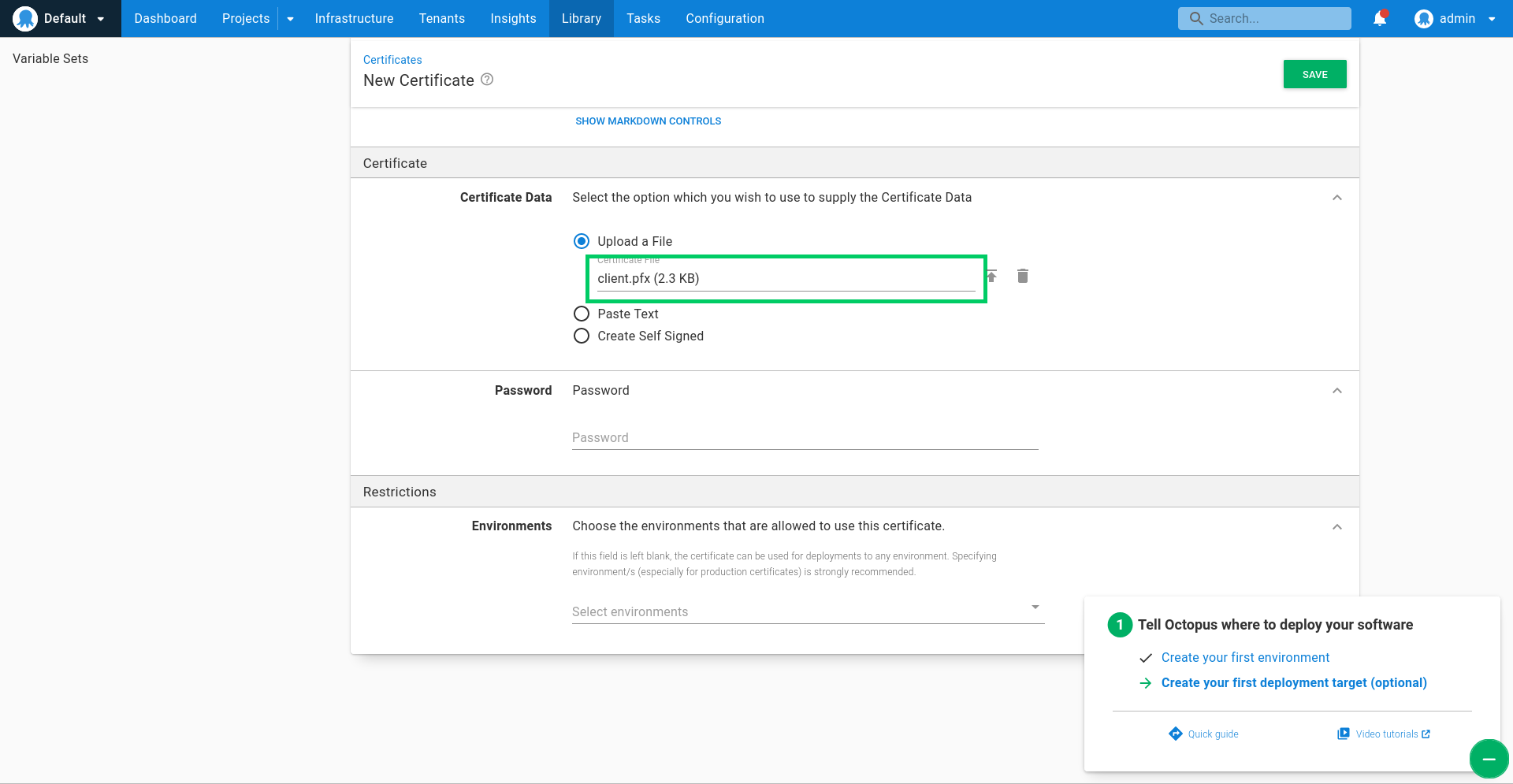
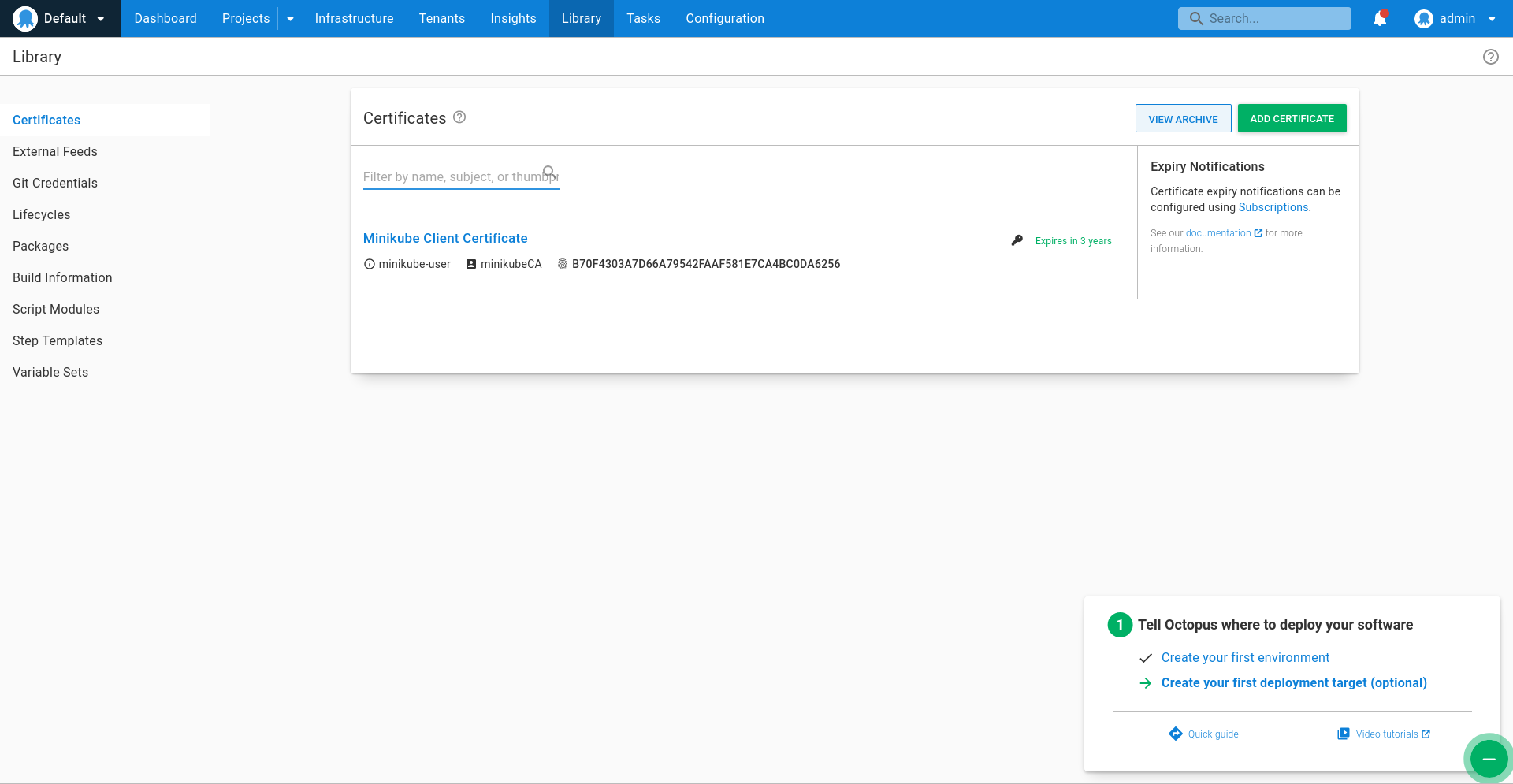
Select the generated PFX file as the Certificate File, and click SAVE:

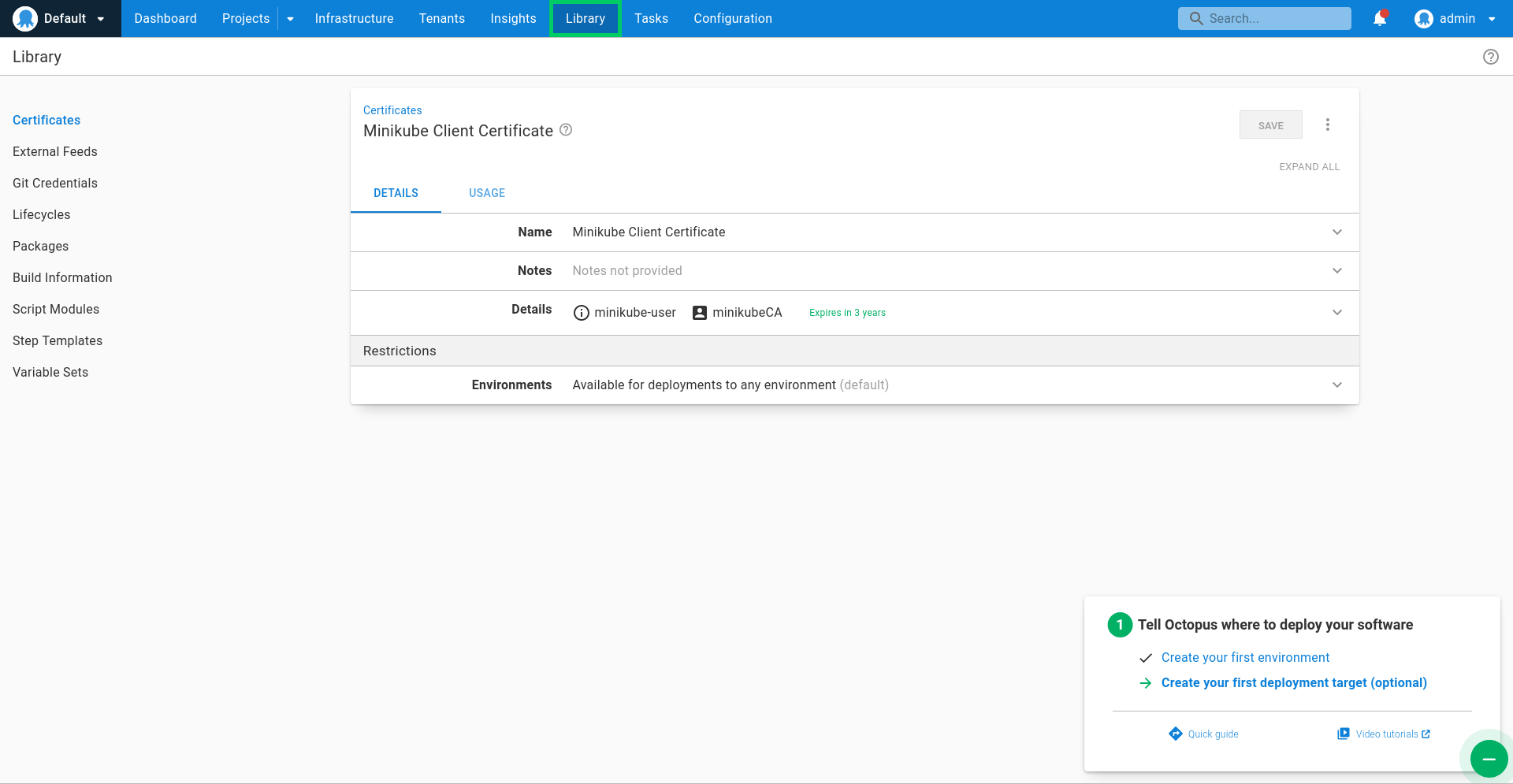
The second file is the cluster certificate authority. Click the Library link:

Click the Certificates link:

Click Add Certificate:

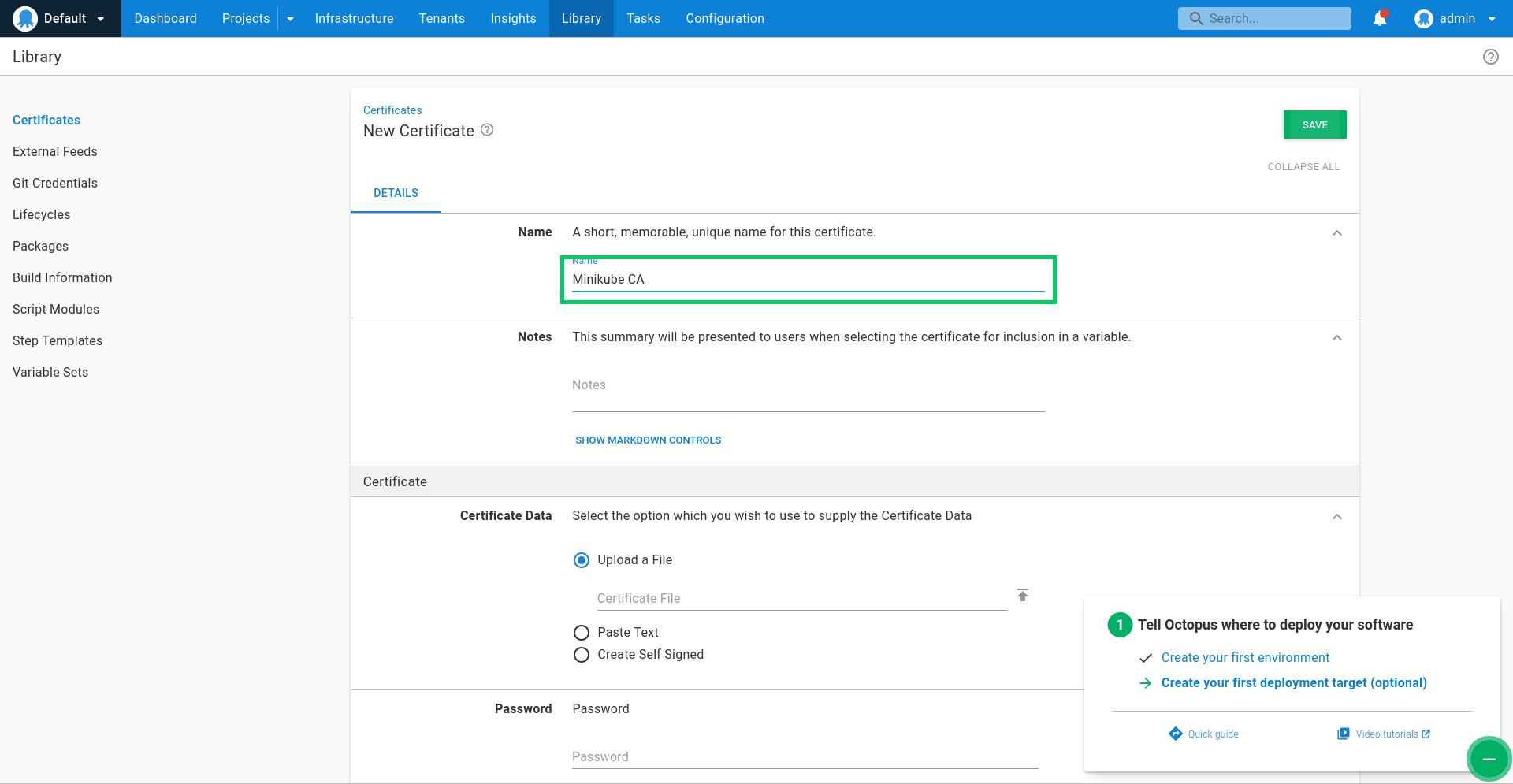
Enter Minikube CA as the Name:

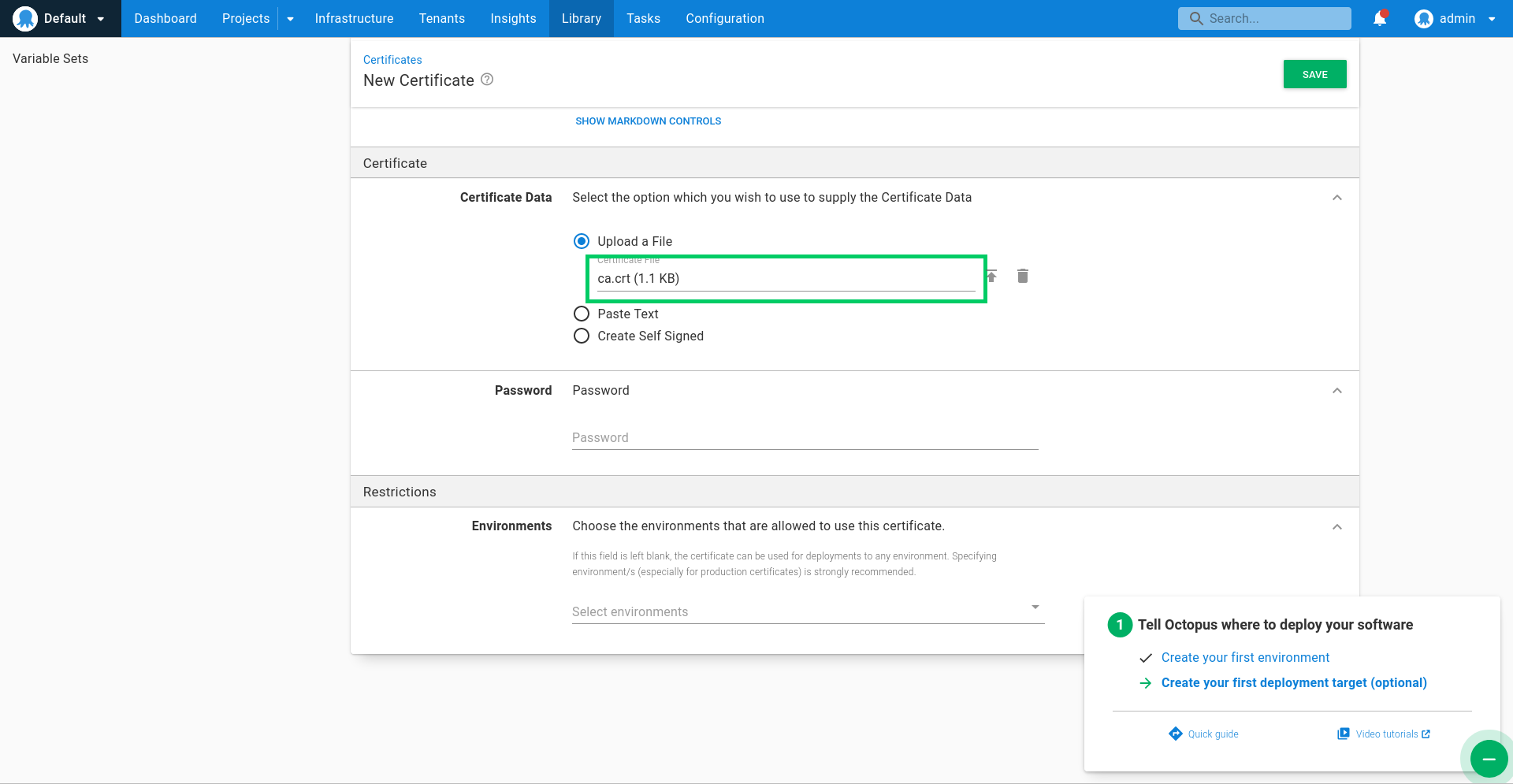
Select the Kubernetes CA certificate file as the Certificate File, and click SAVE:

Create the Kubernetes target
Kubernetes clusters are represented in Octopus as targets.
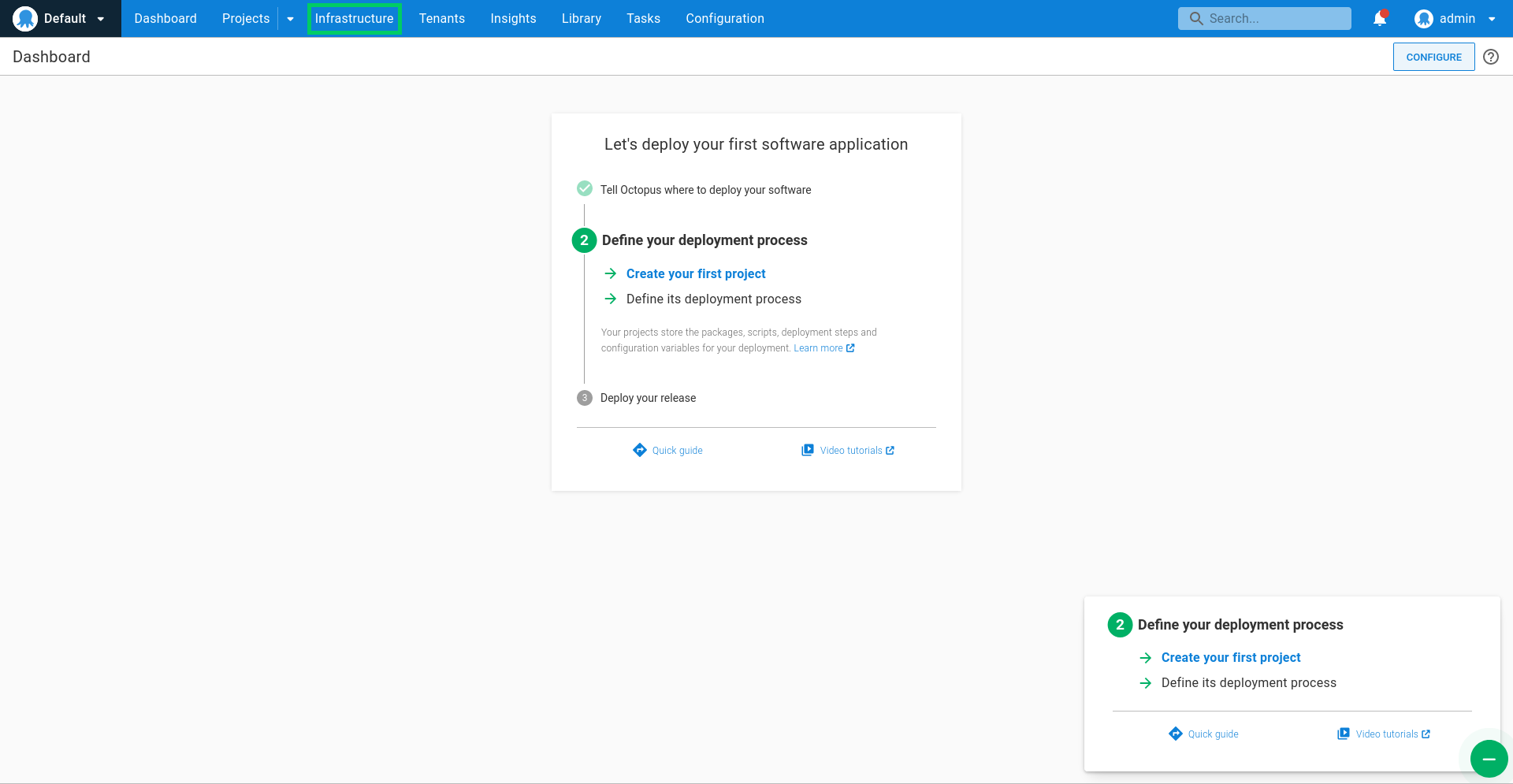
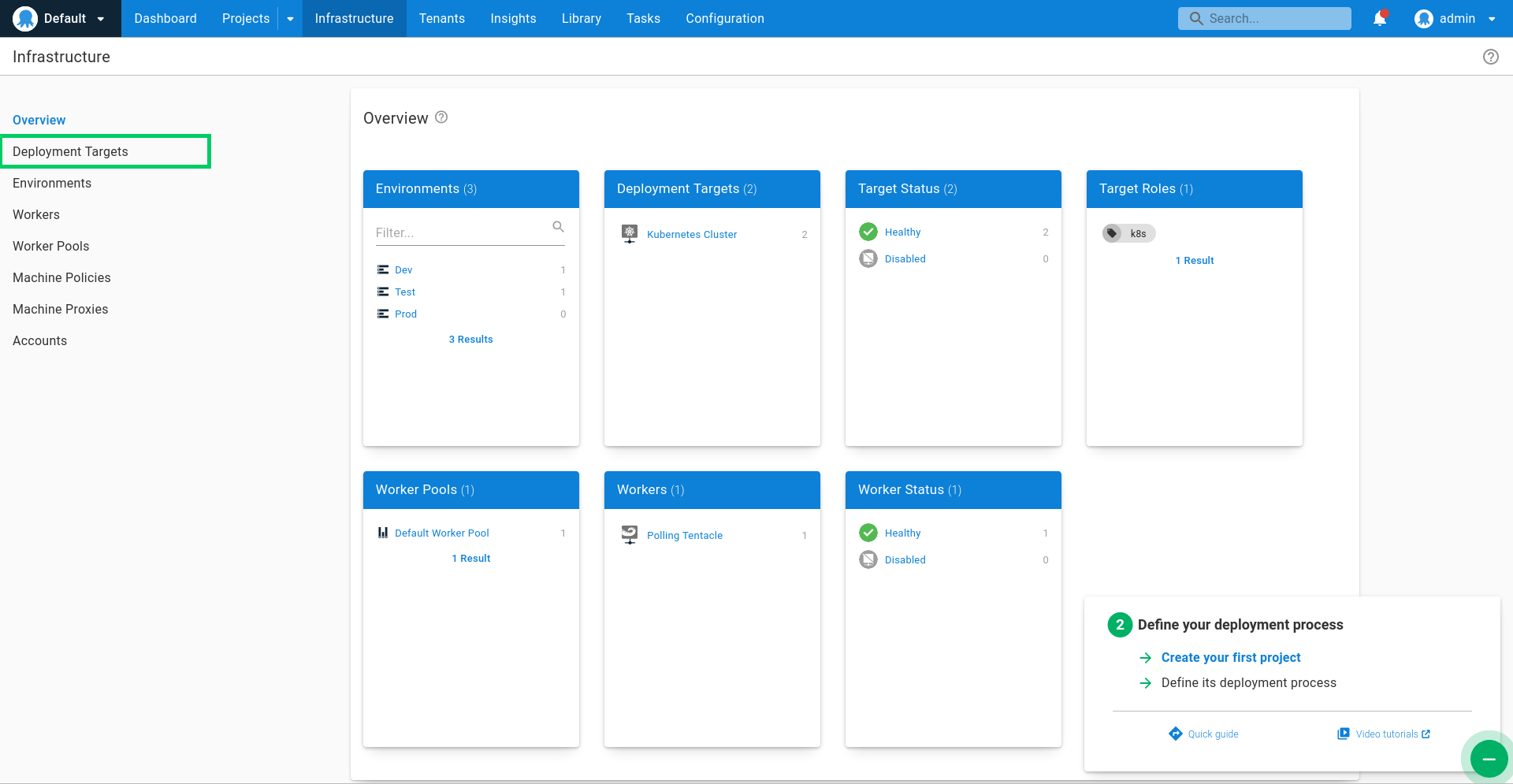
To create a target for the Minikube cluster, click the Infrastructure link:

Click the Deployment Targets link:

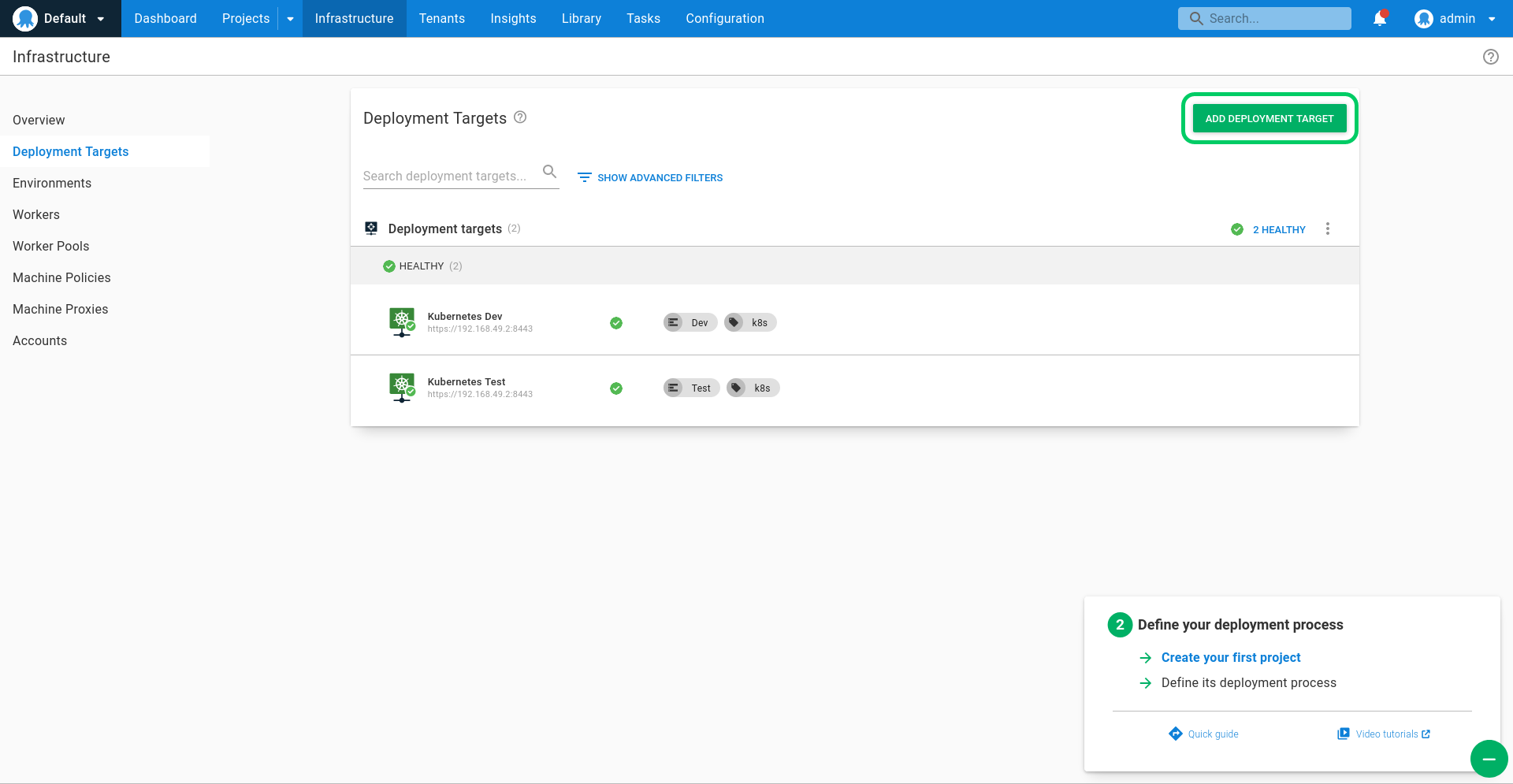
Click the ADD DEPLOYMENT TARGET link:

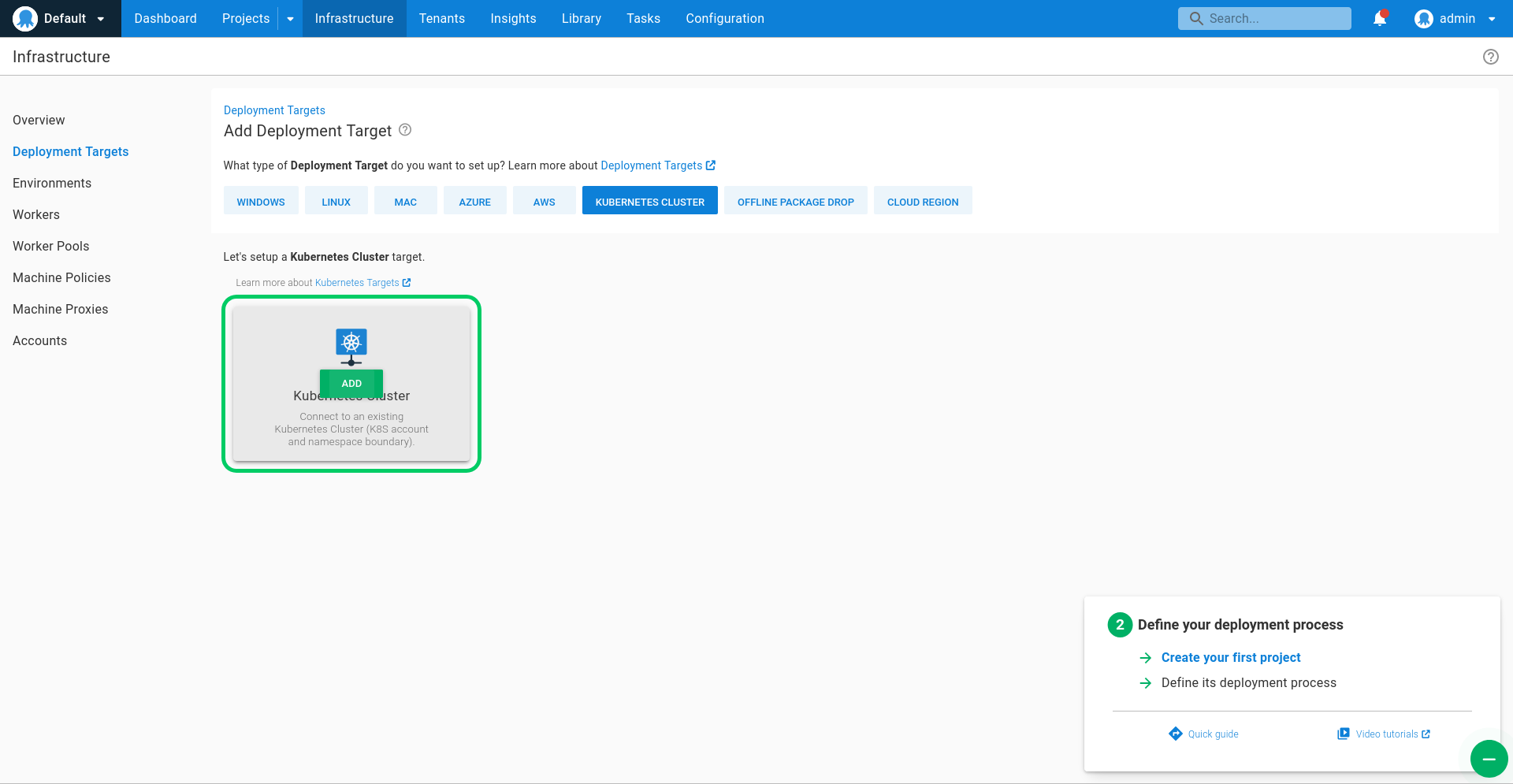
Click Kubernetes Cluster, and click ADD for the Kubernetes Cluster Target tile:

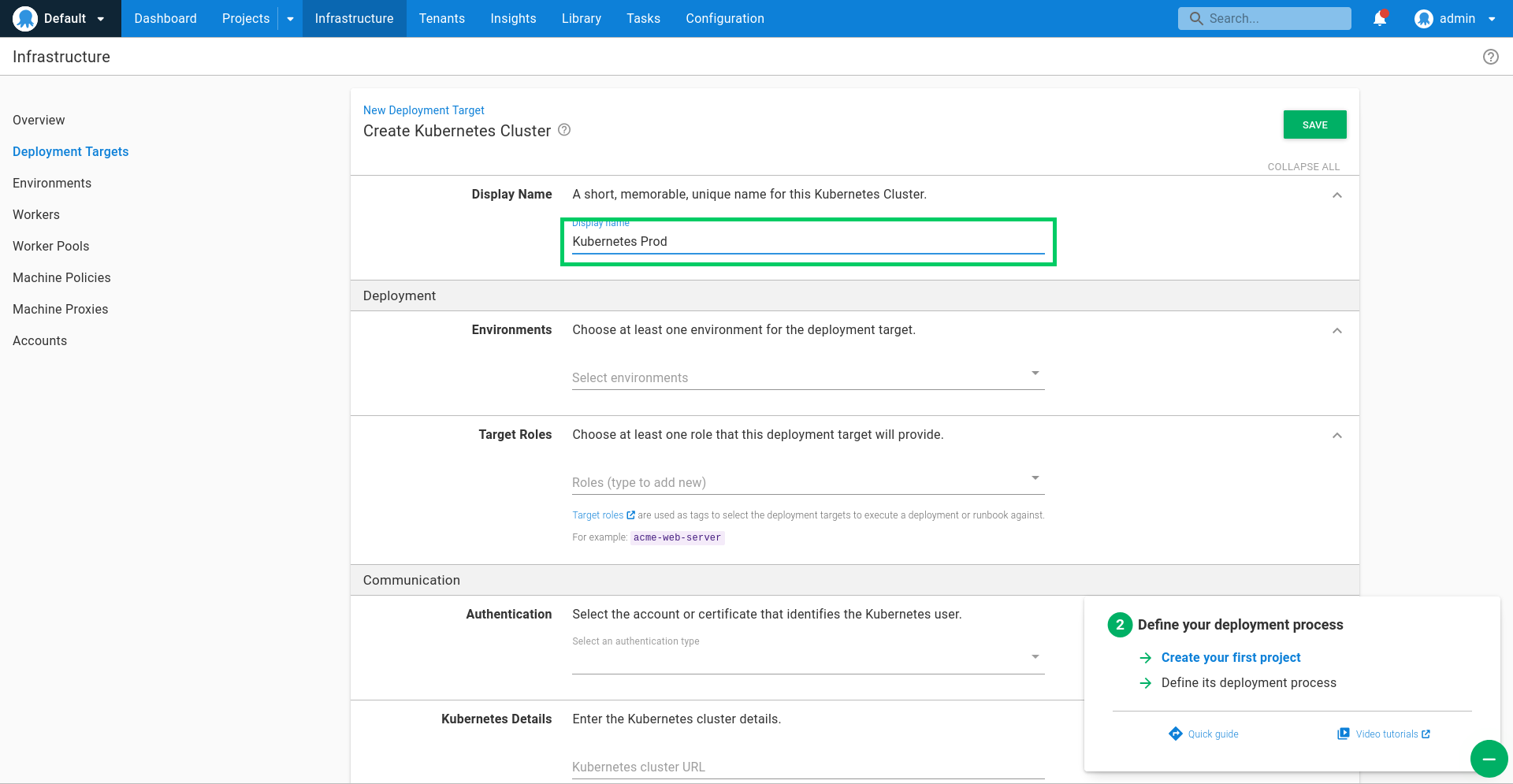
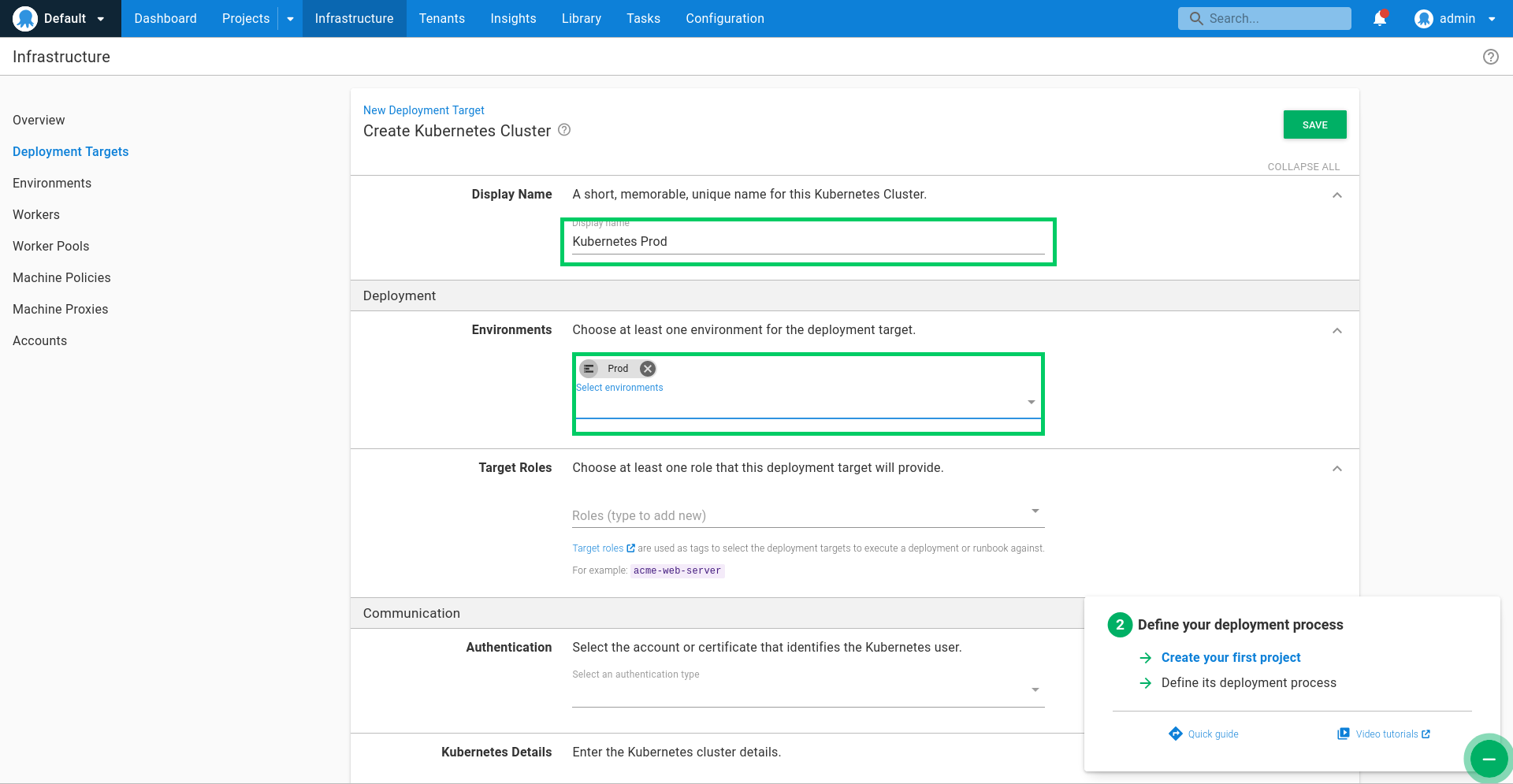
Enter Kubernetes as the Display Name:

Select the Dev environment:

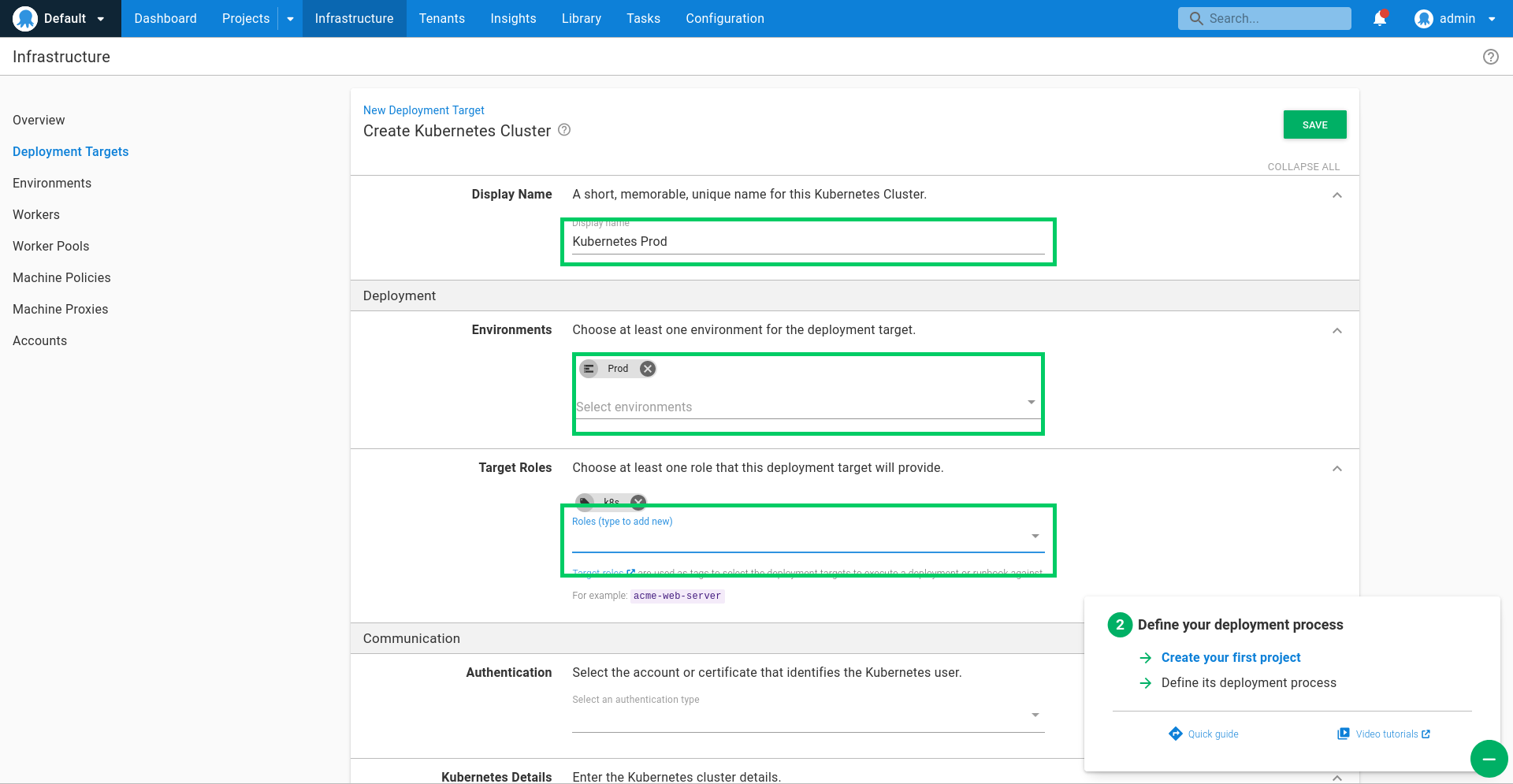
Enter k8s as the Target Role:

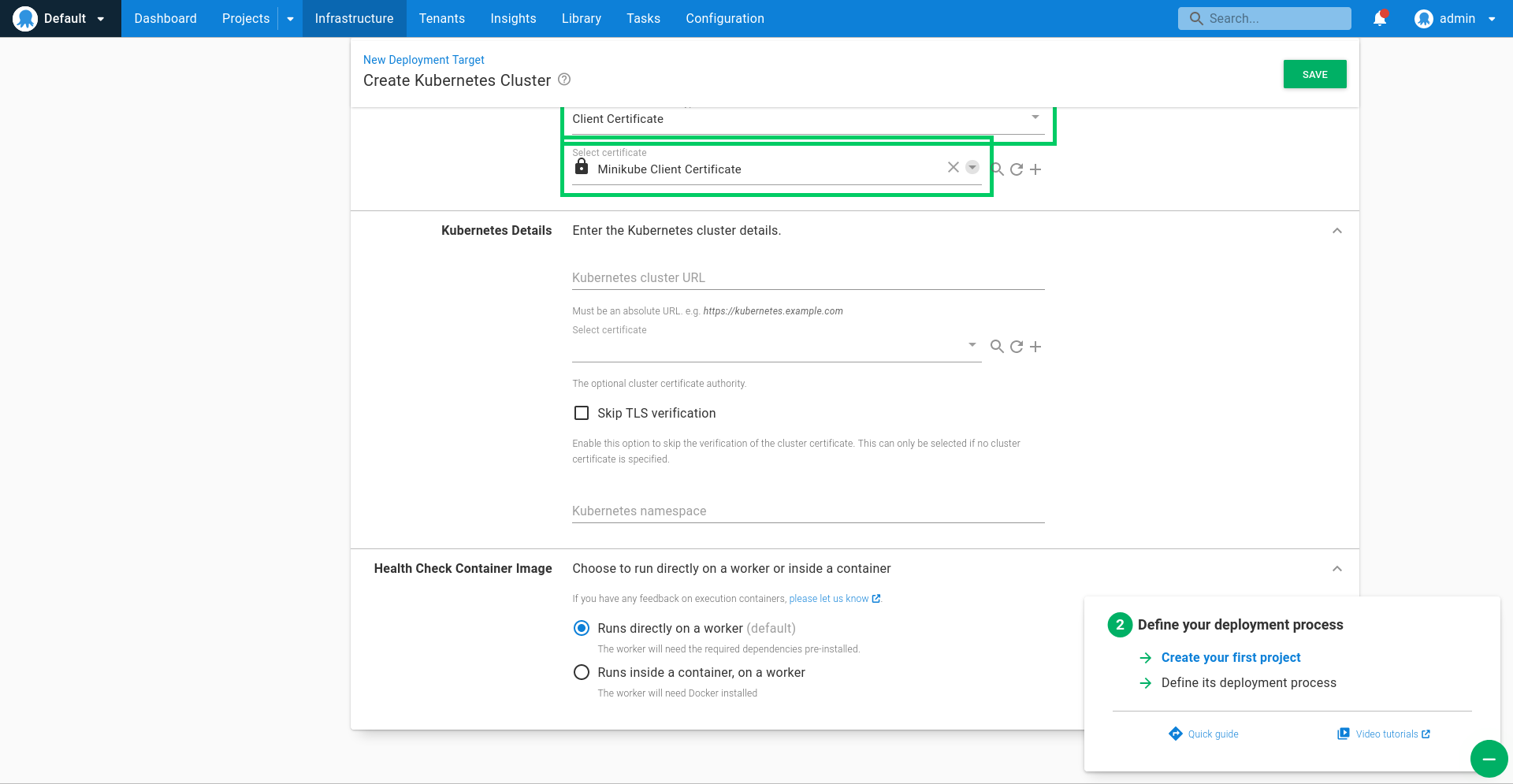
Select Client Certificate as the Authentication option, and select the Minikube Client Certificate we created earlier:

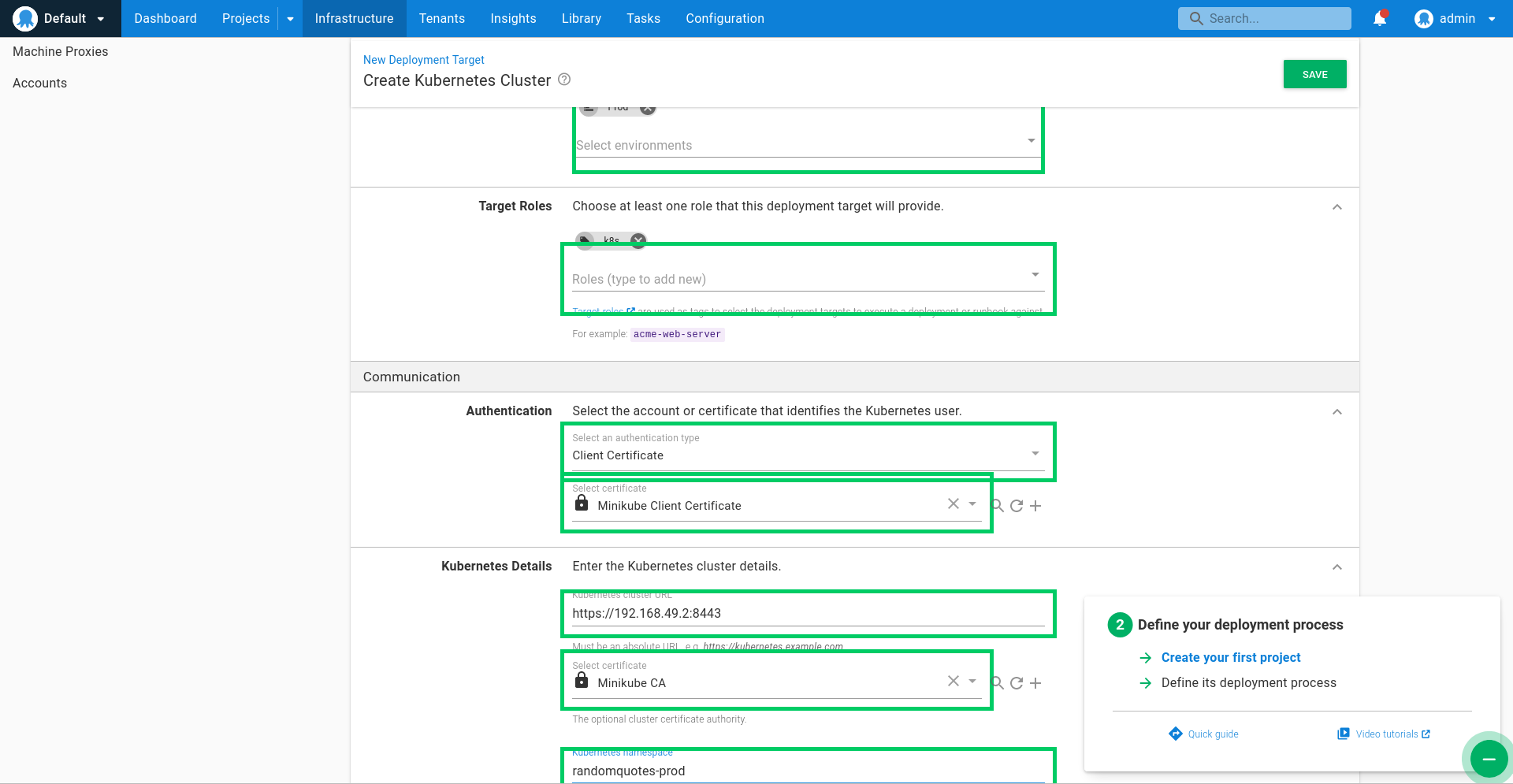
Enter the URL of the Minikube cluster. This IP address of the cluster can be found by running the command:
minikuke ip
Select the Minikube CA certificate we created earlier as the cluster certificate, enter randomquotes-dev as the Kubernetes namespace, and click SAVE:

Repeat the process to create targets for the Test and Prod environments, updating the target name and namespace accordingly.
Create the Octopus deployment project
With the environments defined and a target created, we now need to create a deployment project in Octopus.
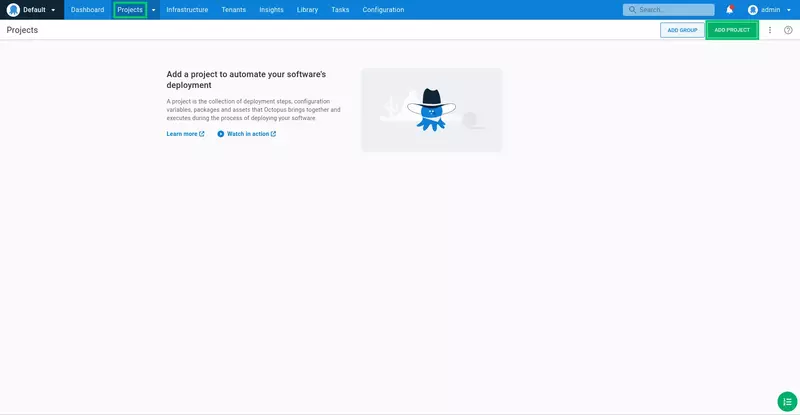
Log into Octopus, click the Projects link, and click ADD PROJECT:

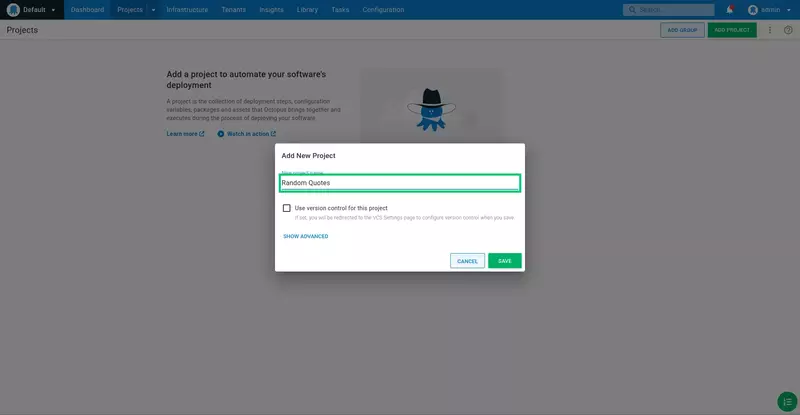
Enter Random Quotes for the project name, and click SAVE:

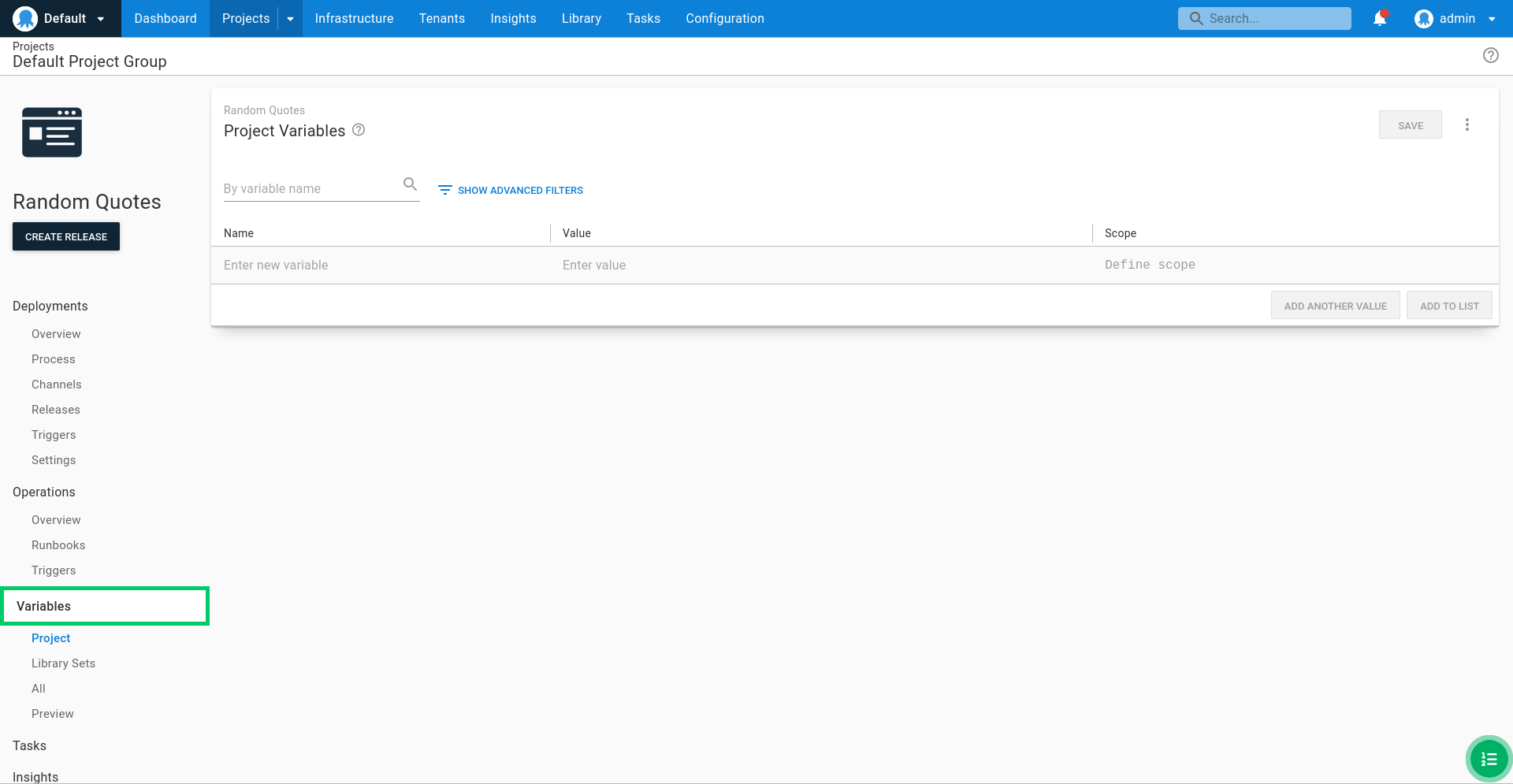
We start by defining the variables that we will consume as part of the deployment. Click the Variables link, and then select the Project option:

The first variable we'll define is called appsettings. The contents of this variable is an environment agnostic copy of the appsettings.json file found in the ASP.NET Core project compiled into the Docker image. Specifically, the EnvironmentName key has been replaced with a marker that will be replaced by the name of the environment Octopus is deploying into. The value of this variable is shown below:
{
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
},
"AppSettings": {
"AppVersion": "0.0.0",
"EnvironmentName": "#{Octopus.Environment.Name}"
}
}
The contents of this variable will be exposed as the appsettings.json file by Kubernetes later in the deployment process:
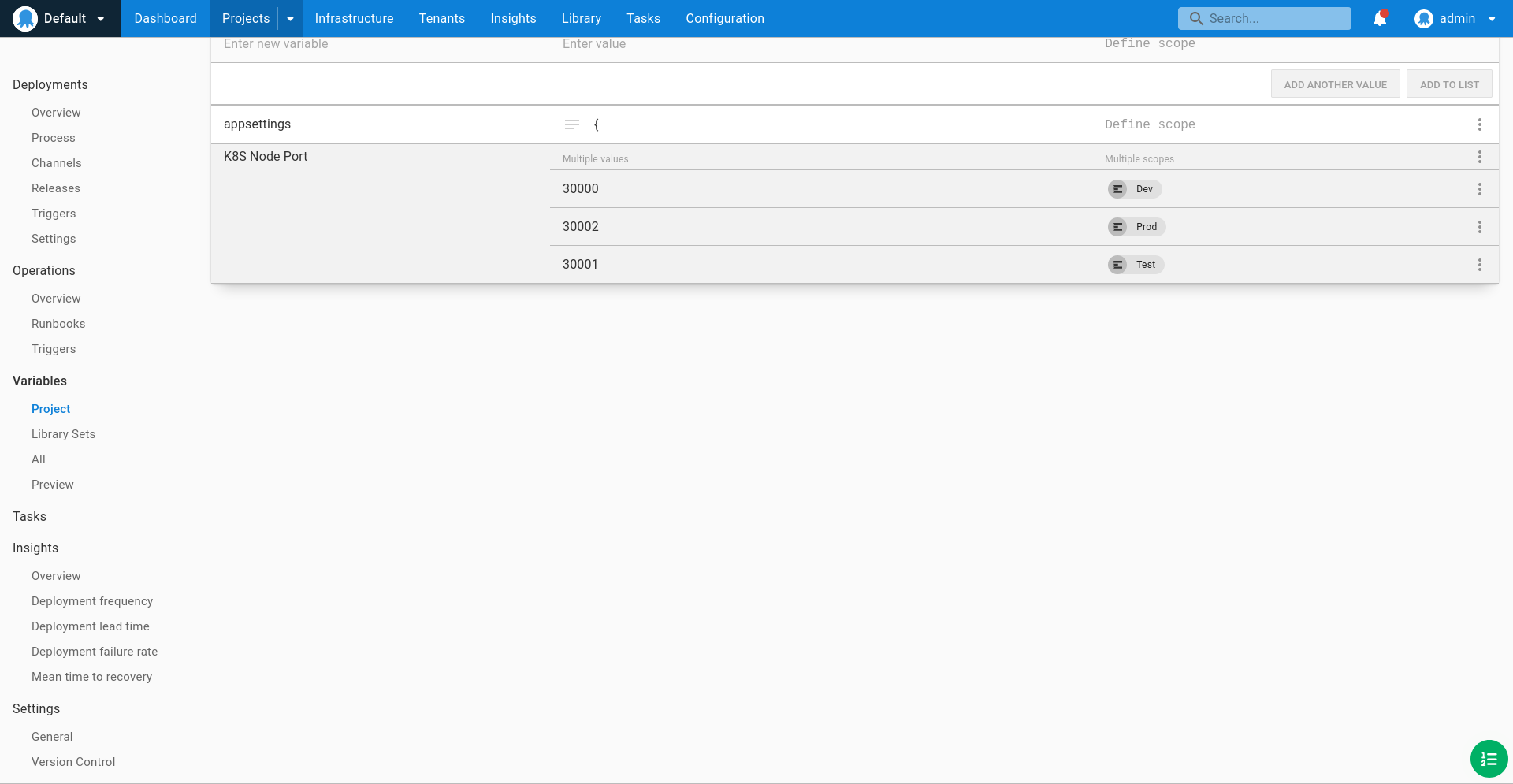
We define a variable called K8S Node Port with unique values bound to each environment. This means that when we deploy the project to each environment, a new port will be used to expose the application in the Kubernetes cluster.
By exposing each environment as a unique port, we can implement multiple environments with a single cluster.
Kubernetes Node Ports are in the range 30000 - 32767 by default.
- Define a value of 30000 scoped to the Dev environment.
- Define a value of 30001 scoped to the Test environment.
- Define a value of 30002 scoped to the Prod environment.
Then click SAVE to save the changes:

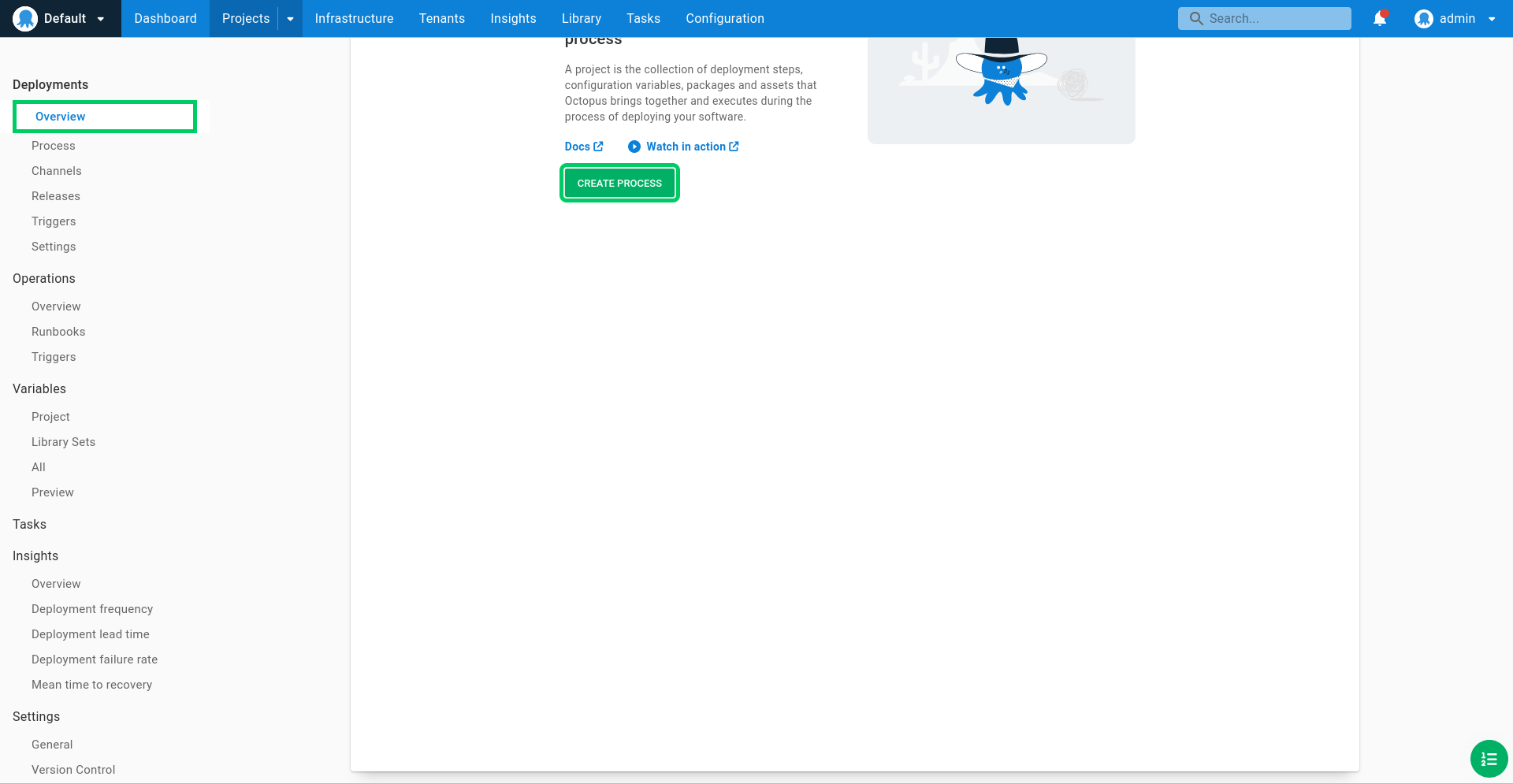
We will now define the deployment process. Click the Deployments link, then click the Overview link, and then click DEFINE YOUR DEPLOYMENT PROCESS:

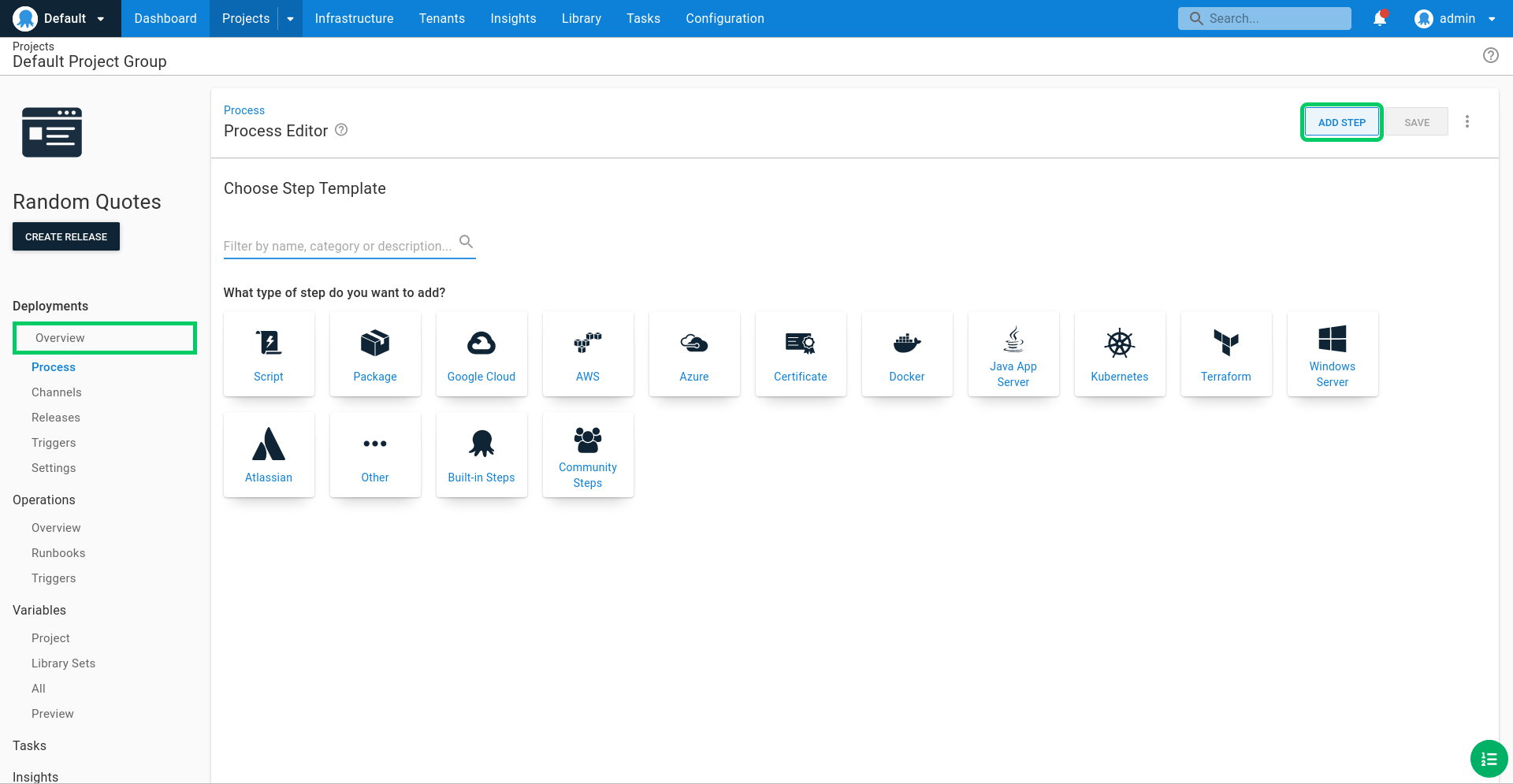
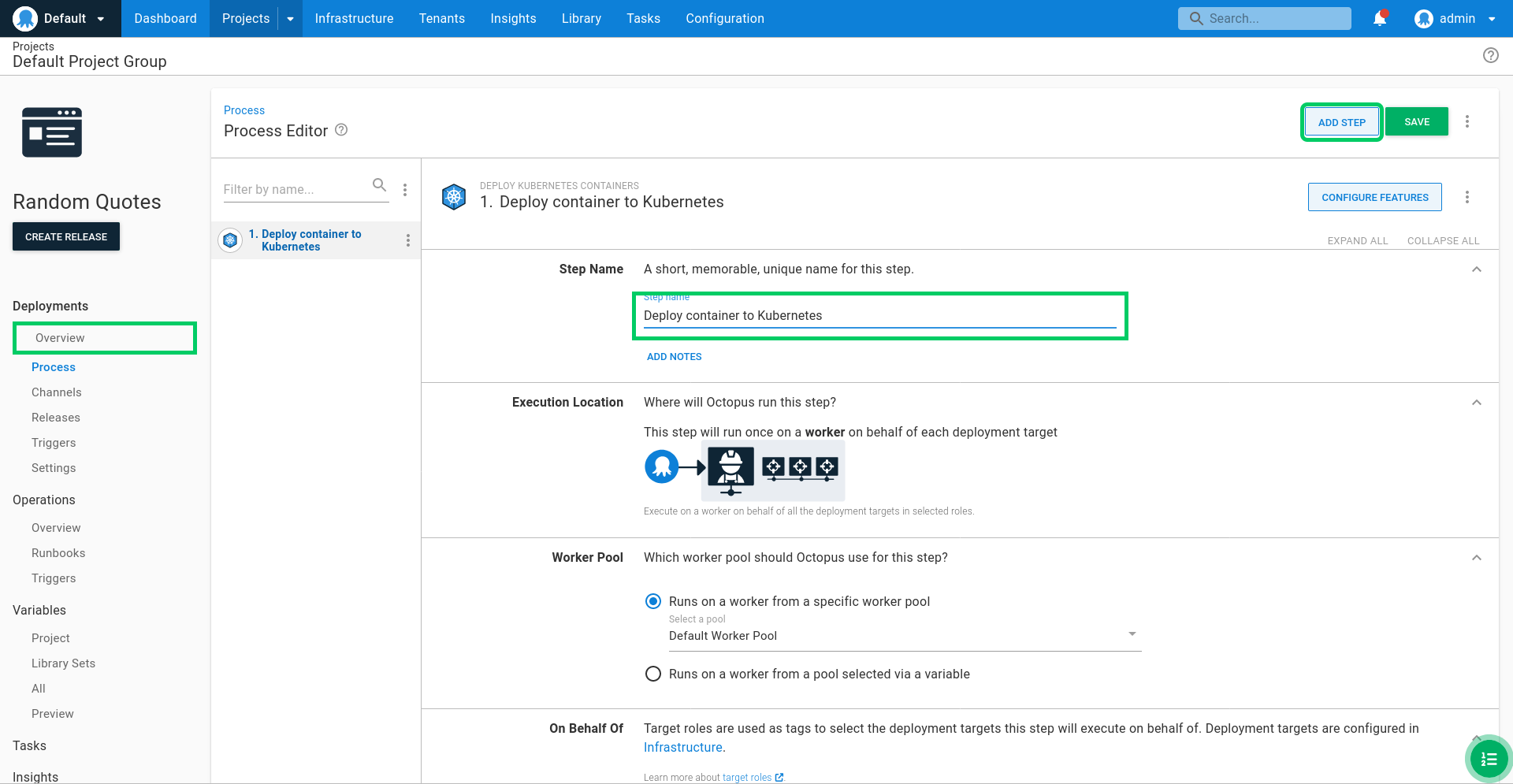
Click ADD STEP:

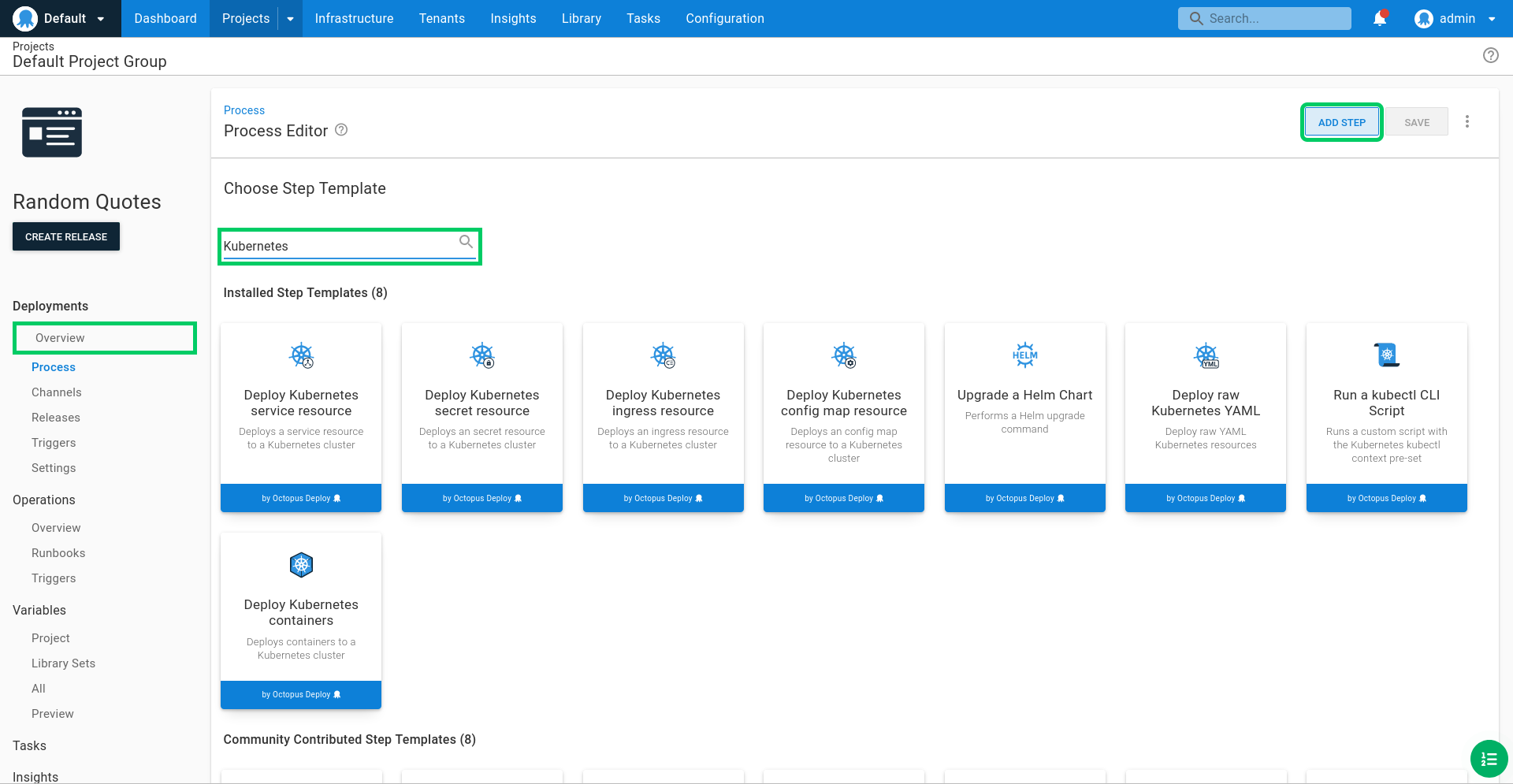
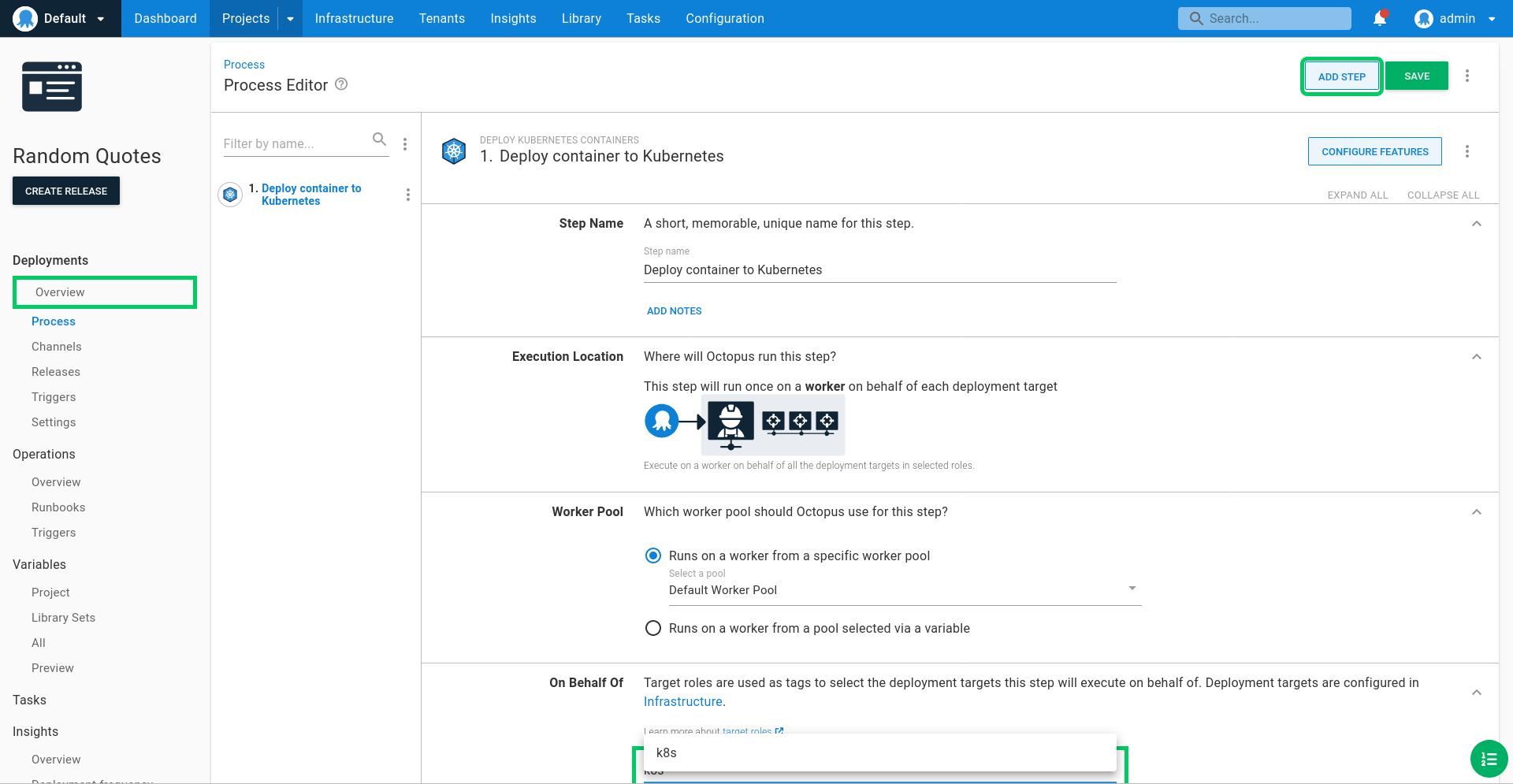
Enter Kubernetes into the search box:

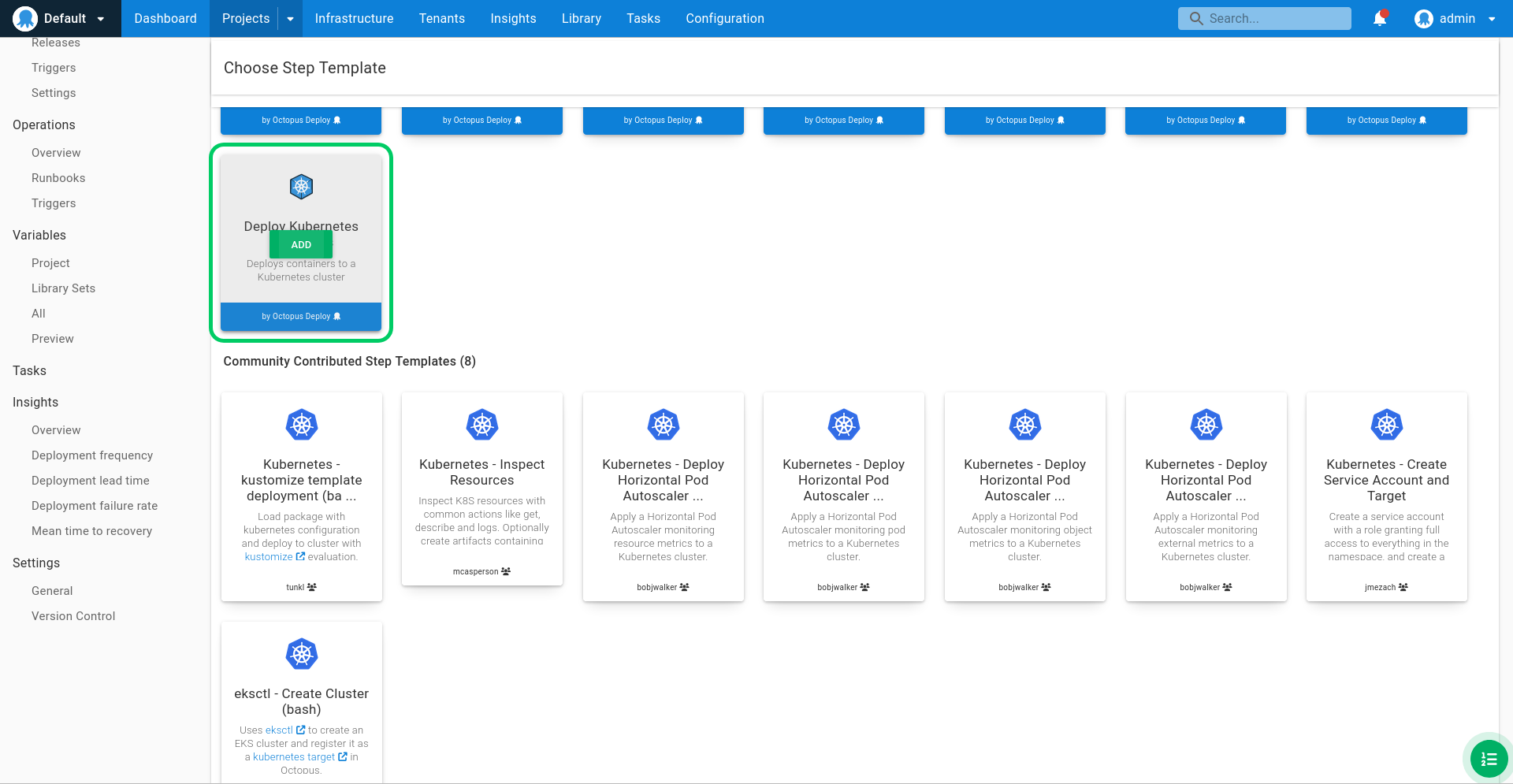
Click ADD on the Deploy Kubernetes containers tile:

Enter Deploy container to Kubernetes as the Step name:

Enter k8s as the Role:

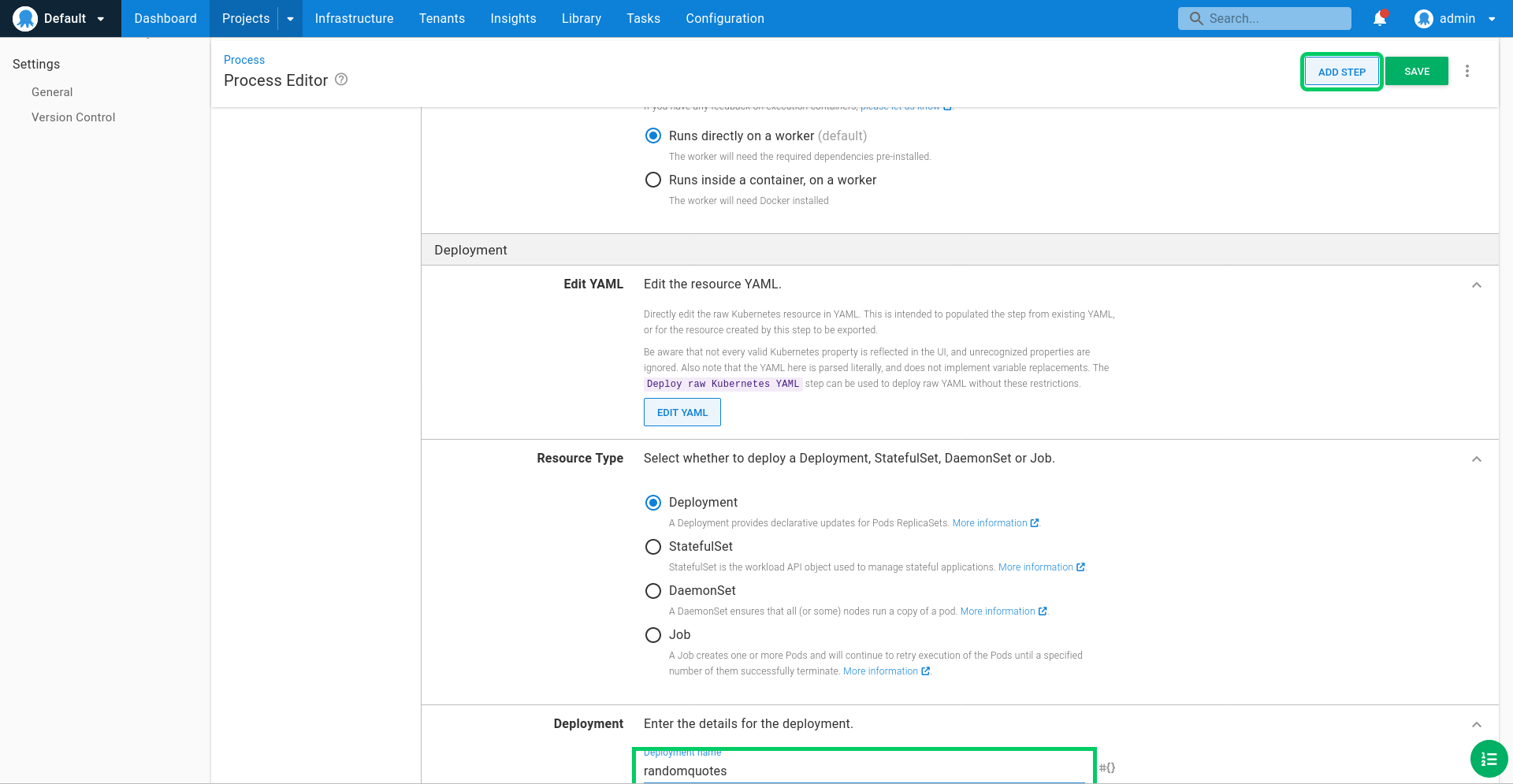
Enter randomquotes as the Deployment name:

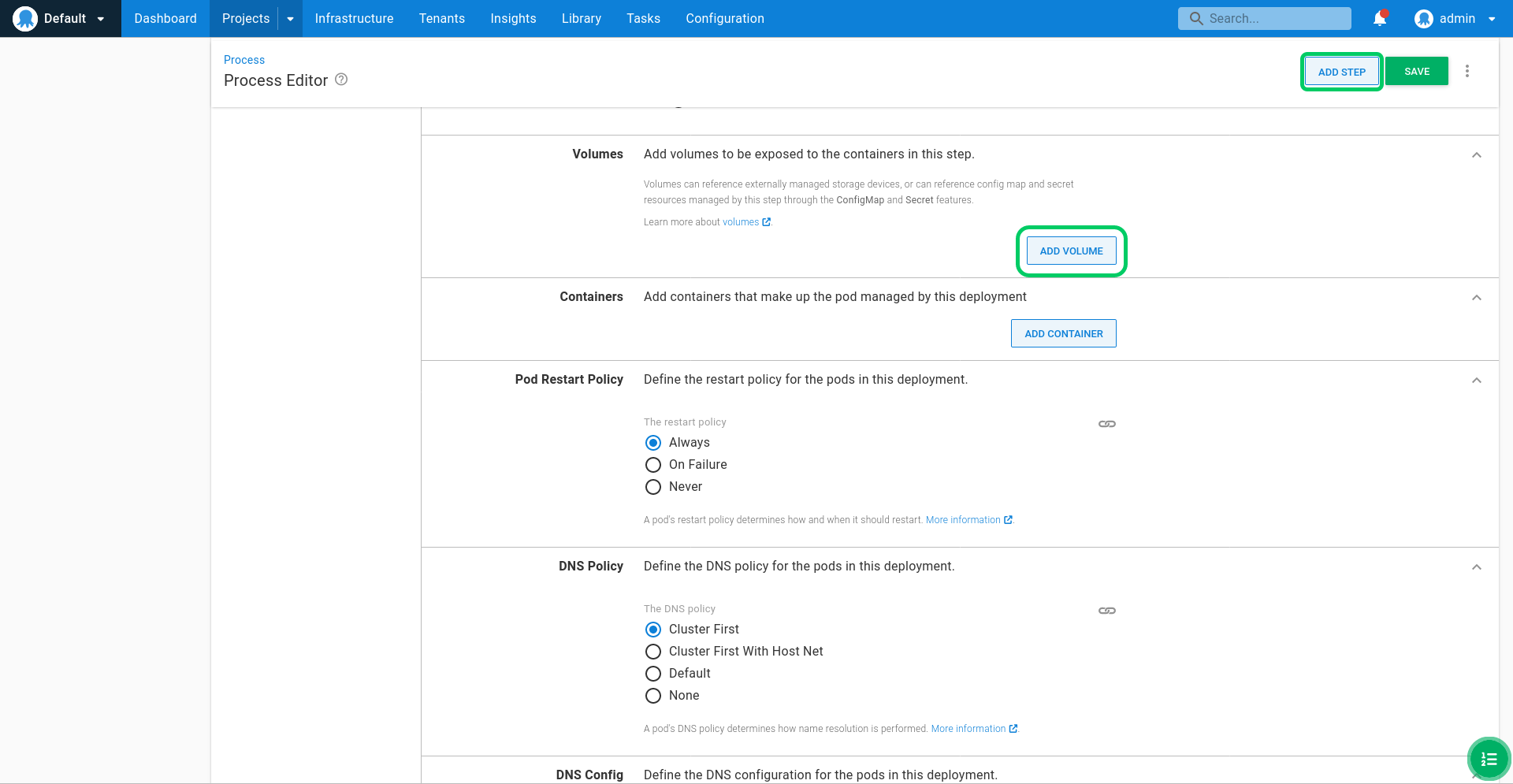
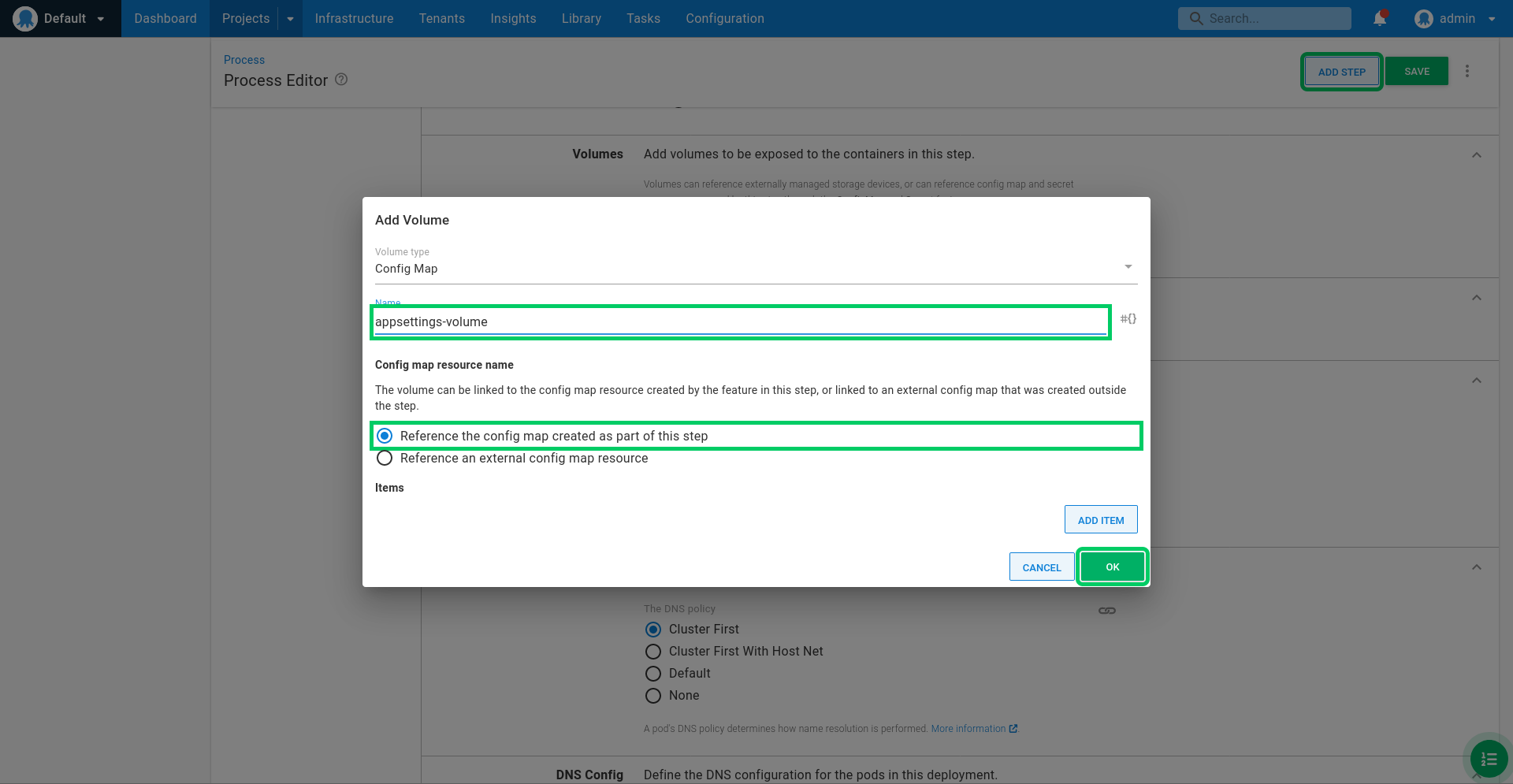
Click ADD VOLUME:

Enter appsetting-volume as the Volume name, select the Reference the config map created as part of this step option, and click OK.
This will create a Kubernetes volume whose files are defined in a ConfigMap. The ConfigMap will be defined in later steps. It is this volume that will expose our transformed configuration file, whose contents we defined as an Octopus variable earlier:

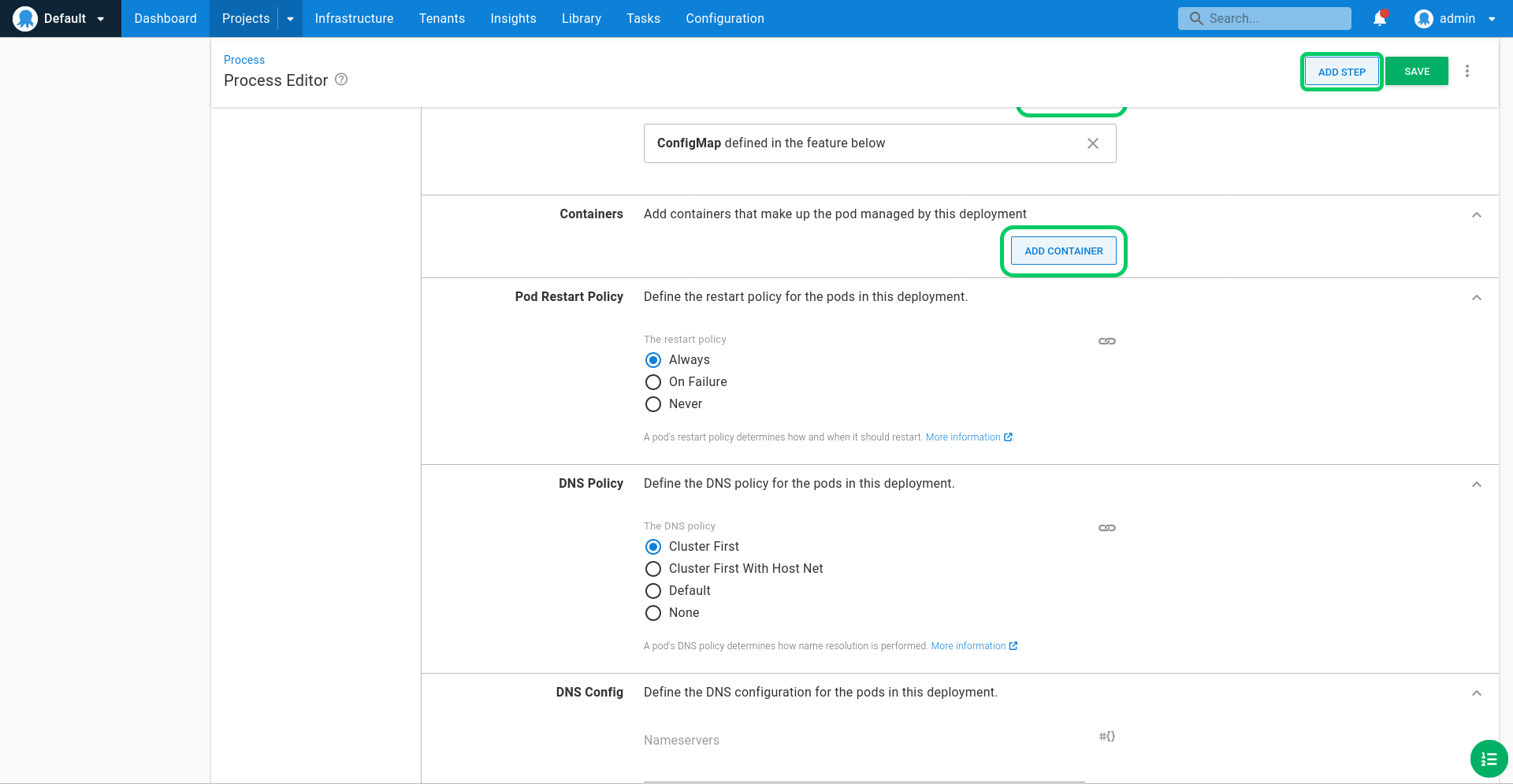
Click ADD CONTAINER:

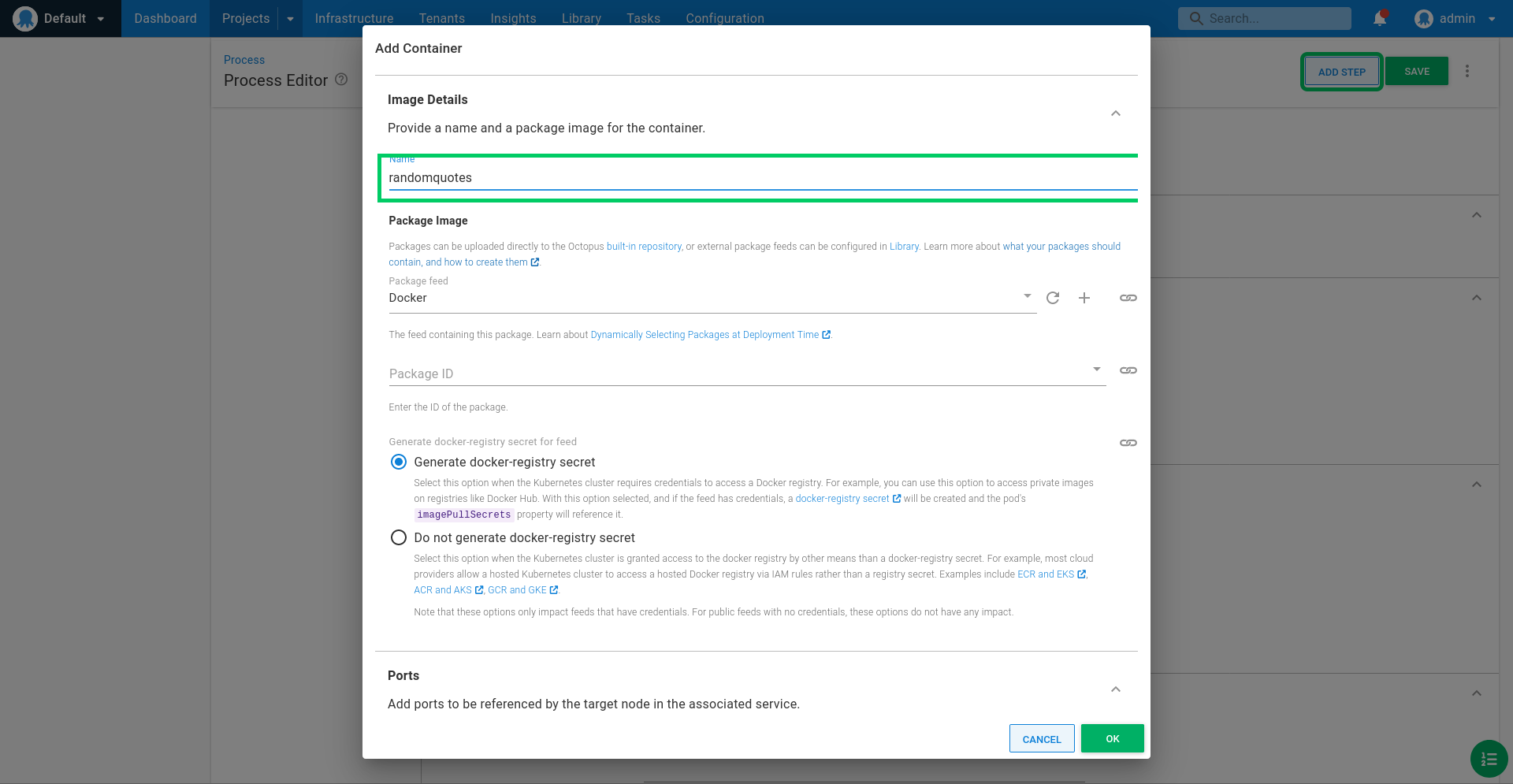
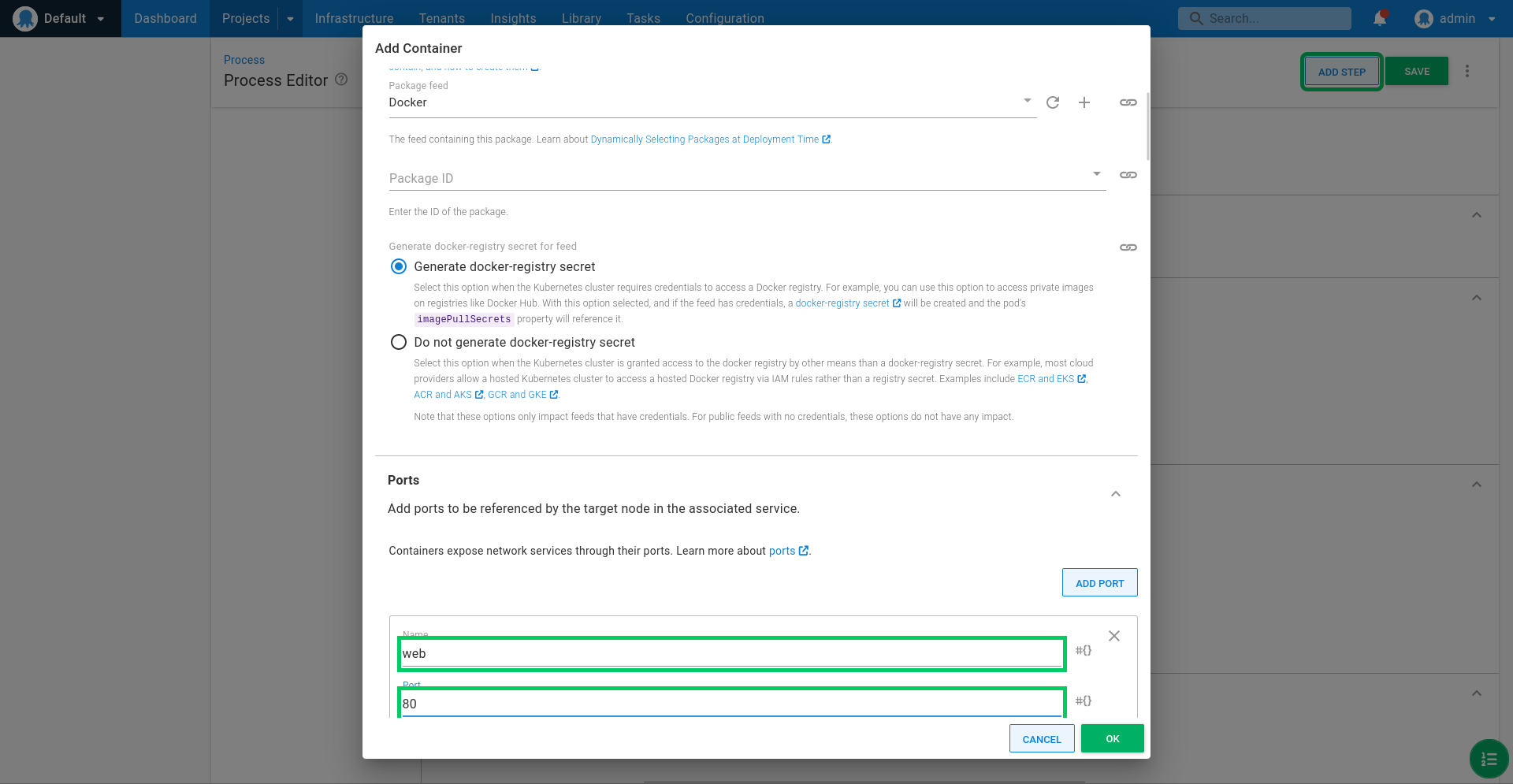
Enter randomquotes as the Image Name:

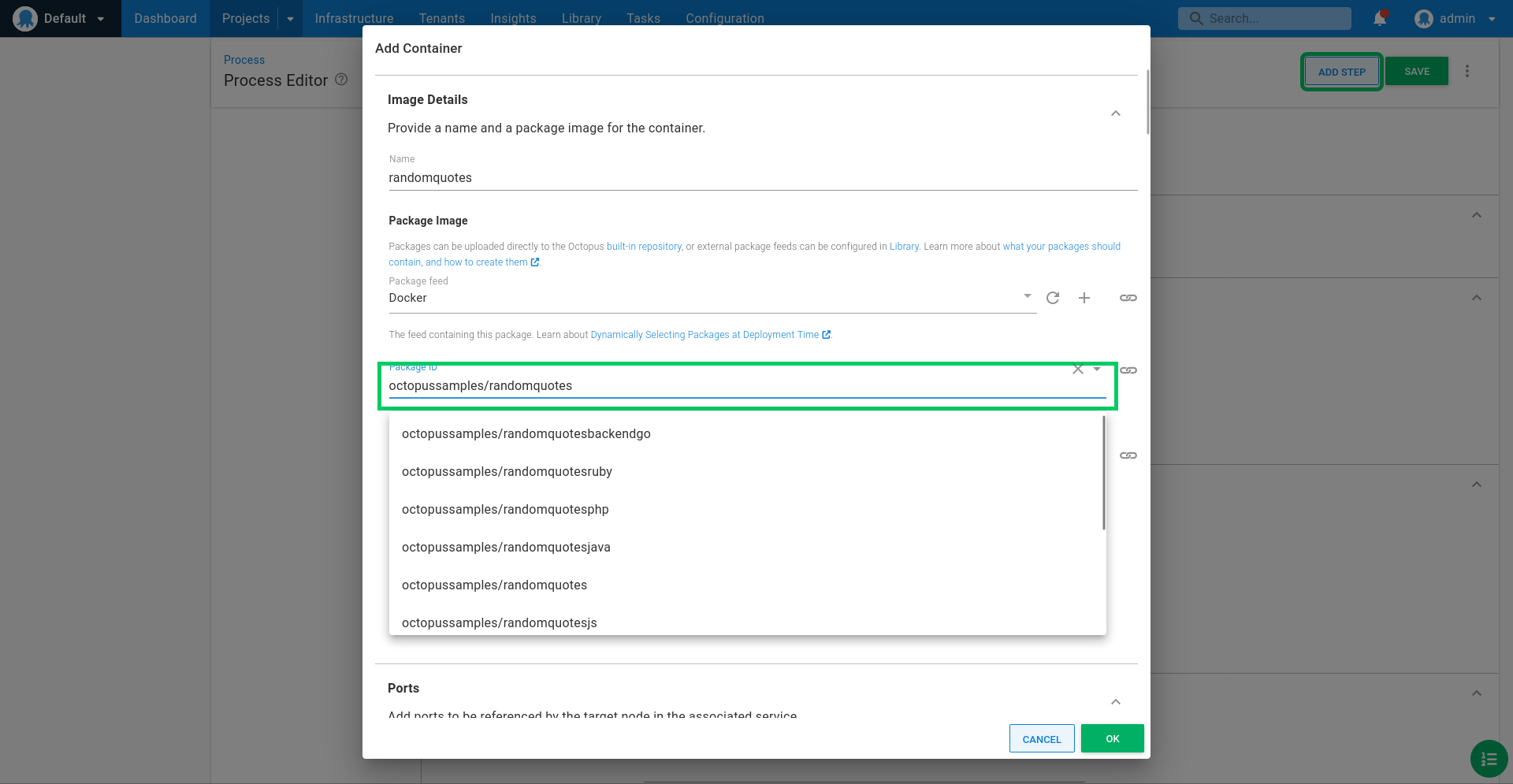
Enter the Docker image name created by the CI server as the Package ID.
Replace dockerhubusername with your Docker Hub username.

Click ADD PORT:

Enter web as the Port name and the port exposed by the container as the Port number:

Click ADD VOLUME MOUNT:

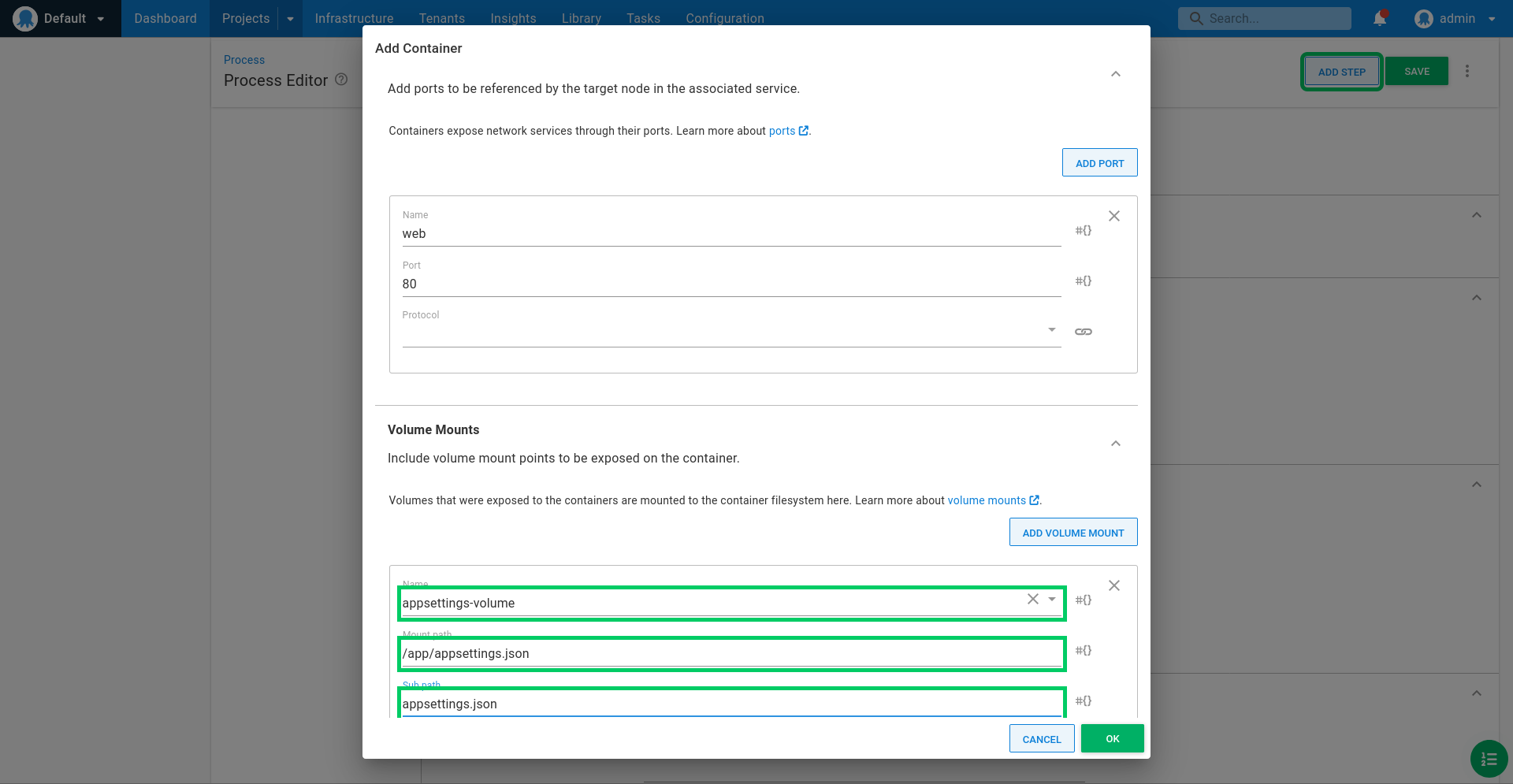
Enter appsettings-volume as the Volume name, enter /app/appsettings.json as the Mount path, and appsettings.json for the Sub path.
The appsettings.json sub path references a key in the ConfigMap that we will create in later steps. The /app/appsettings.json mount path specifies that the contents of the ConfigMap item with the key appsettings.json will be exposed as the file /app/appsettings.json. This is how we overwrite the contents of a Docker image file to make it environment agnostic.
Click OK to save the container details:

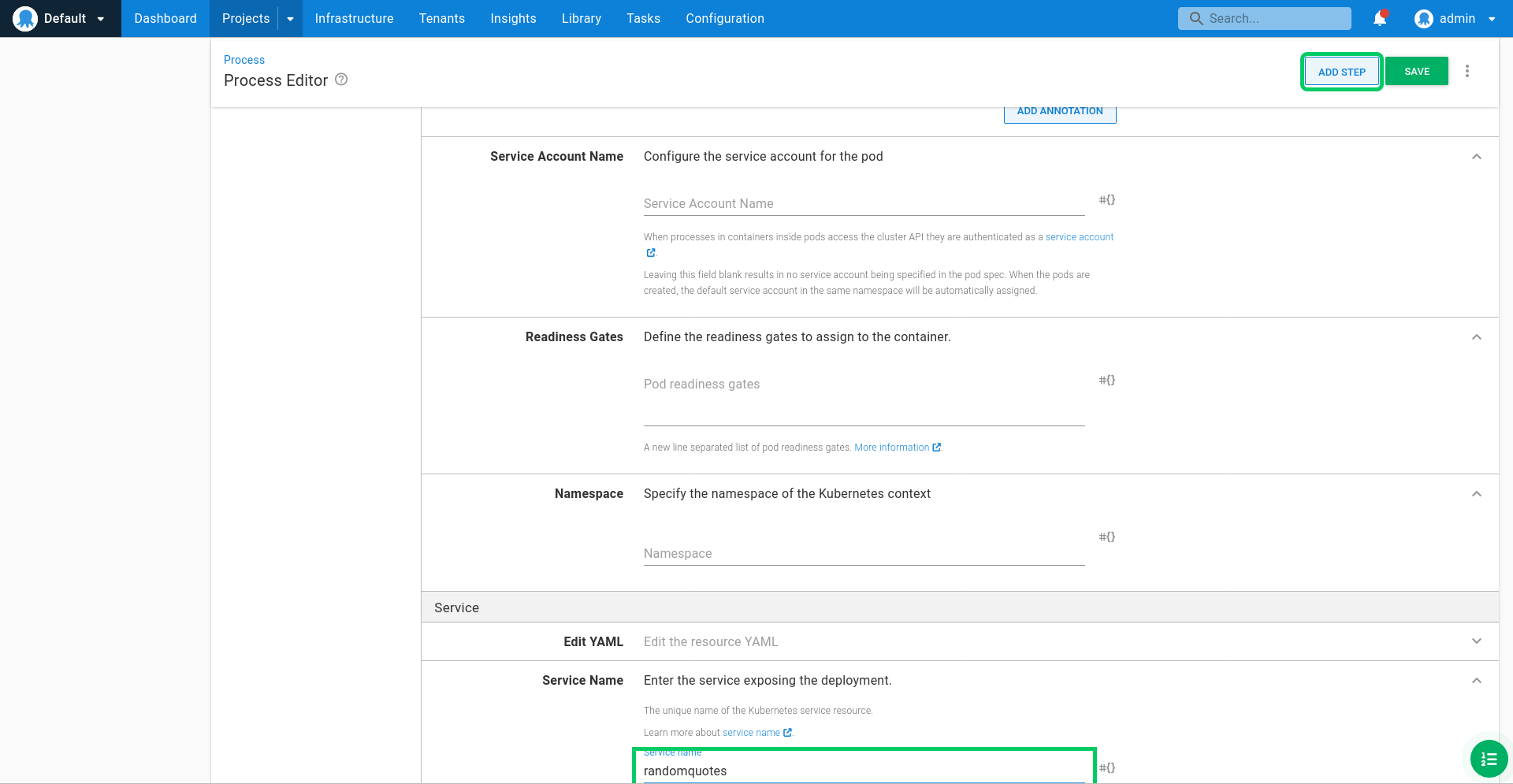
Enter randomquotes as the Service Name:

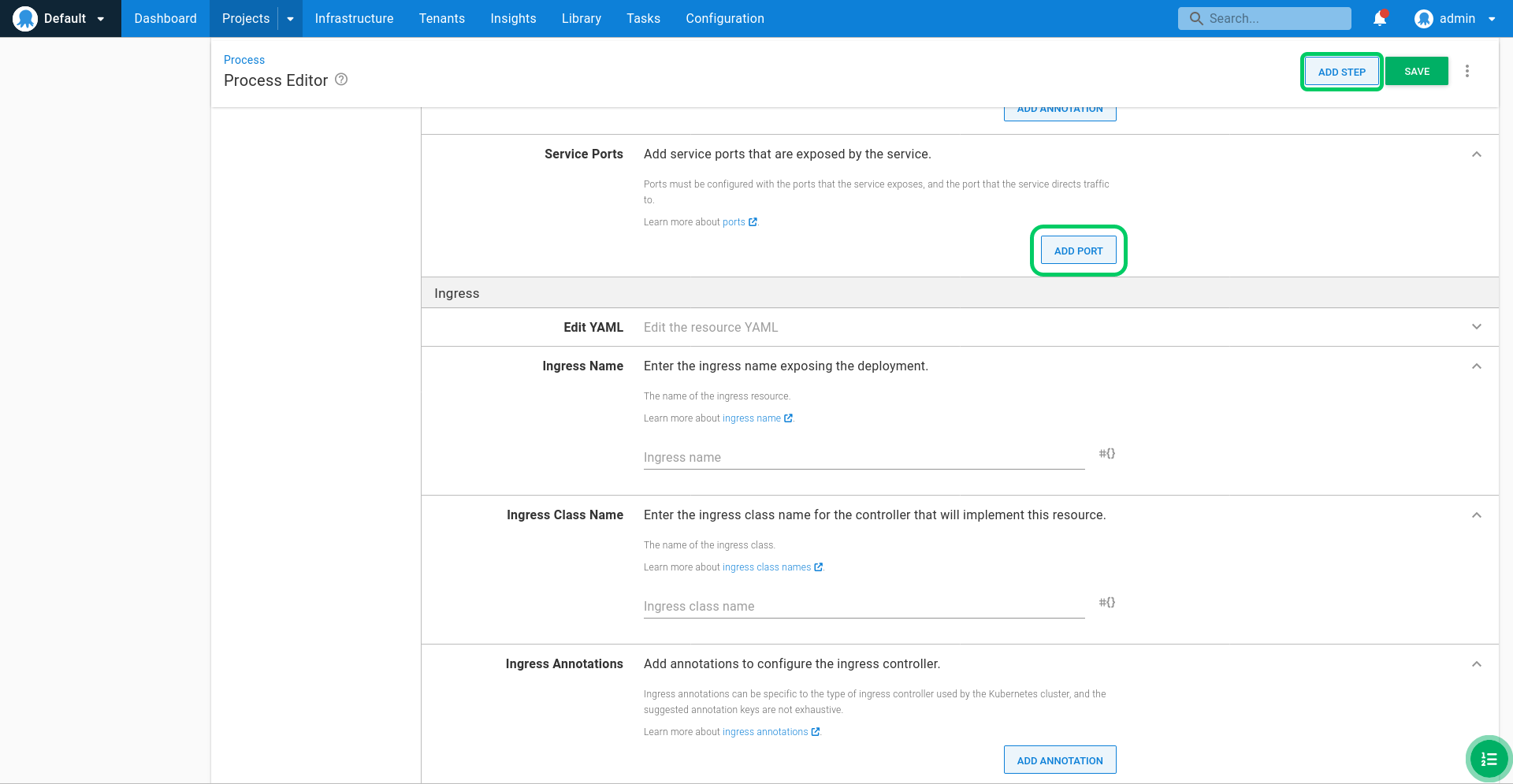
Click ADD PORT:

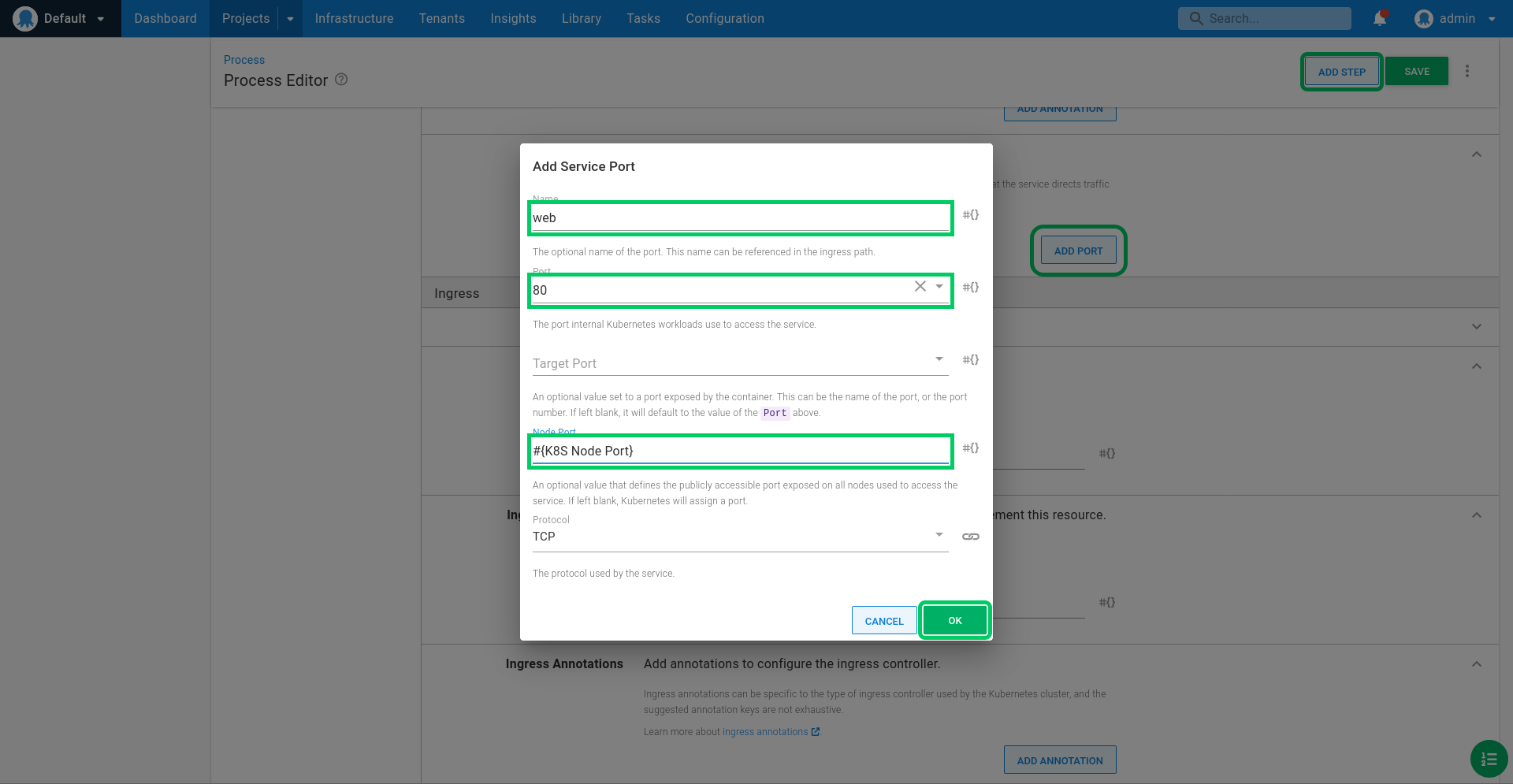
Enter web as the Service port name, the port exposed by the container as the Service port, and #{K8S Node Port} as the Node port. Then click OK.
By using a variable for the node port, we can expose different environments on different ports within the same cluster:

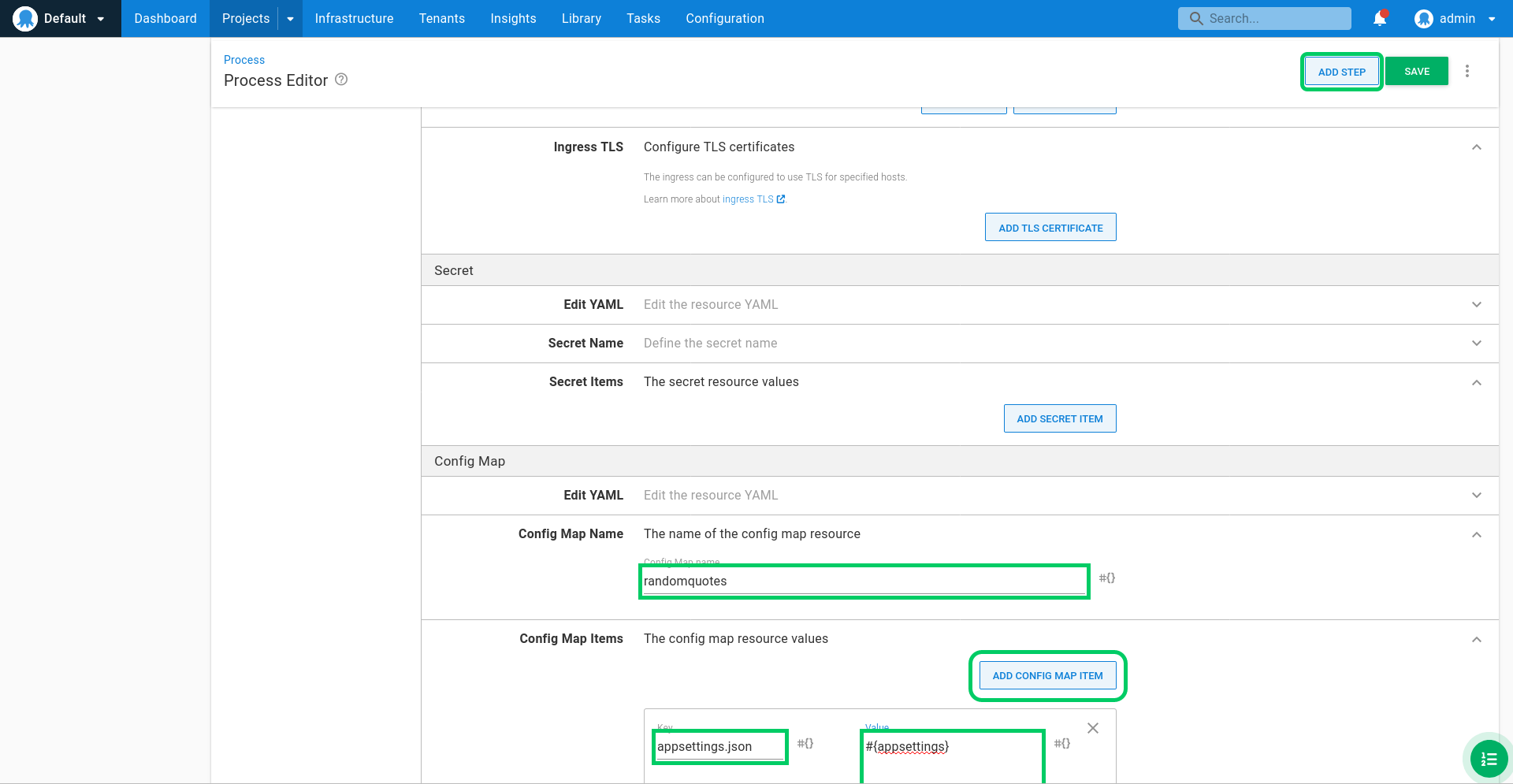
Enter randomquotes as the Config Map Name.
Click ADD CONFIGMAP ITEM, enter appsettings.json as the Key and #{appsettings} as the value.
This ConfigMap is the one referenced by the Volume we created earlier, and the appsettings.json key is the sub path we referenced in the container volume mapping.
Click Save to save the step:

Deploy!
We now have a deployment project in Octopus ready to deploy our ASP.NET Core application to our Dev, Test, and Prod environments. The next step is to create and deploy a release.
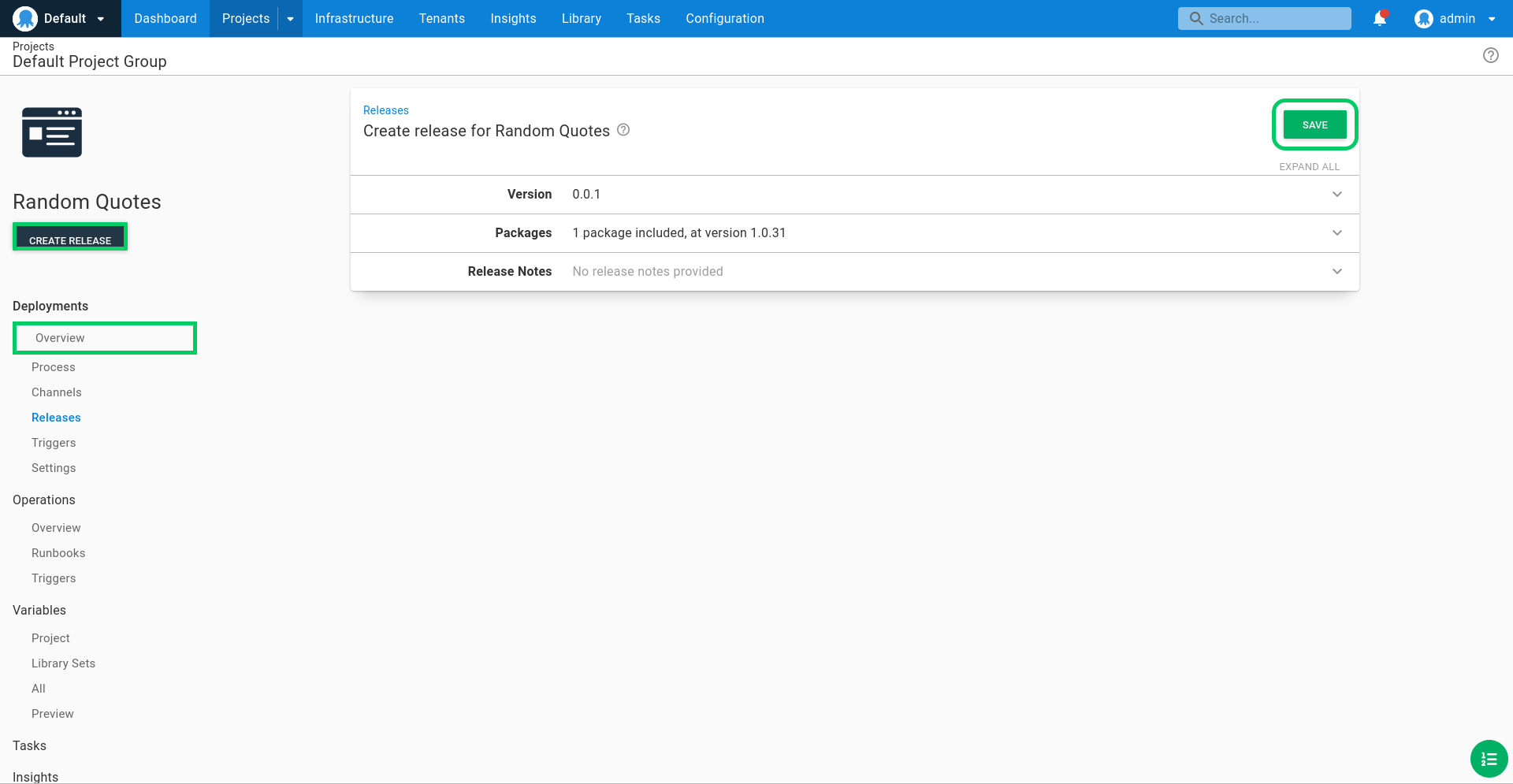
Click CREATE RELEASE.
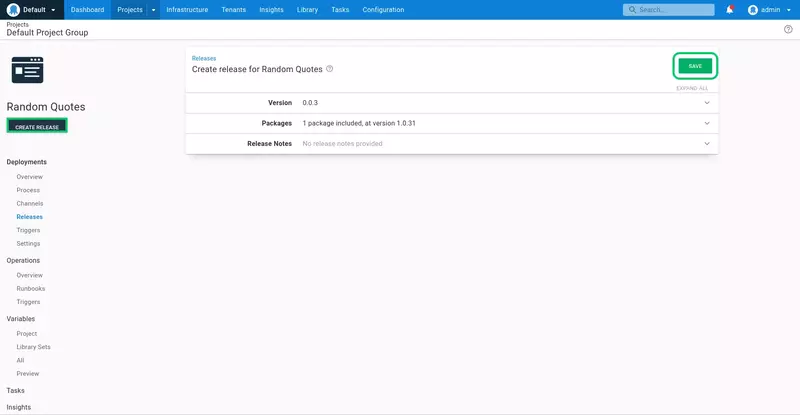
The release creation screen provides an opportunity to review the packages that will be included and to add any release notes. By default, the latest package is selected automatically. Click SAVE:

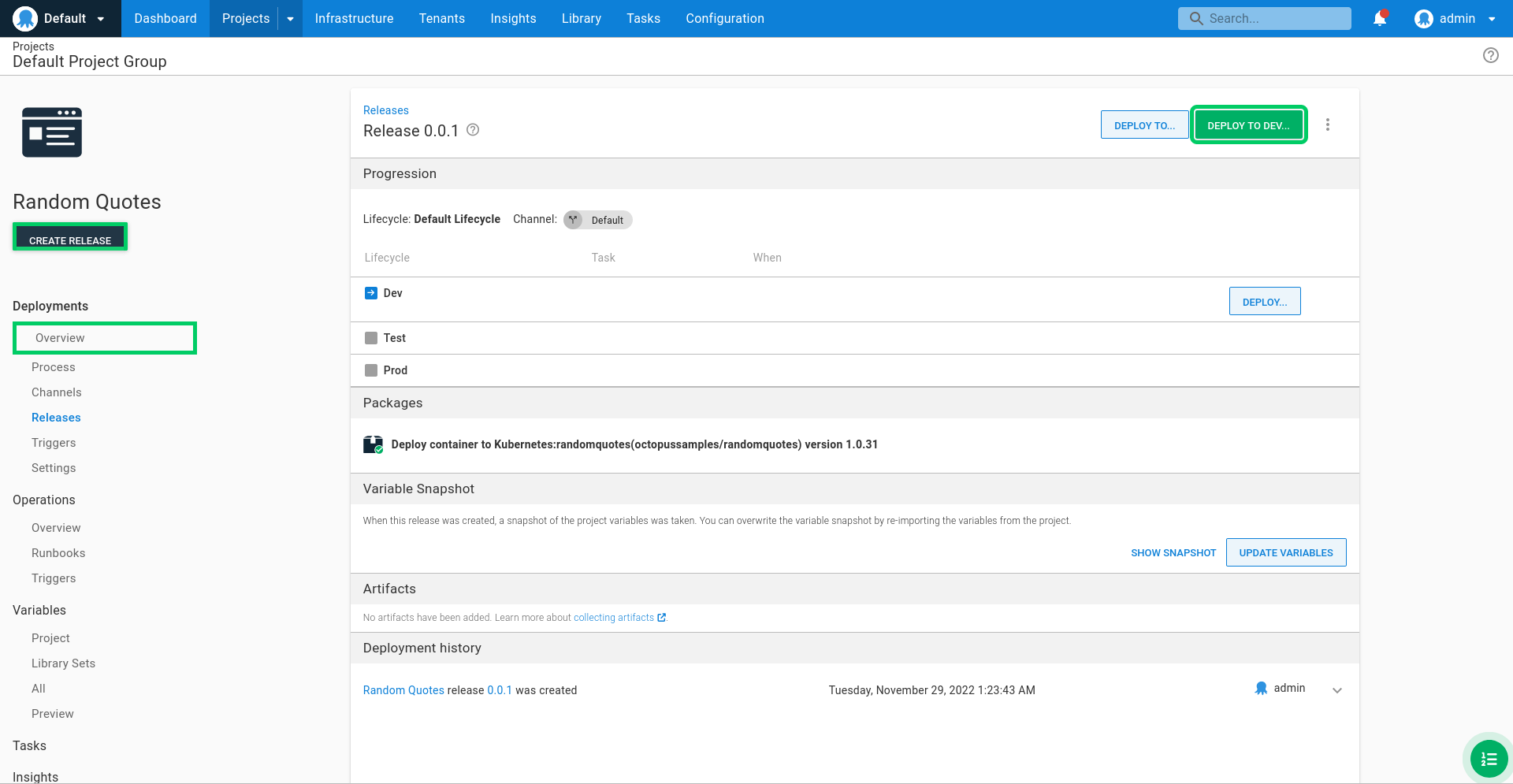
This screen allows you to select the environment that will be deployed into. Lifecycles can be used to customize the progression of deployments through environments (this is demonstrated later in the guide), however, we will accept the default option to deploy to the Dev environment by clicking DEPLOY TO DEV...:

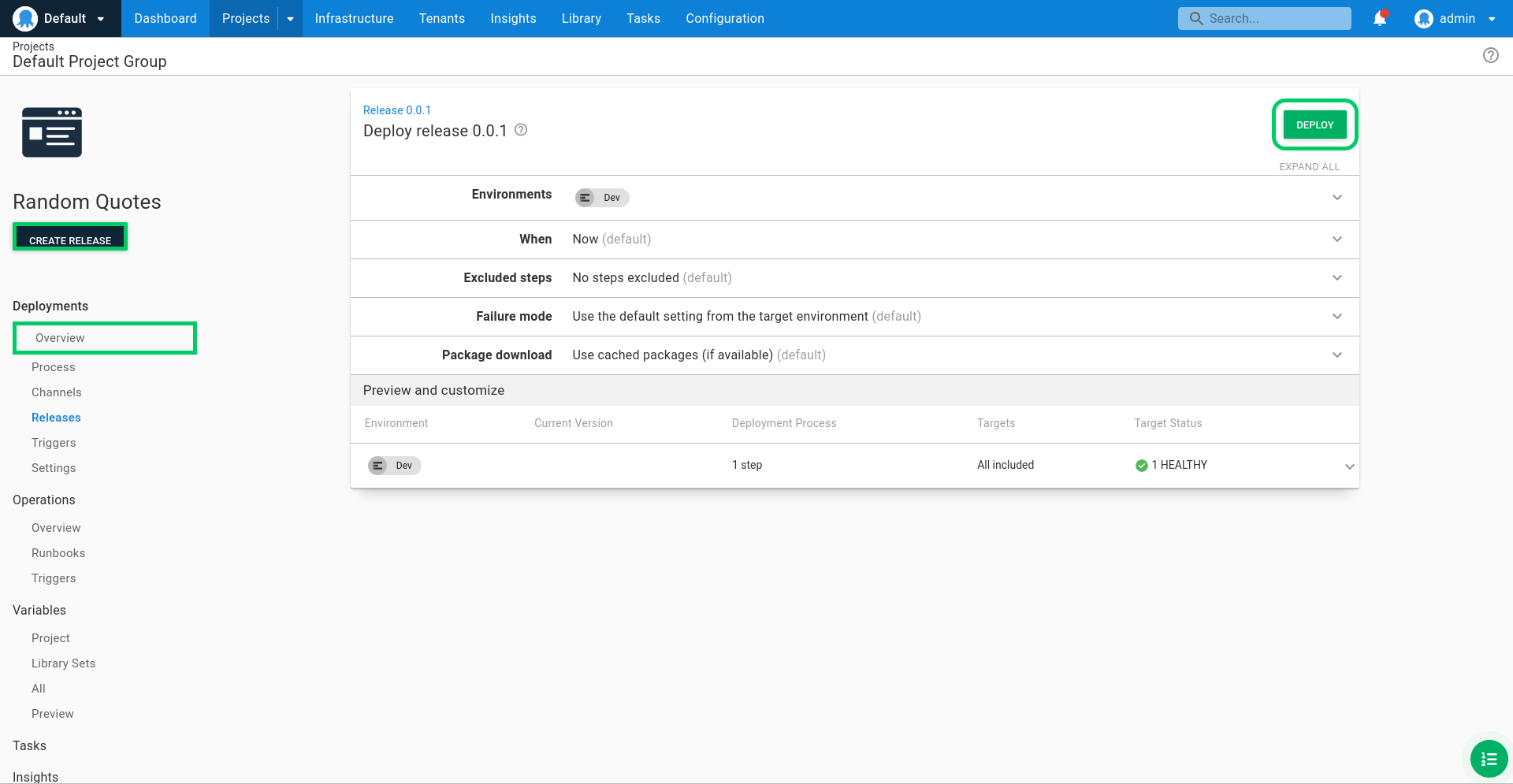
Click DEPLOY to deploy the application into the Dev environment:

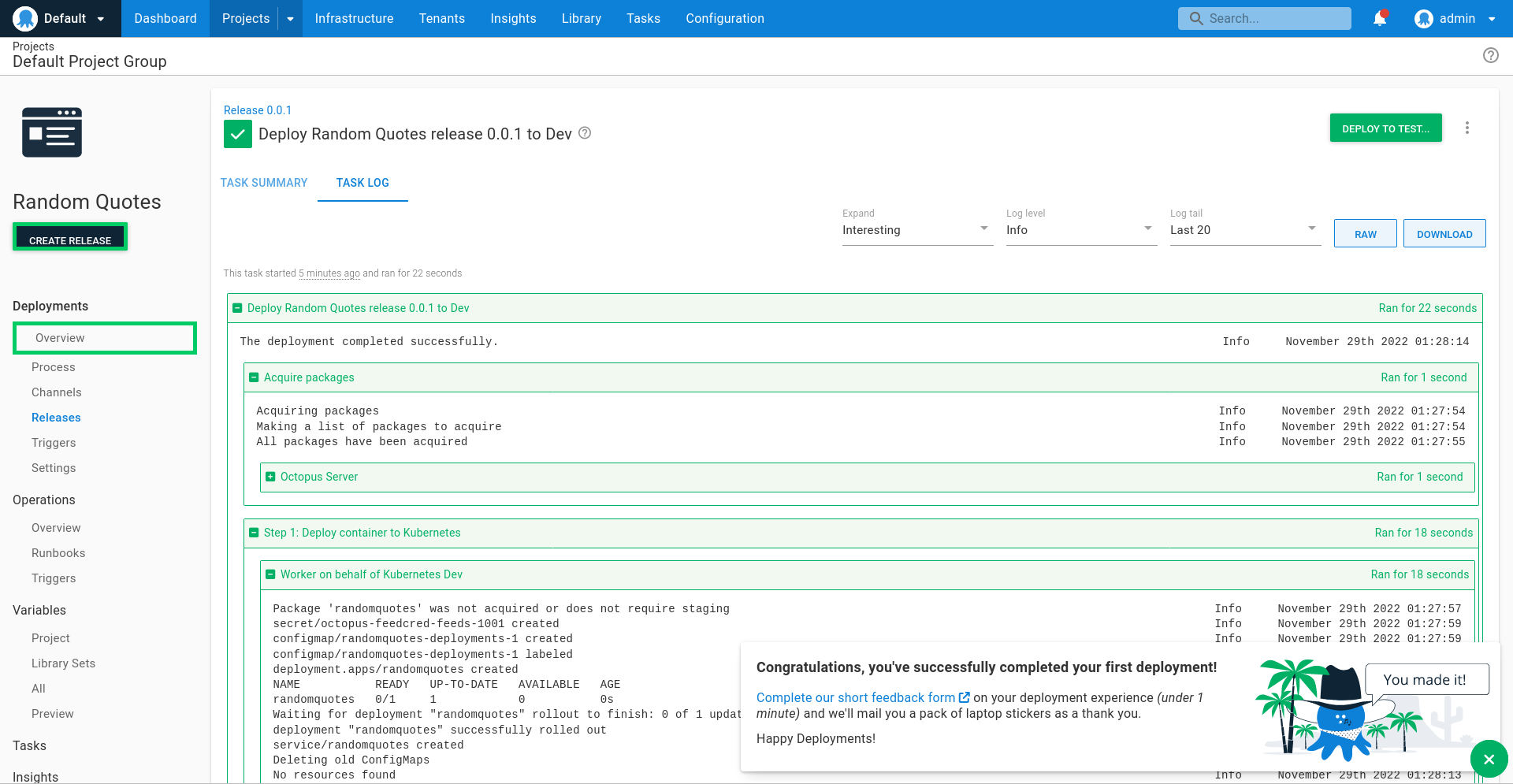
The application is then deployed:

Congratulations! You have now built and deployed your first application. Visit http://minikubeip:30000 in a browser (replacing minikubeip with the IP address of your Minikube cluster) to view a random quote. Note the port (30000) matches the value of the #{K8S Node Port} variable that we assigned to the Kubernetes service exposing the web application:

Continuous deployments
The process of deploying a successful build to the Dev environment is currently a manual one; TeamCity pushes the file to Octopus, and we must trigger the initial deployment to the Dev environment from within Octopus. Typically though, deployments to the Dev environment will be performed automatically if a build and all of its tests succeed.
To trigger the initial deployment to the Dev environment after a successful build, we will go back to the project we created in TeamCity and add an additional step to create an Octopus release and then deploy it to the Dev environment.
Add a create and deploy release step
As before, we make use of the Octopus plugin to interact with the Octopus server. In this case, we use the plugin to create and deploy a release in Octopus after the package has been pushed.
Log back into TeamCity, and click the Build link:

Click the Edit Configuration Settings link:

Click the Build Steps link:

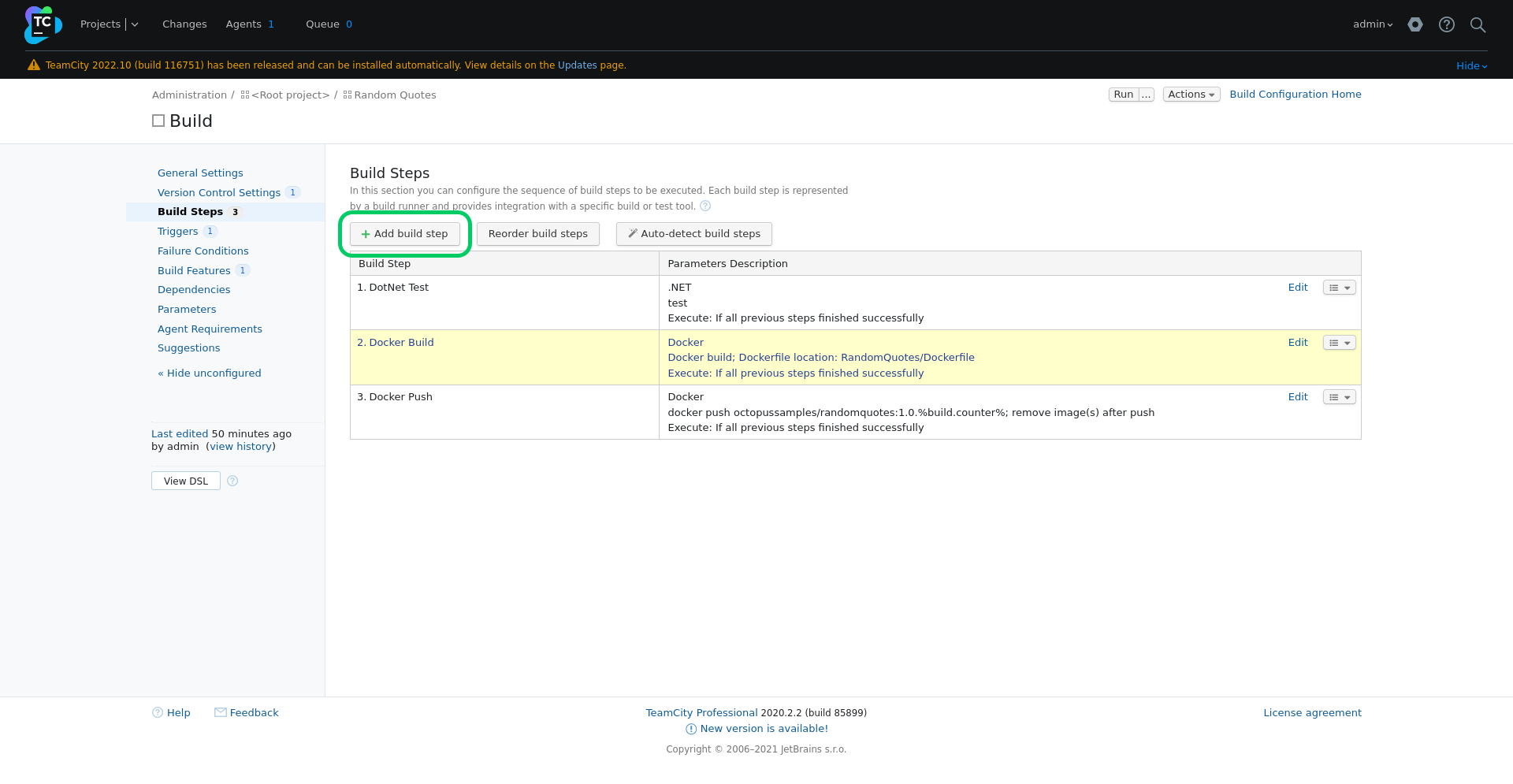
Click Add build step:

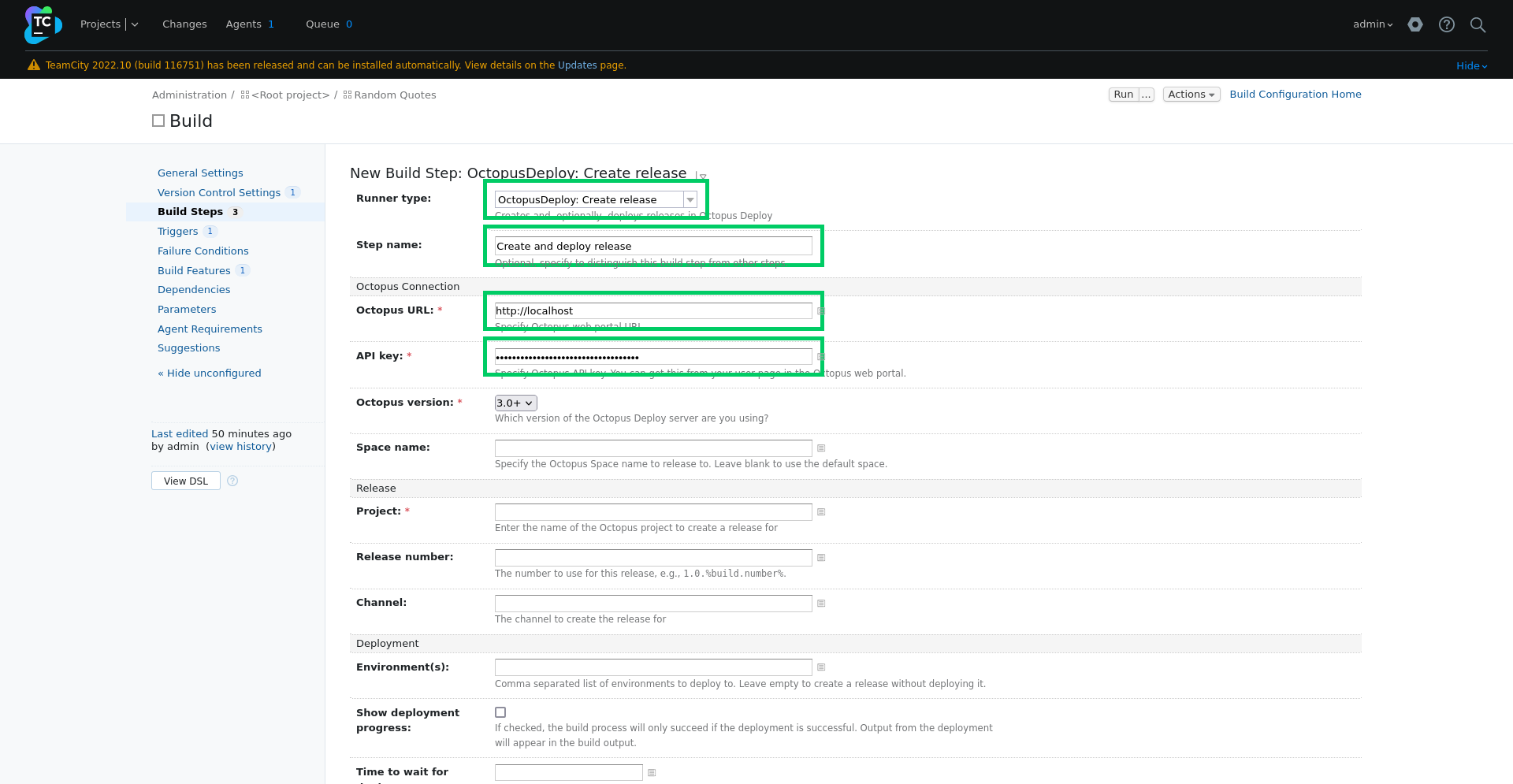
Select OctopusDeploy: Create release as the Runner type, and set the Octopus URL and API key:

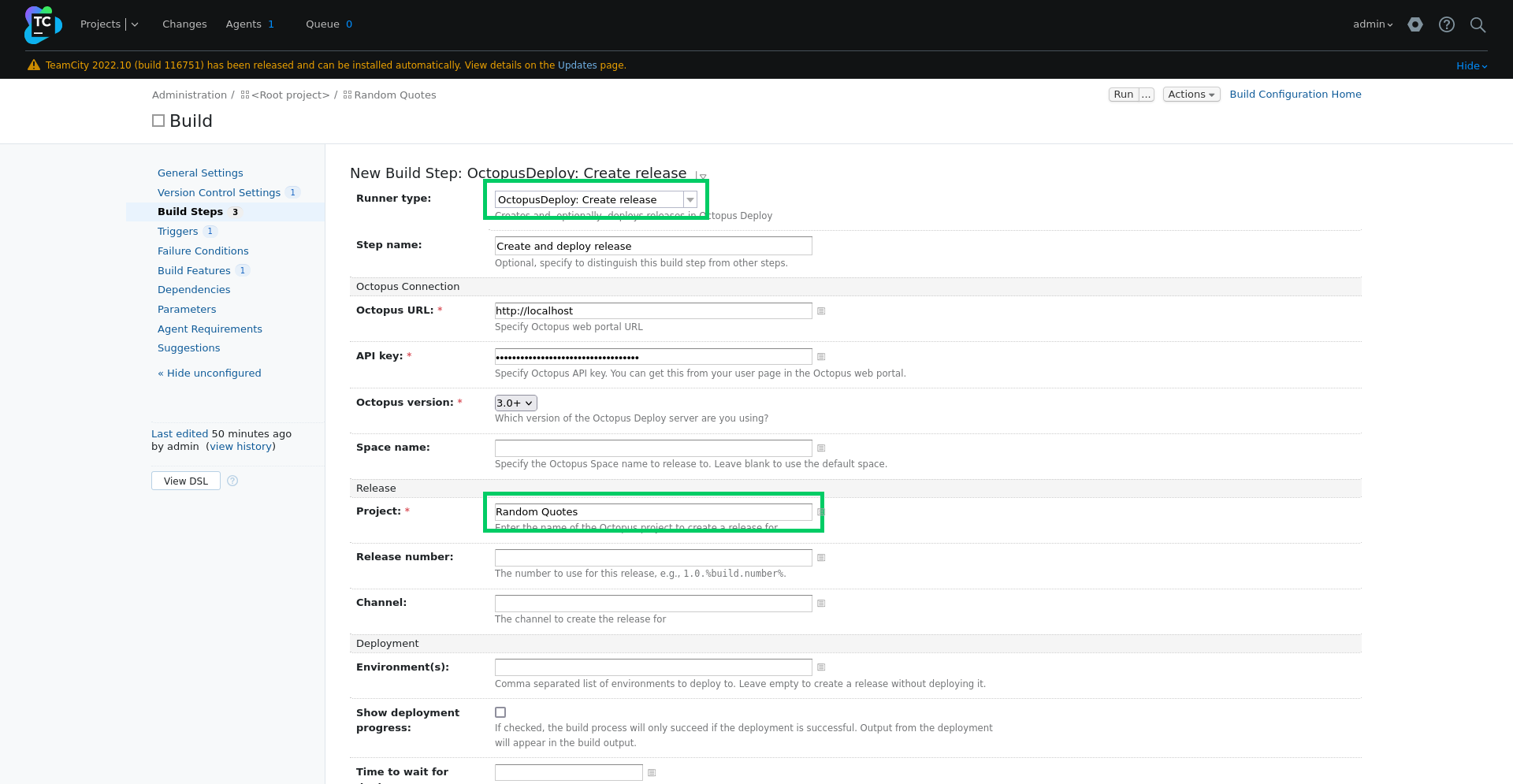
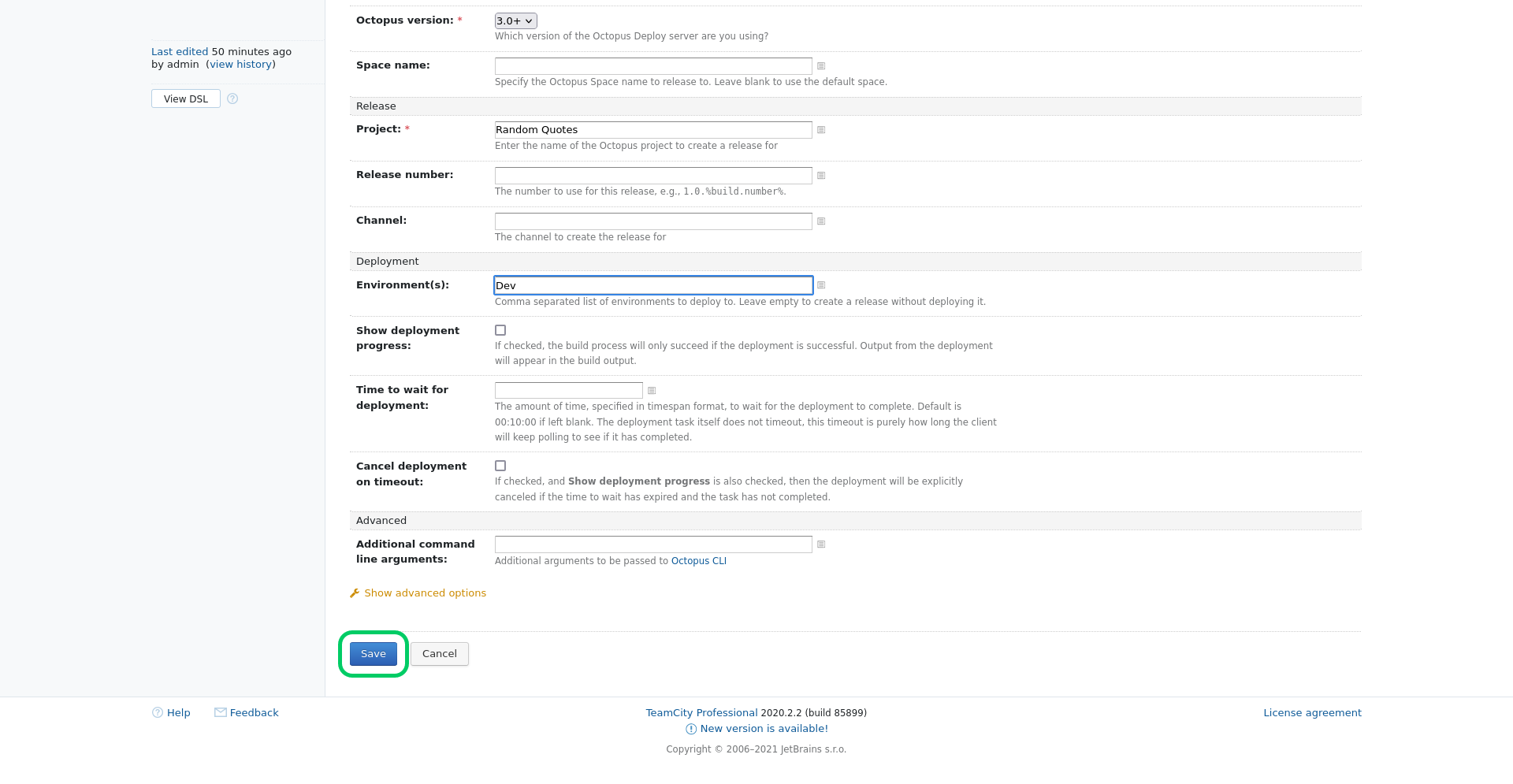
Enter Random Quotes as the Project:

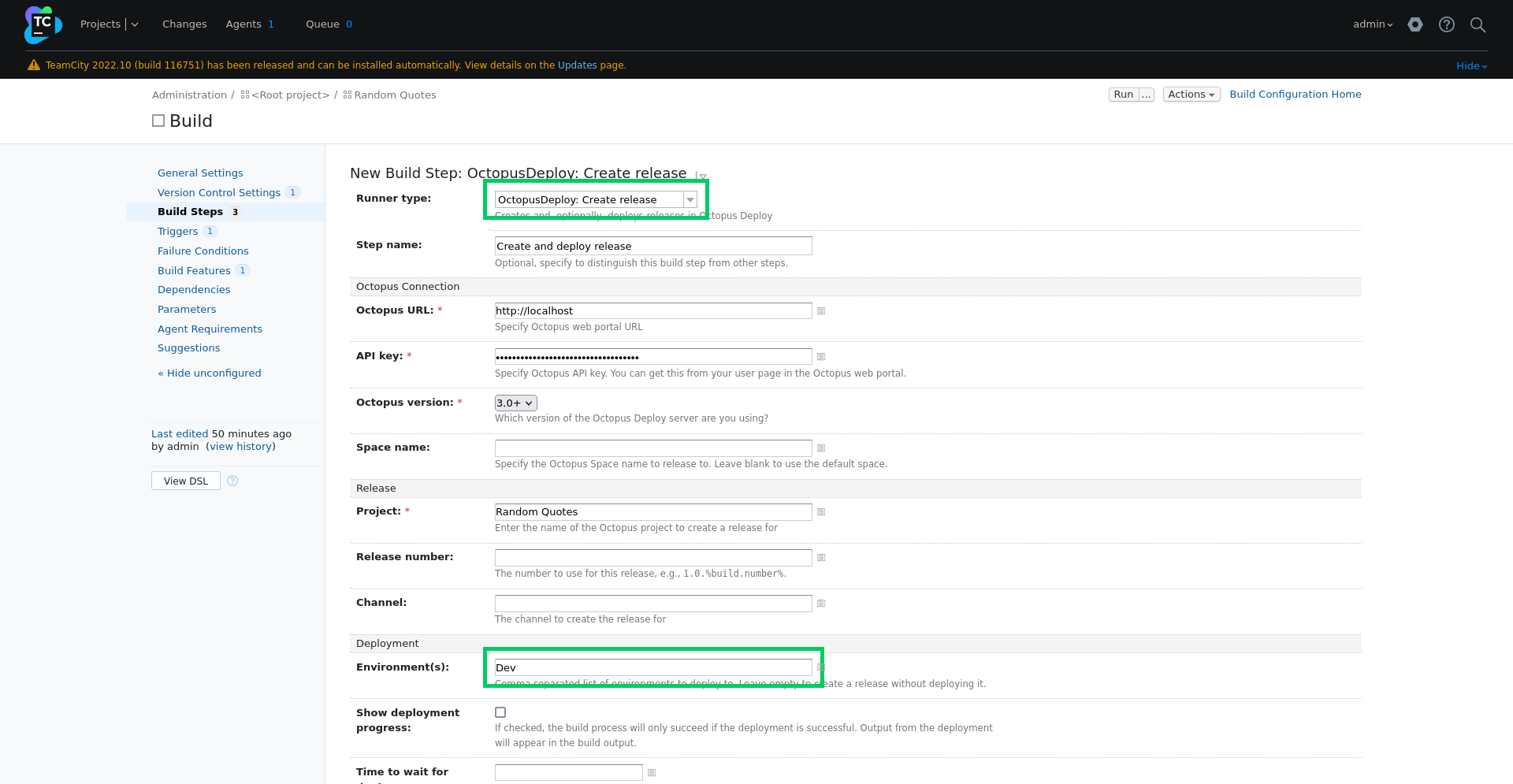
Enter Dev as the Environment(s). This will trigger an initial deployment to the Dev environment when the build is complete:

Click Save:

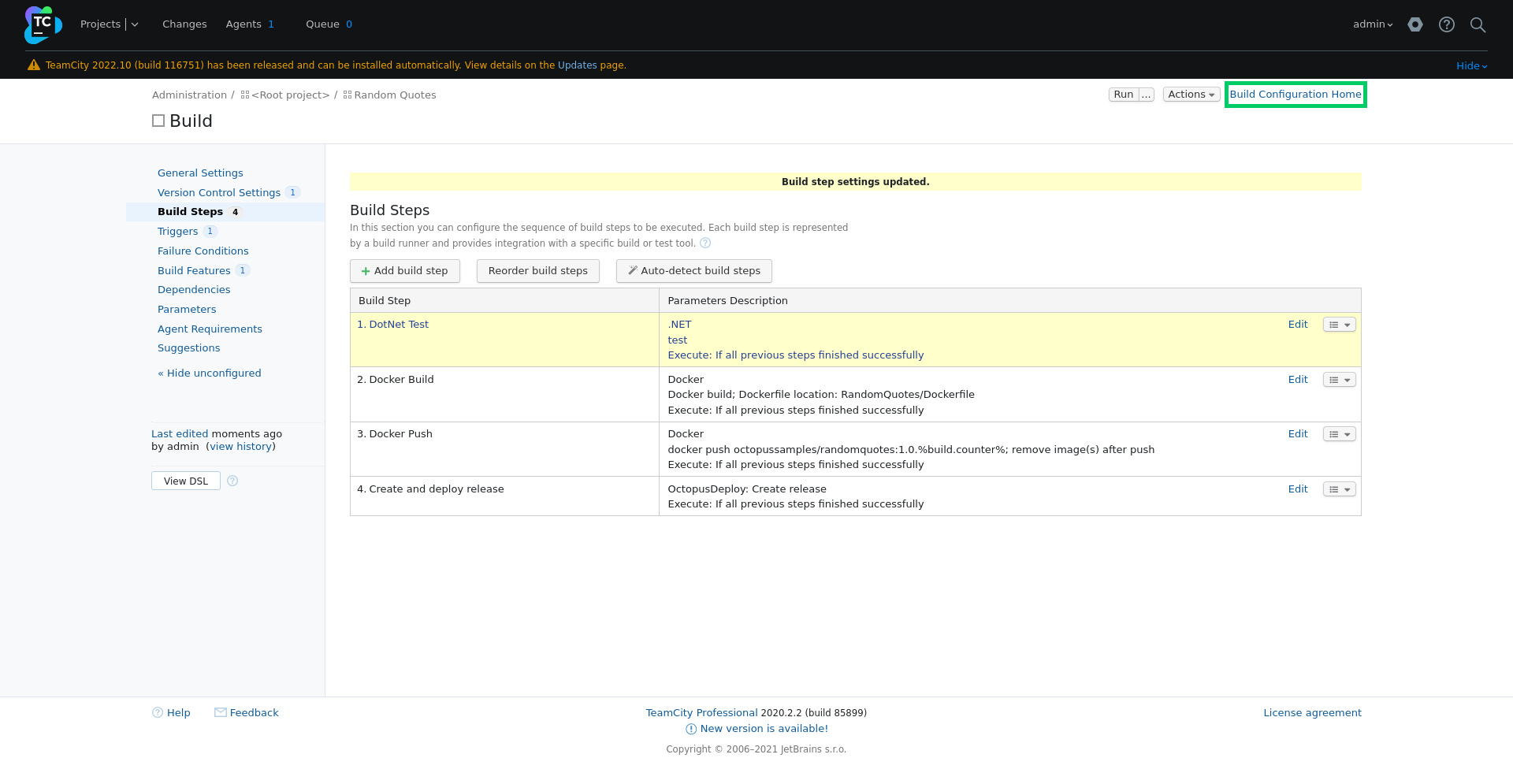
Now we want to trigger a build. Click the Build Configuration Home link:

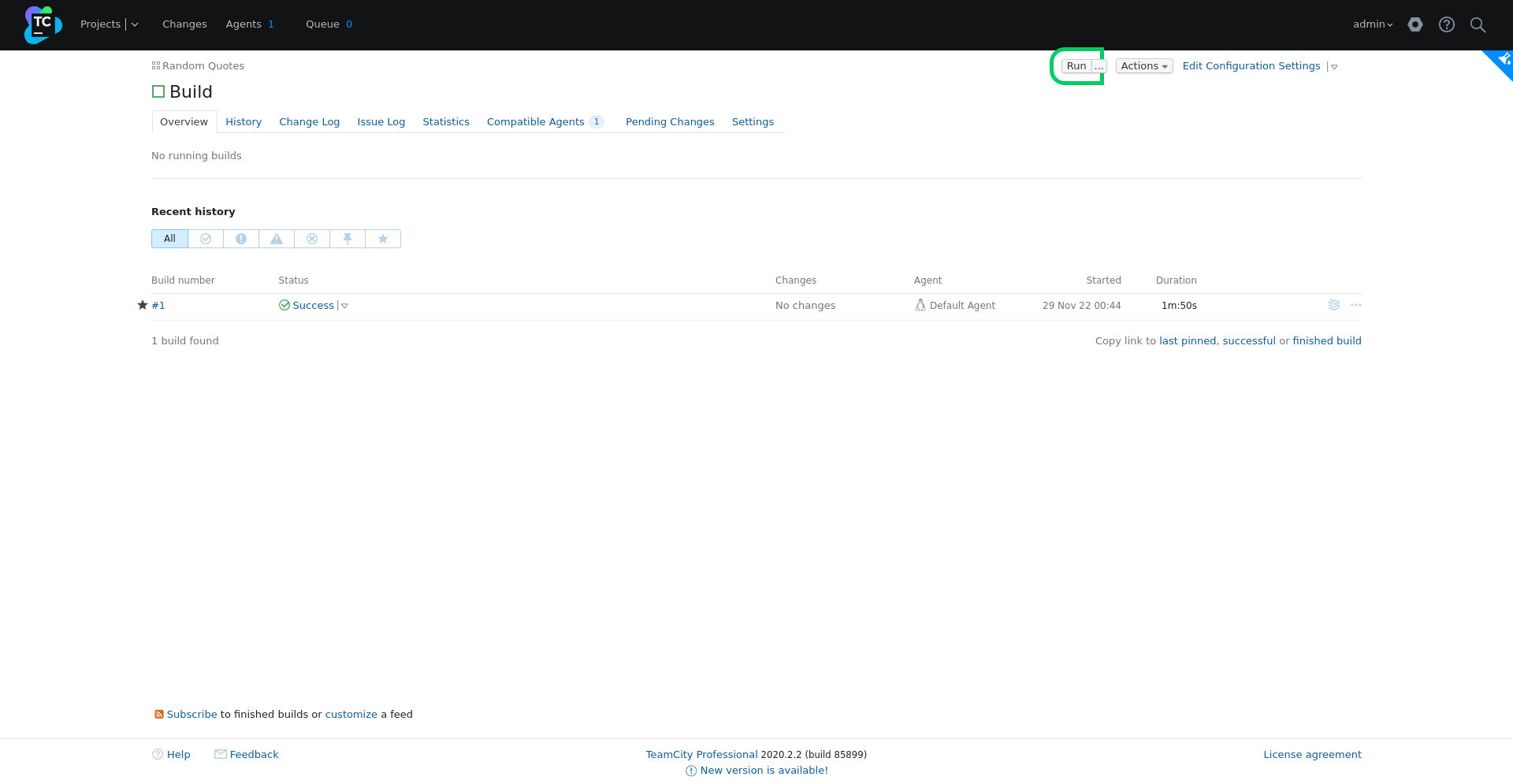
Click Run...:

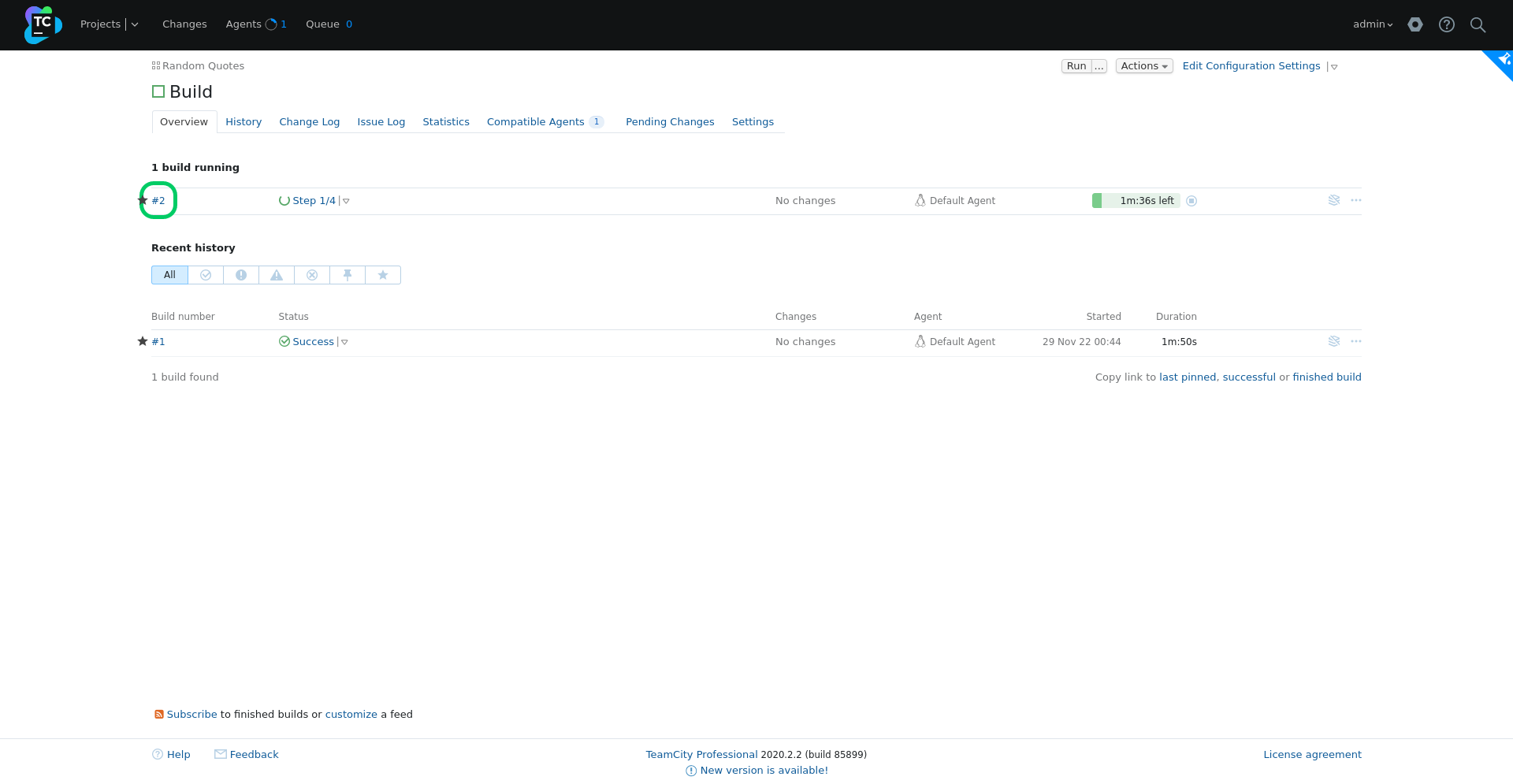
Click the #2 link to view the details of the new build:

When the build is complete, a deployment will have been triggered in Octopus to the Dev environment.
Additional configuration
Now we will explore some of the more advanced features of Octopus that allow us to customize the deployment progression through environments, secure deployments to production environments, add deployment sign offs, view the audit logs, and add notifications.
Lifecycles
Our project currently uses the default lifecycle, which defines a progression through all the environments in the order they were created.
A custom lifecycle allows the progression of a deployment to be further refined, by defining only a subset of environments that can be deployed to, allowing some environments to be skipped entirely, or requiring that a minimum number of environments are successfully deployed to before moving onto the next environment.
Here we will create a custom lifecycle that makes deployments to the Dev environment optional. This means that initial deployments can be made to the Dev or Test environments, but a successful deployment must be made to the Test environment before it can be progressed to the Prod environment.
Skipping the Dev environment like this may be useful for promoting a release candidate build directly to the Test environment for product owners or testers to review.
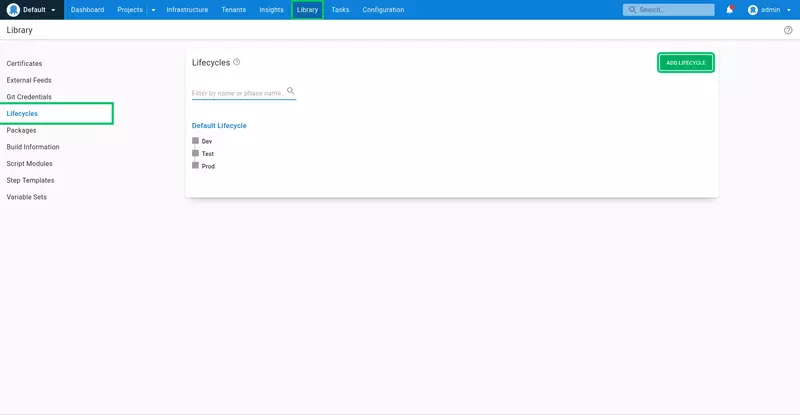
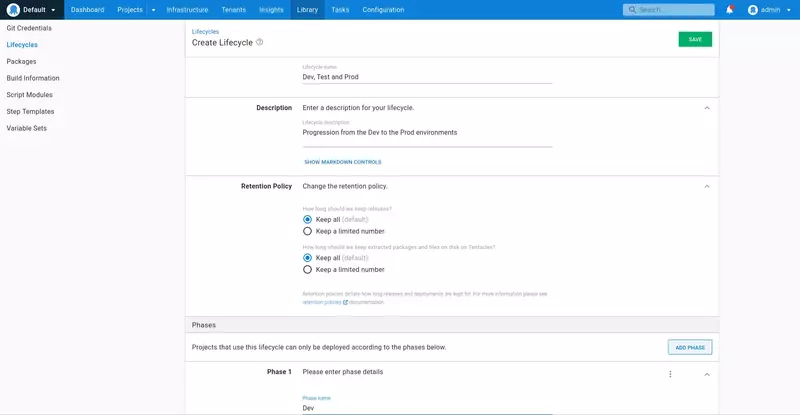
Click the Library link, click the Lifecycles link, and click ADD LIFECYCLE:

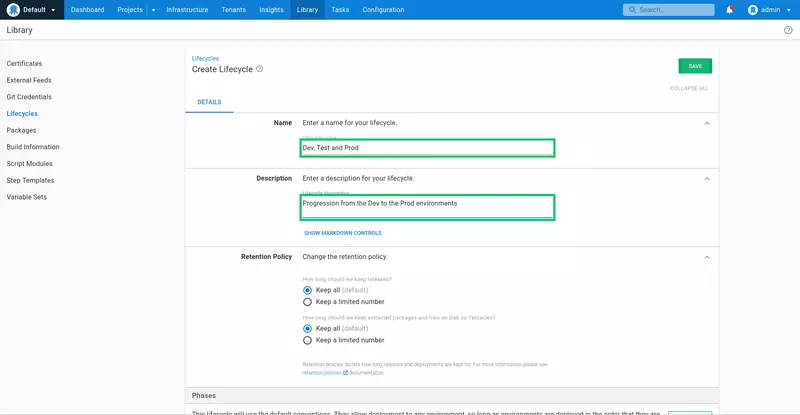
Set the lifecycle name to Dev, Test, and Prod, and the description to Progression from the Dev to the Prod environments:

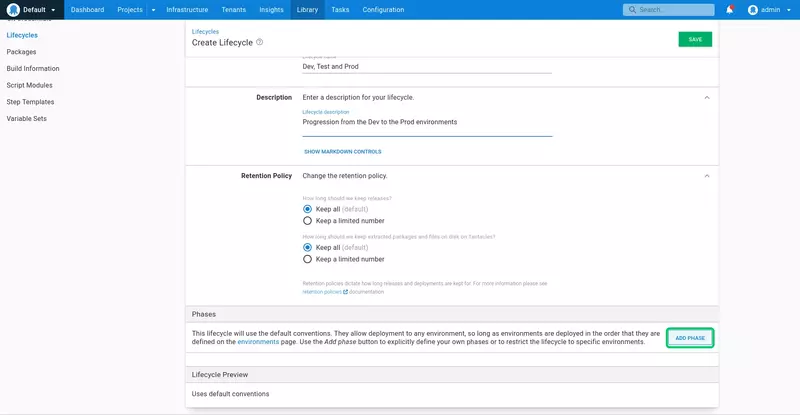
Phases are used to group environments that can accept a deployment. Simple lifecycles, such as the lifecycle we are creating, have a one-to-one relationship between phases and environments.
Click ADD PHASE:

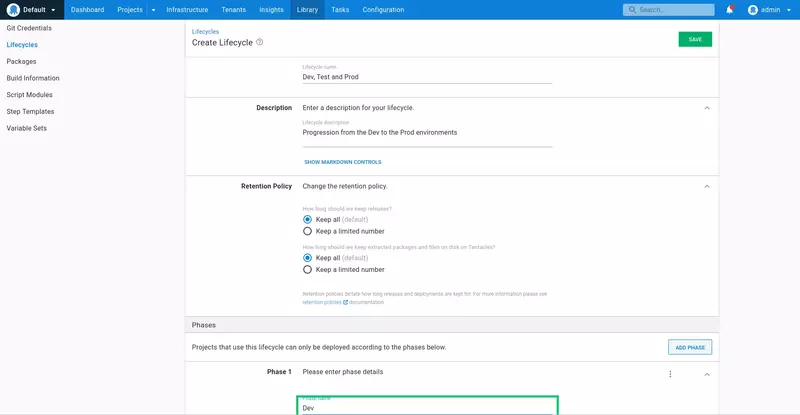
Enter Dev as the phase name, and select the Optional phase option. This means that deployments can skip this phase and any environments defined in it, and deploy directly to the next phase.
Because we are mapping each environment to its own phase, the name of the phase matches the name of the environment:

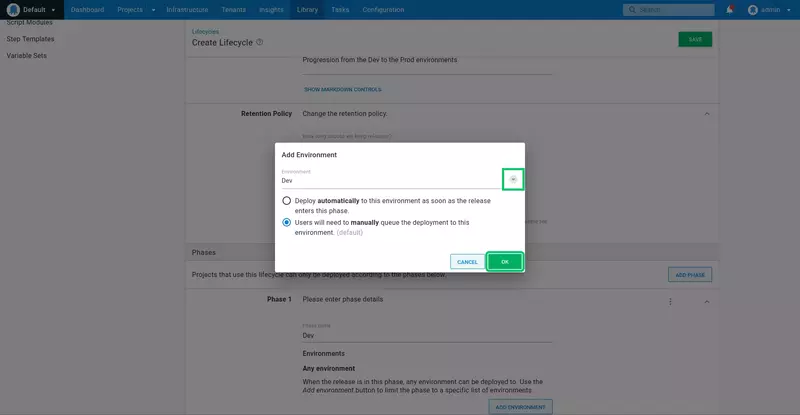
Click ADD ENVIRONMENT:

Click the dropdown arrow, select the Dev environment, and click OK:

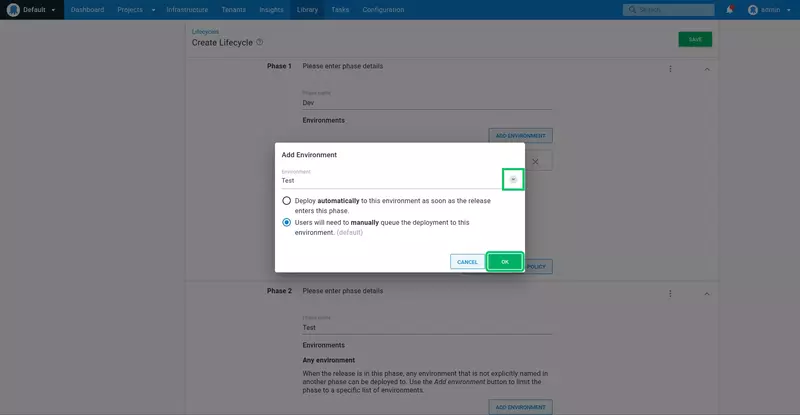
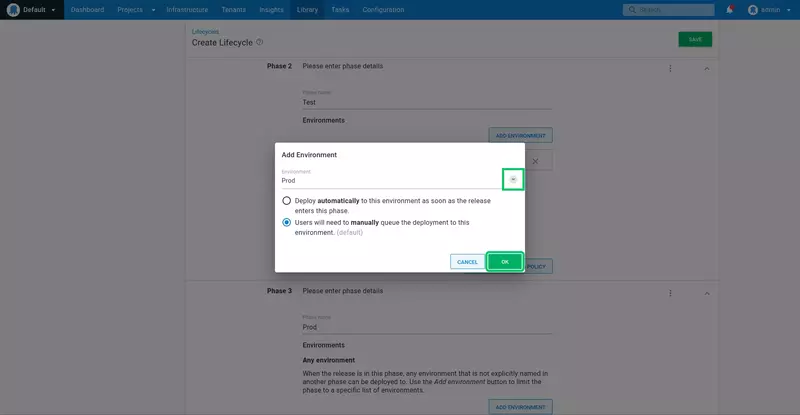
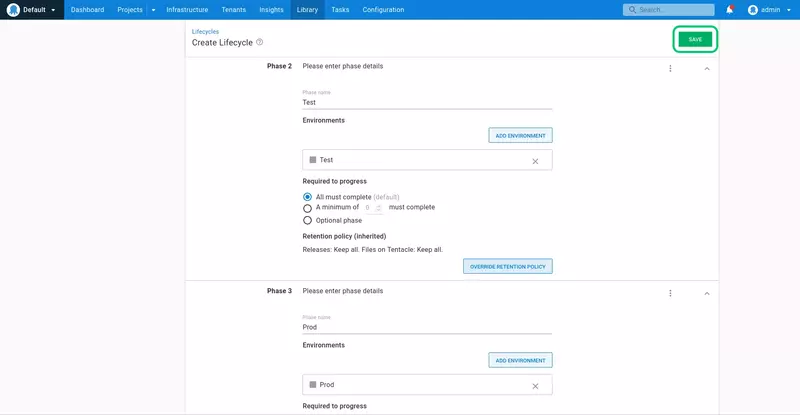
Repeat the process to add a new phase for the Test and Prod environments, leaving the default All must complete option selected:


Click SAVE:

Now, we need to switch the deployment project from the Default Lifecycle to the newly created lifecycle.
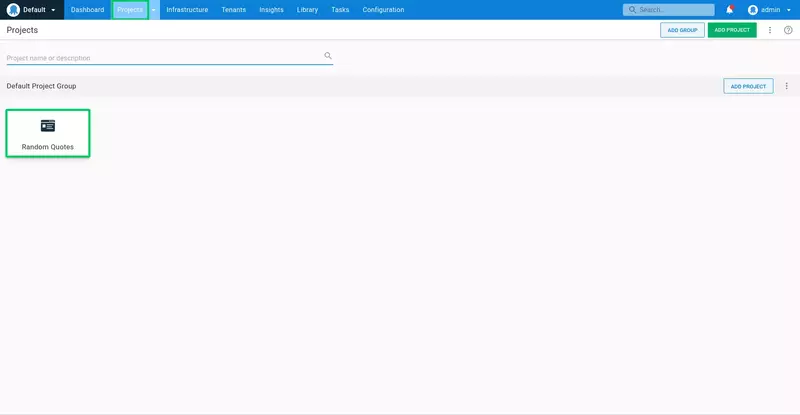
Click the Projects link, and click the Random Quotes project tile:

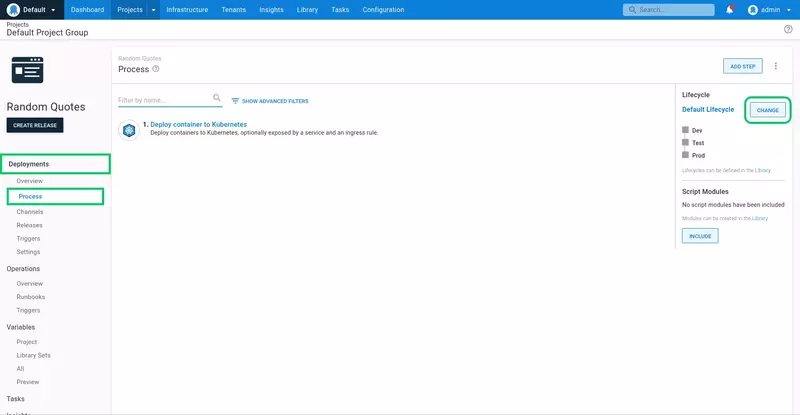
Click the Process link, and click CHANGE:

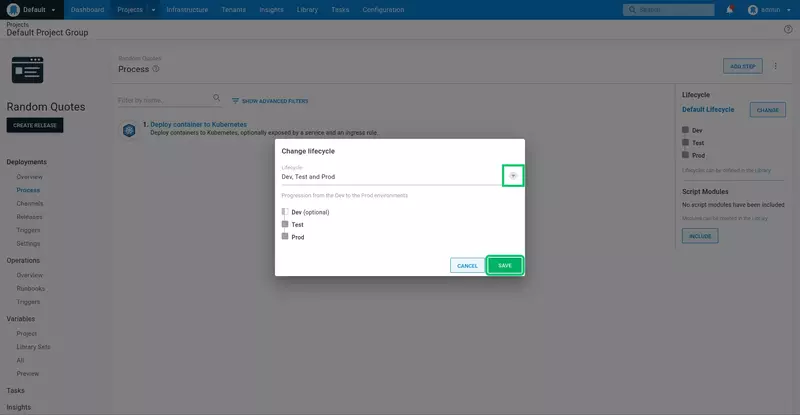
Select the Dev, Test, and Prod lifecycle. Notice the Dev environment is shown as optional.
Click SAVE:

Click CREATE RELEASE, and click SAVE to save the new release:

Because the Dev environment has been configured as optional, the initial release can be made to either the Dev or Test environments. We'll skip the Dev environment and deploy straight to Test.
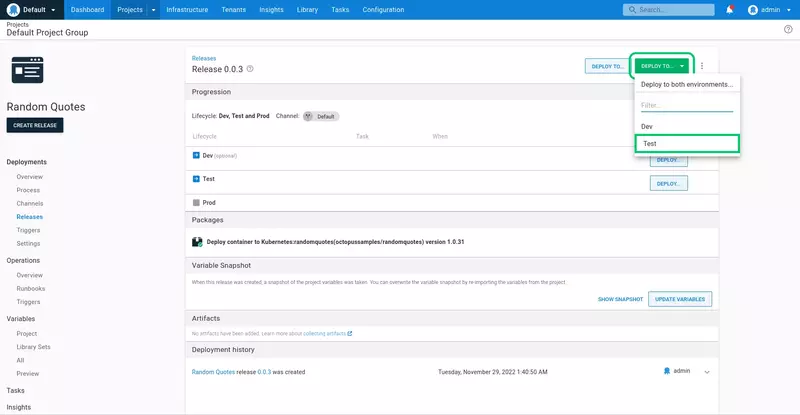
Click DEPLOY TO..., and select the Test environment:

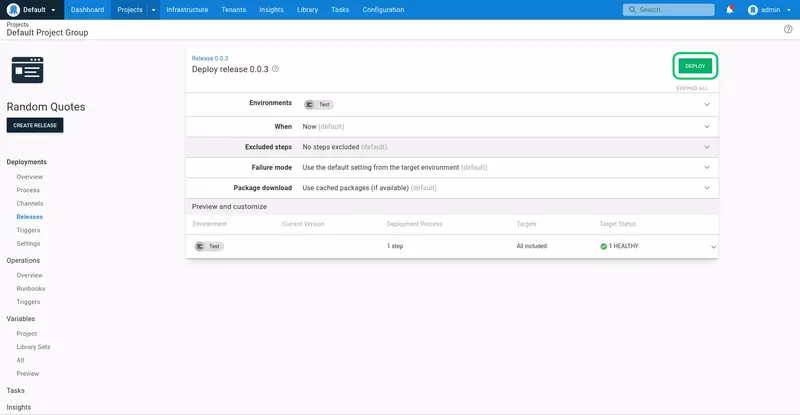
Click DEPLOY to deploy the application to the Test environment:

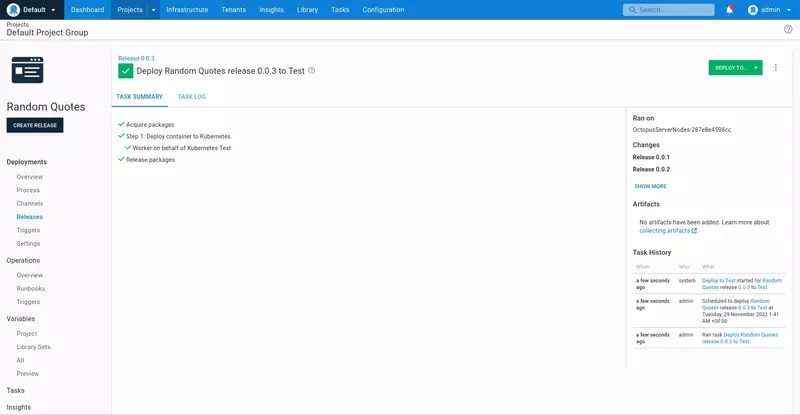
The deployment is then performed directly in the Test environment, skipping the Dev environment:

Opening http://minikubeip:30001 displays the copy of the Random Quotes application deployed to the Test environment. Note the port 30001 is the value of the K8S Node Port variable scoped to the Test environment.
Also see the footer text that says running in Test. This is an example of a single Docker image being customized for the environment it is being deployed into:

Approvals
It's a common business requirement to have testers or product owners manually verify that a particular build meets the requirements before a deployment can be considered successful.
Octopus supports this workflow through the use of manual intervention steps. We'll add a manual intervention step to the end of the deployment process, which requires a responsible party to verify the build meets the requirements.
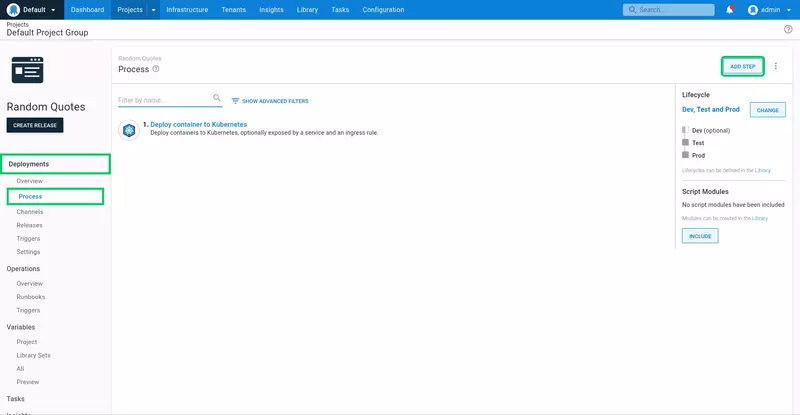
Open the Random Quotes project, click the Process link, and click the ADD STEP button:

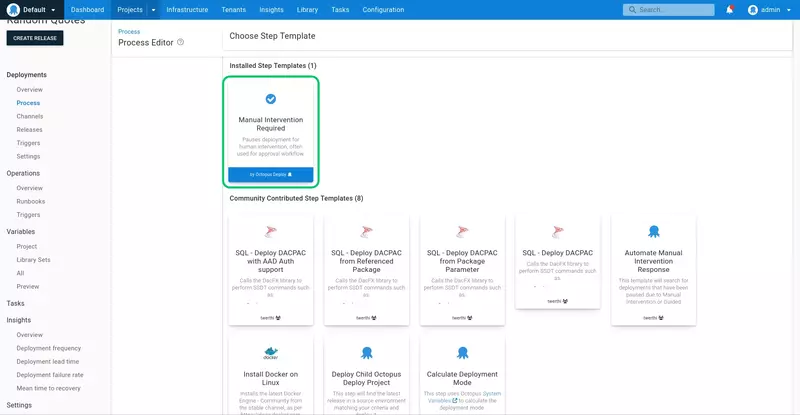
Search for the Manual Intervention Required step, and add it to the process:

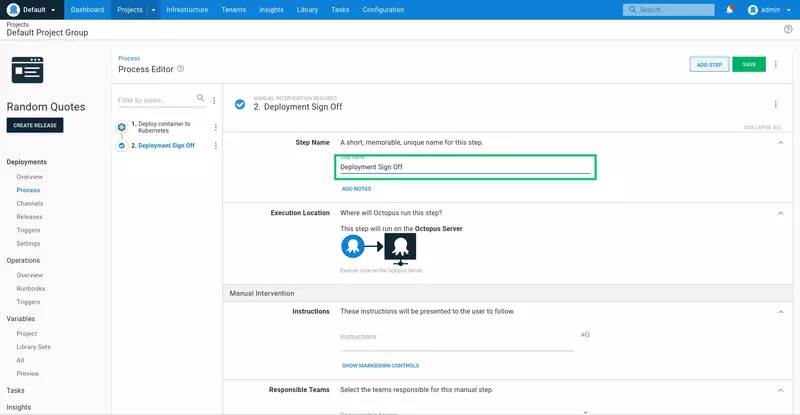
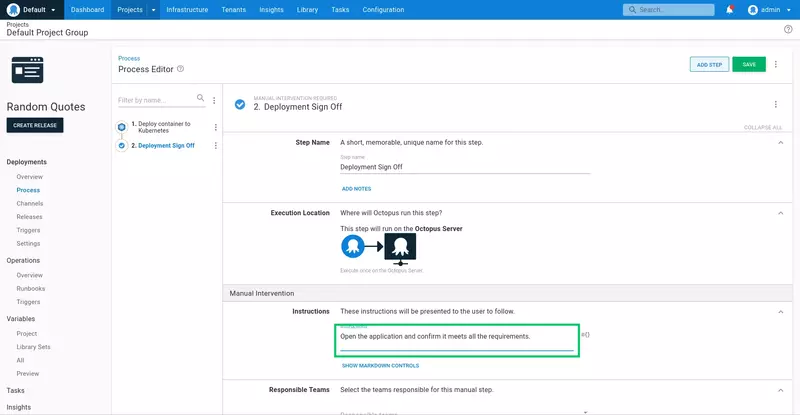
Enter Deployment Sign Off for the Step Name:

Enter the following for the Instructions:
Open the application and confirm it meets all the requirements.

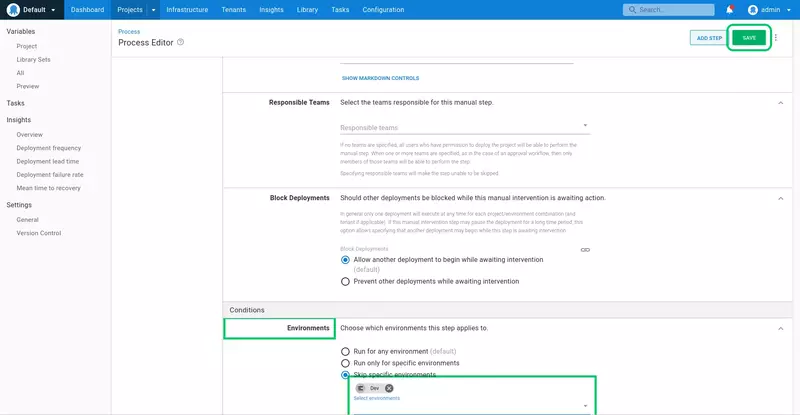
Because every build is automatically deployed to the Dev environment, it doesn't make sense to force someone to manually approve all those deployments. To accommodate this, we do not enable the manual intervention step for deployments to the Dev environment.
Expand the Environments section under the Conditions heading, select the Skip specific environments option, and select the Dev environment.
Click SAVE to save the step:

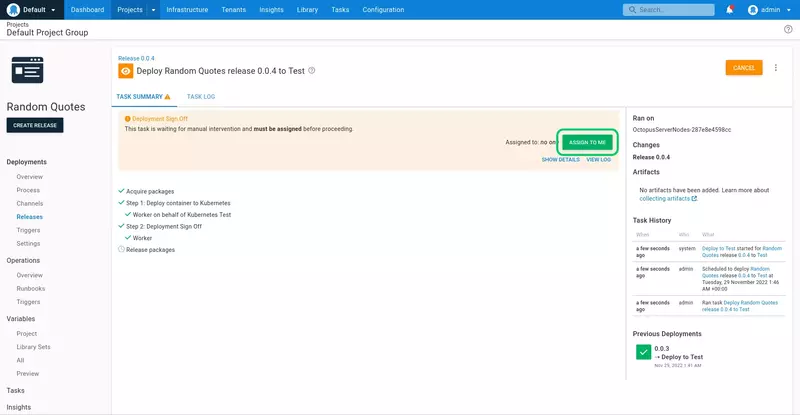
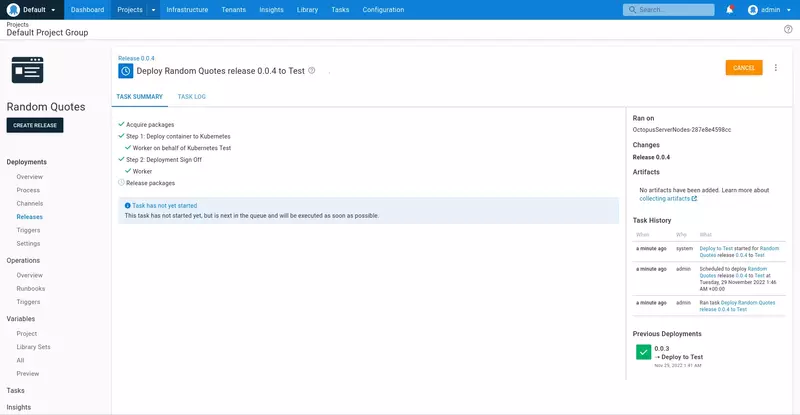
When this application is deployed to the Test or Prod environments, a prompt will be displayed requiring manual sign off. Click ASSIGN TO ME to assign the task to yourself:

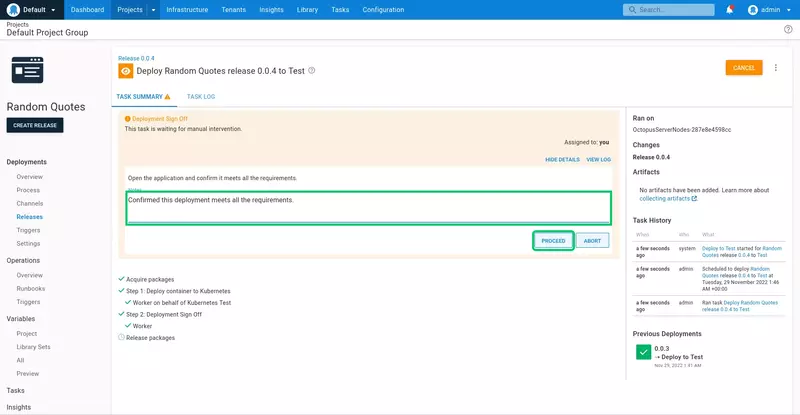
Add a note in the provided text box, and click PROCEED to complete the deployment:

The deployment will then complete successfully:

Email notifications
Octopus has native support for sending email notifications as part of the deployment process. We will add a step to the deployment process to let people know when a release has been deployed to an environment.
To start, we need to configure an SMTP server to send our emails. For this guide, we'll use the free SMTP server provided by Google.
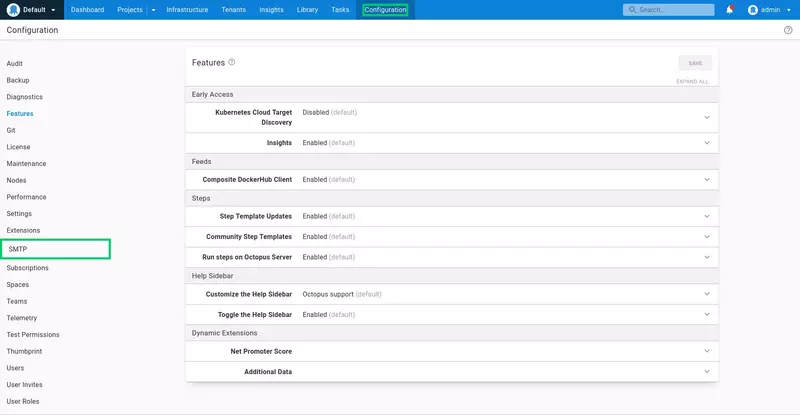
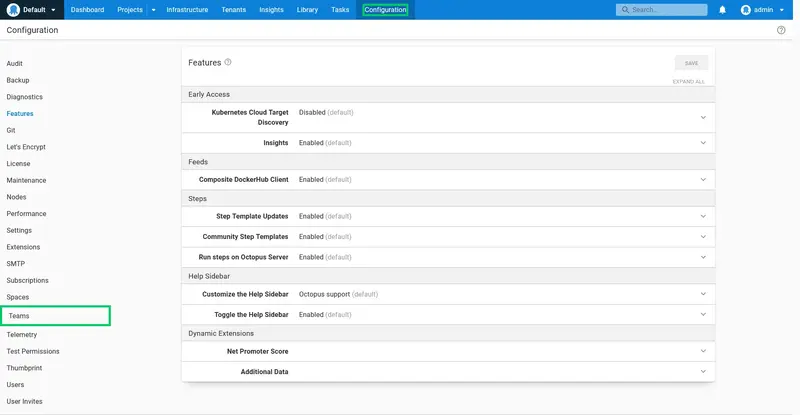
Click the Configuration link:

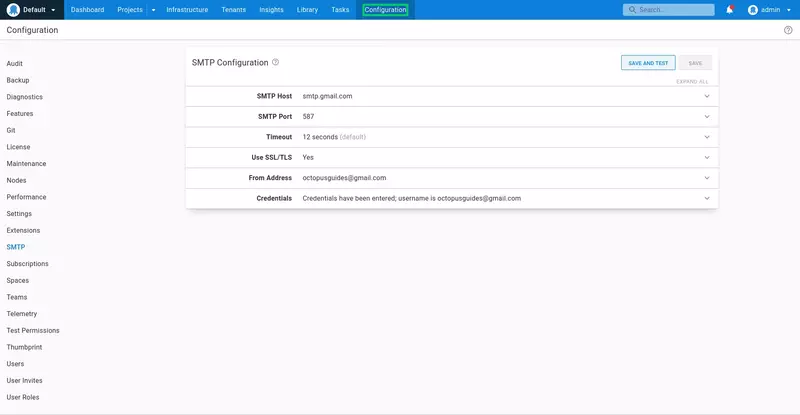
Click the SMTP link:

- Enter smtp.gmail.com as the SMTP Host.
- Enter 587 as the SMTP Port.
- Enable the Use SSL/TLS option.
- Enter your Gmail address as the From Address.
- Enter your Gmail address and password in the credentials.
You will enable the Less secure apps option on your Google account for Octopus to send emails via the Google SMTP server.

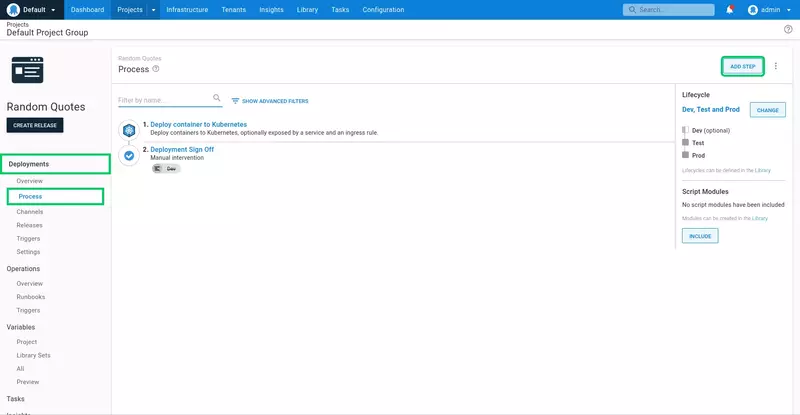
Open the Random Quotes project, click the Process link, and click ADD STEP:

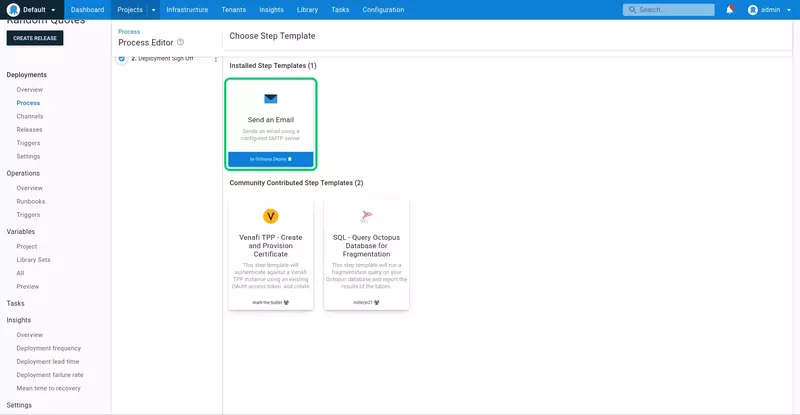
Search for the Send an Email step, and add it to the process:

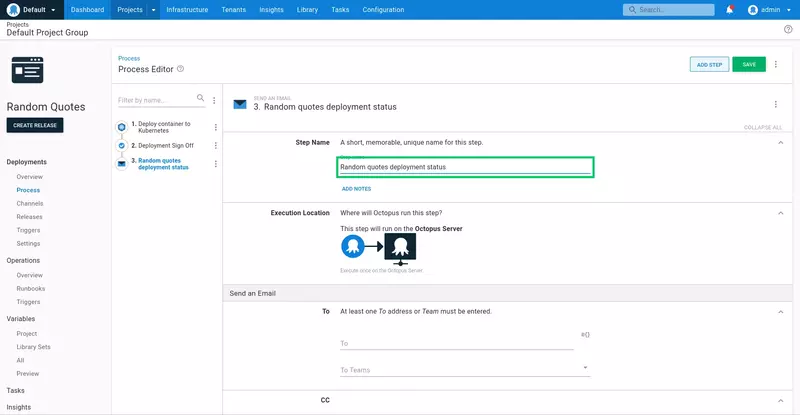
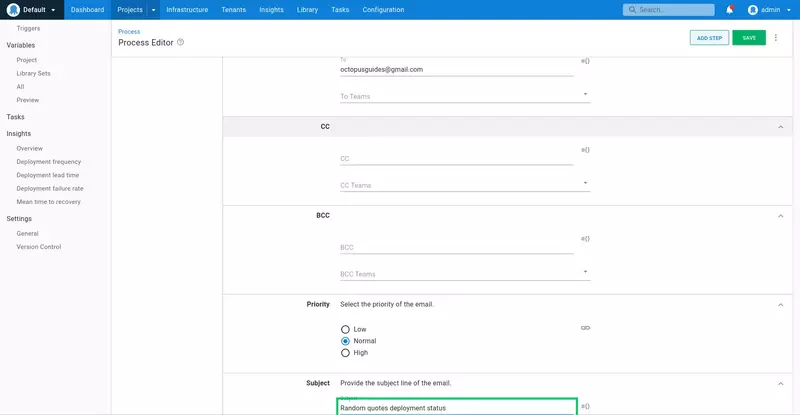
Enter Random quotes deployment status for the Step Name:

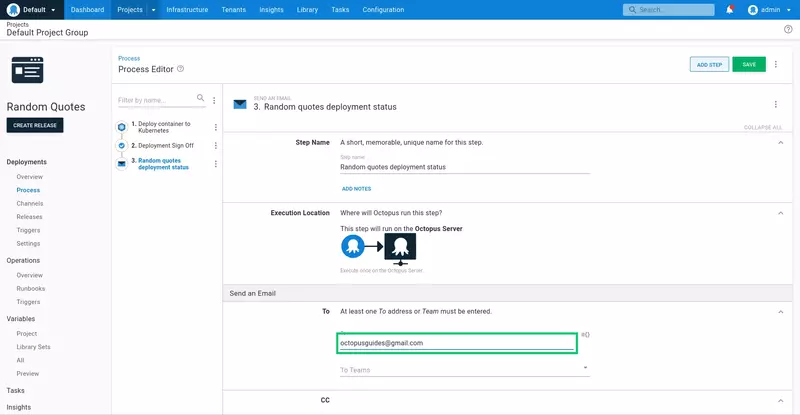
Enter the email address to receive the notification in the To field:

Enter Random quotes deployment status as the Subject:

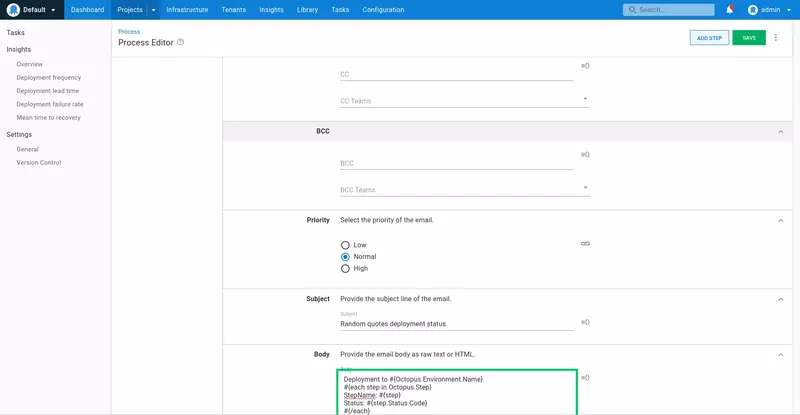
Enter the following as the Body:
Deployment to #{Octopus.Environment.Name}
#{each step in Octopus.Step}
StepName: #{step}
Status: #{step.Status.Code}
#{/each}
Here we use the #{Octopus.Environment.Name} variable provided by Octopus to add the name of the environment that was deployed to, and then loop over the status codes in the #{Octopus.Step} variable to return the status of each individual step.
The complete list of system variables can be found in the Octopus documentation.

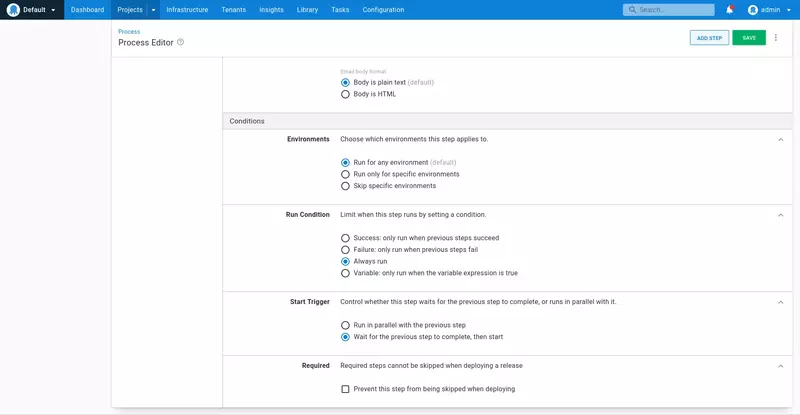
We want to be notified of the status of this deployment regardless of whether the deployment succeeded or failed. Click the Run Conditions section to expand it.
Select the Always run option, which ensures the notification email is sent even when the deployment or the manual intervention fail:

Given every change to the source code will result in a deployment to the Dev environment, we do not want to generate reports for deployments to this environment.
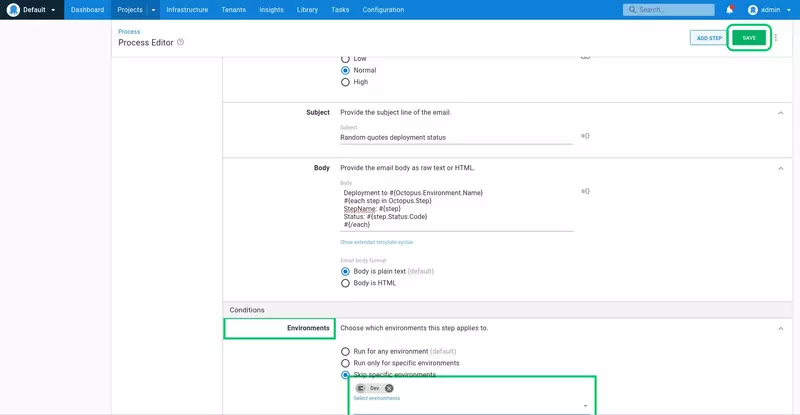
Click the Environments section to expand it. Select the Skip specific environments option, and select the Dev environment to skip it.
This is the last piece of configuration for the step, so click SAVE to save the changes:

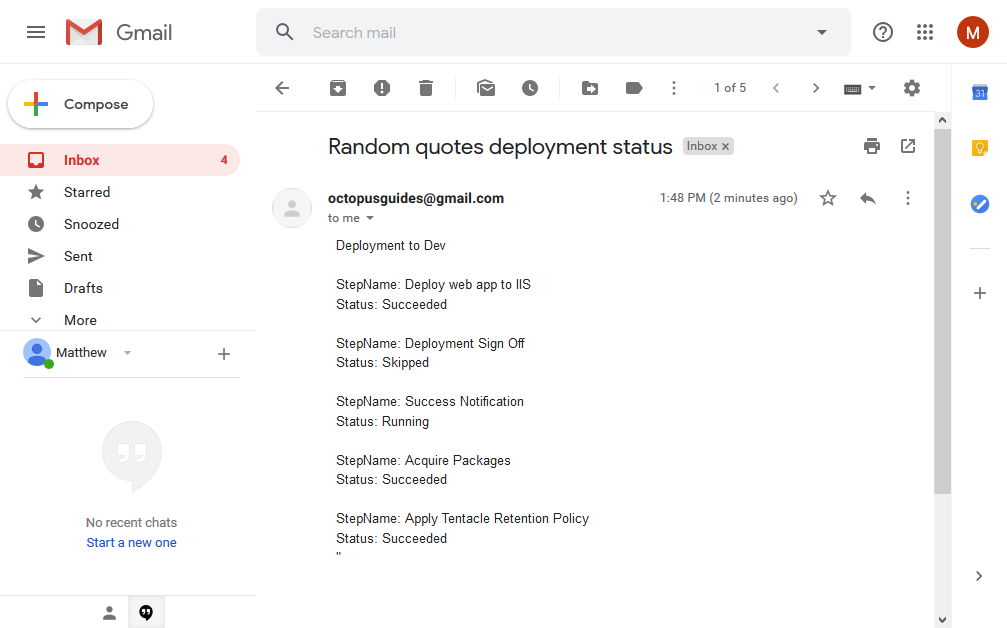
Deploy the project to the Test or Prod environments. When the deployment succeeds, the notification email will be sent:

Permissions
One of the strengths of Octopus is that it models environments as first-class entities. This means the security layer can apply rules granting access only to specific environments. We'll take advantage of this ability to model and secure environments to create two users, an internal deployer who can deploy to the Dev and Test environments, and a production deployer who can deploy to the Prod environment.
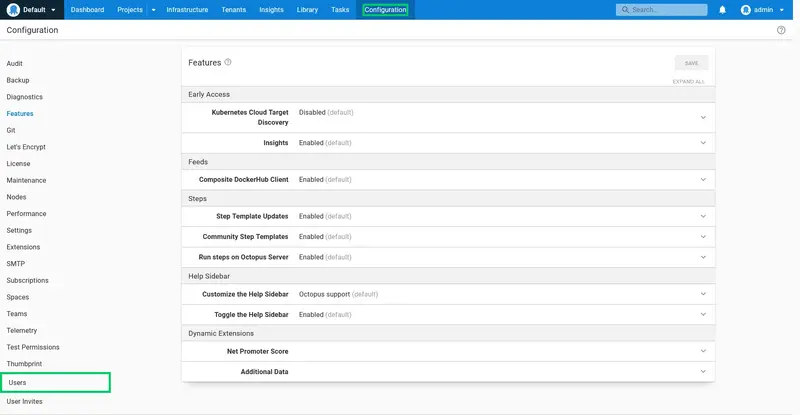
We start by creating the users. Click the Configuration link:

Click the Users link:

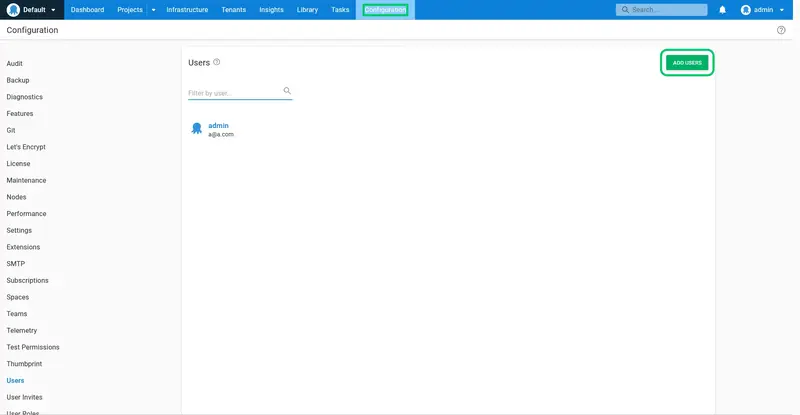
Click ADD USER:

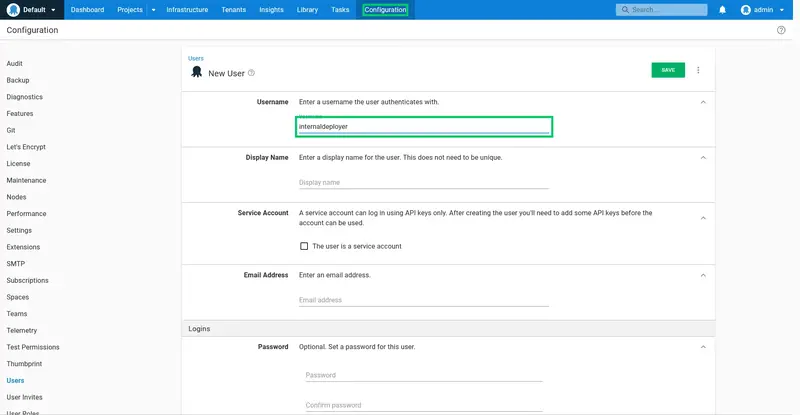
Enter internaldeployer as the Username:

Enter Internal Deployer as the Display Name:

Enter the user's email address. We have used a dummy address of internaldeployer@example.org here:

Enter a password and confirm it. Then click SAVE to create the user:

Repeat the process for a user called productiondeployer. The summary for the productiondeployer user is shown below:

The newly created users are not assigned to any teams and have no permissions to do anything. To grant them permissions, we must first create two teams. The internal deployment team will grant access to deploy to the Dev and Test environments, while the production deployment team will grant access to deploy to the Prod environment.
Click the Configuration link:

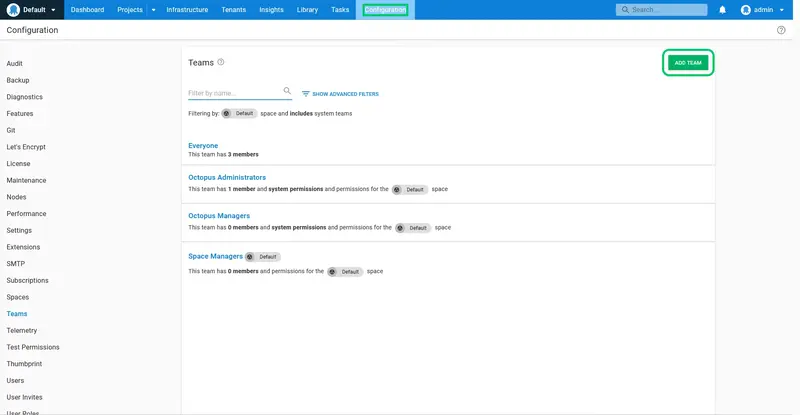
Click the Teams link:

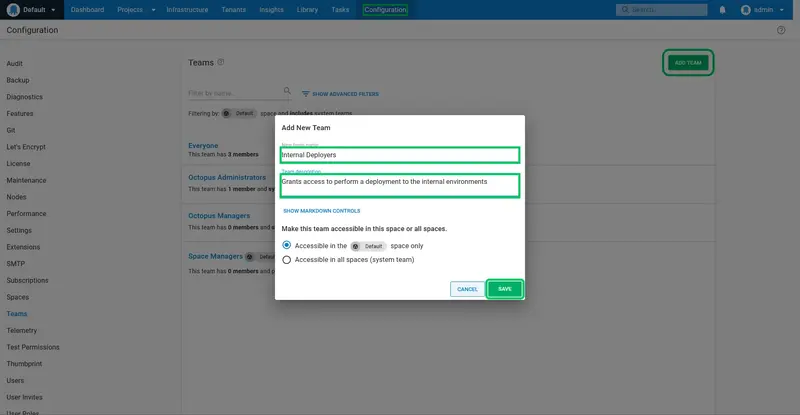
Click ADD TEAM:

Enter Internal Deployers for the New team name, and Grants access to perform a deployment to the internal environments for the Team description. Click SAVE to create the team:

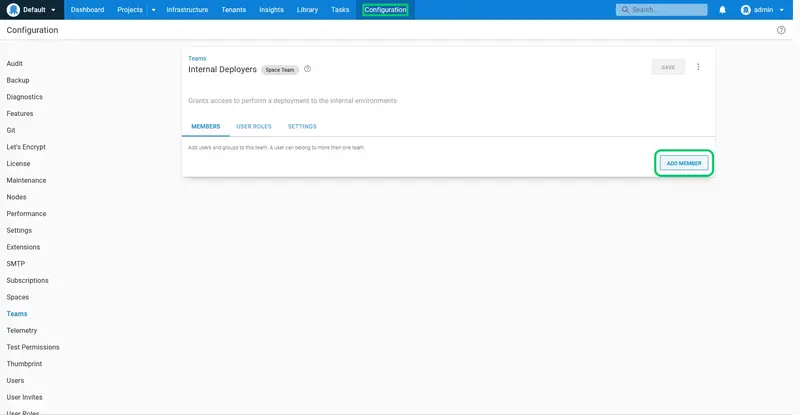
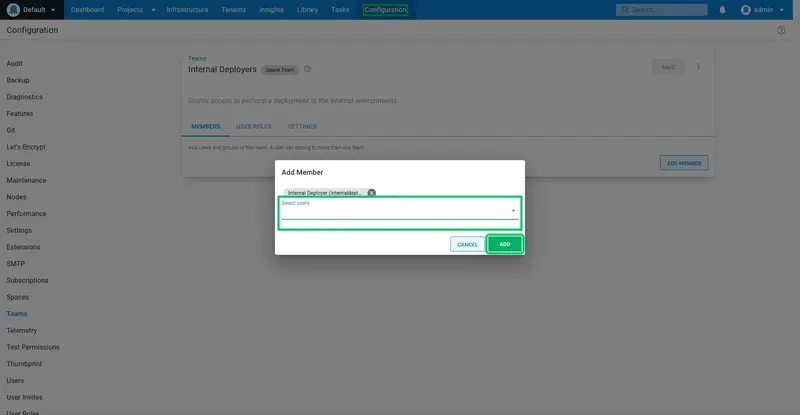
We need to add the internaldeployer user to this team. Click ADD MEMBER:

Select the Internal Deployer user from the dropdown list, and click ADD:

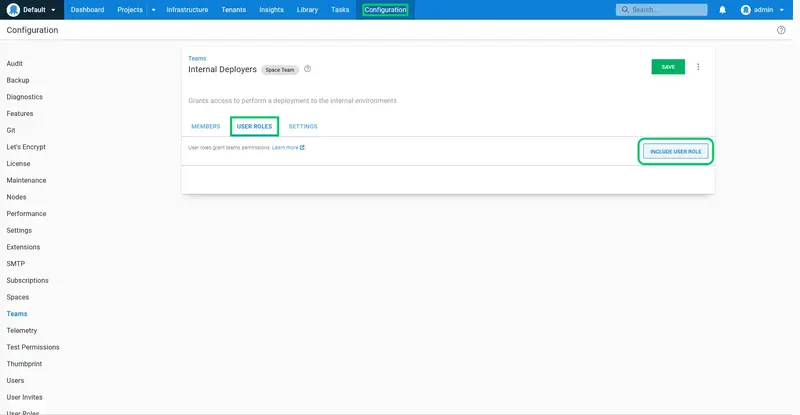
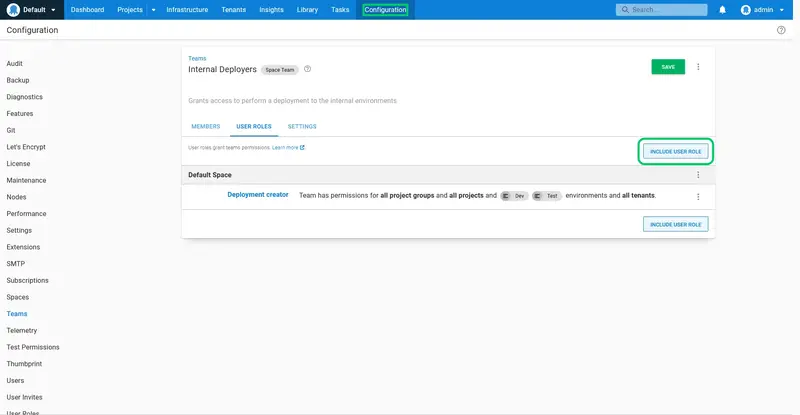
The team does not grant any permissions yet. To add permissions click the USER ROLES tab, and click INCLUDE USER ROLE:

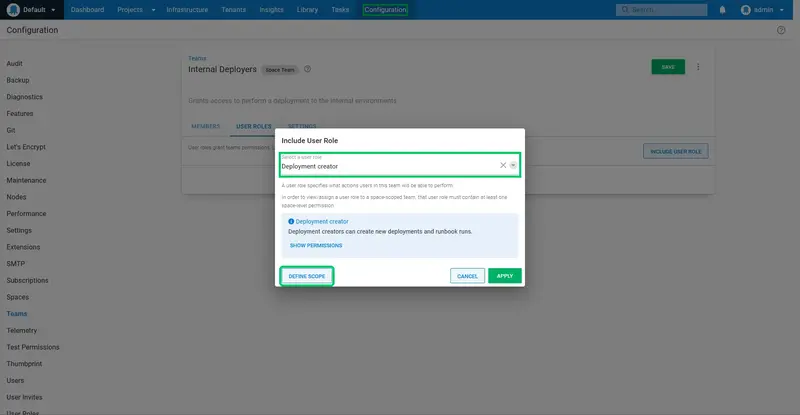
Select the Deployment creator role from the dropdown list. As the name suggests, this role allows a user to create a deployment, which results in the deployment process being executed.
Click DEFINE SCOPE:

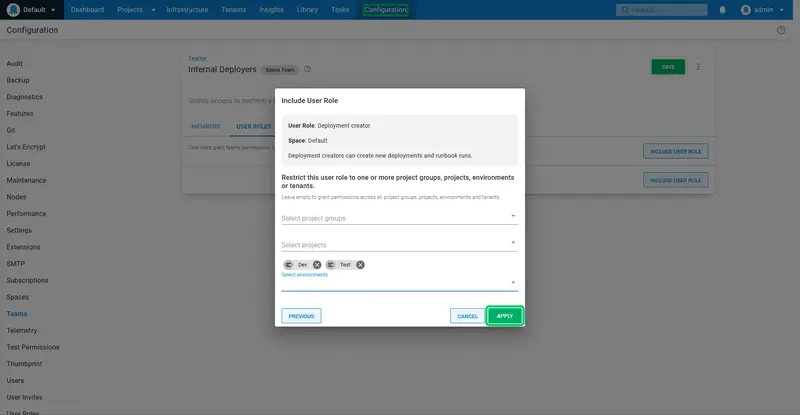
We only want to allow the internal deployer to deploy to the internal environments. Select the Dev and Test environments, and click APPLY:

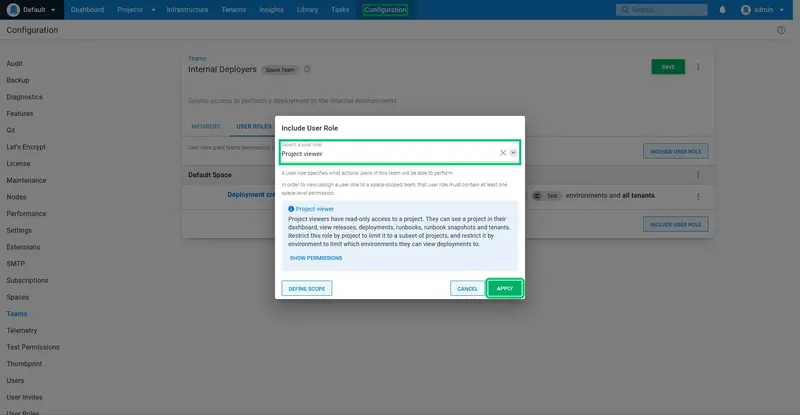
The permissions are then applied. We need a second permission to allow the internal deployer to view the projects dashboard. Click INCLUDE USER ROLE again:

Select the Project viewer role. This role does not need to be scoped, so click the APPLY button:

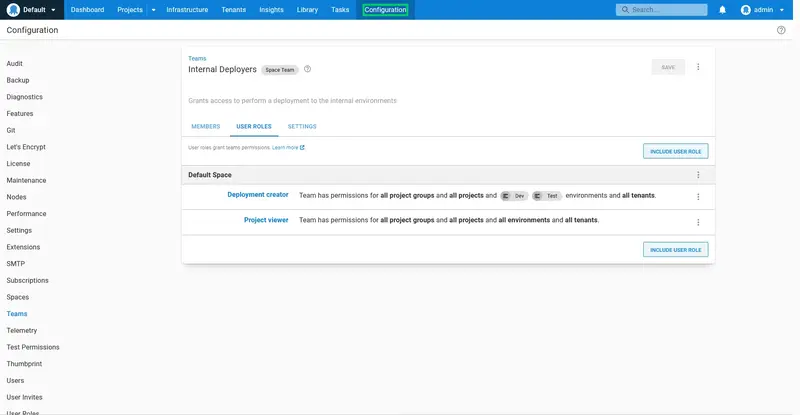
Here are the final set of roles applied to the team:

Repeat the process to create a team called Production Deployers that includes the productiondeployer user, and grants the Deployment creator role scoped to the Prod environment:

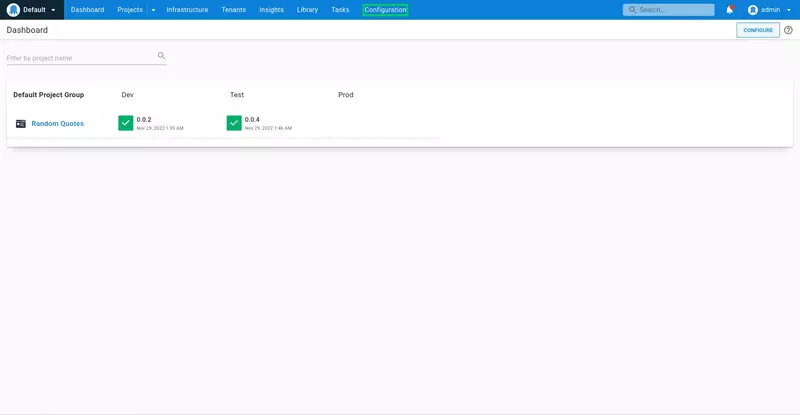
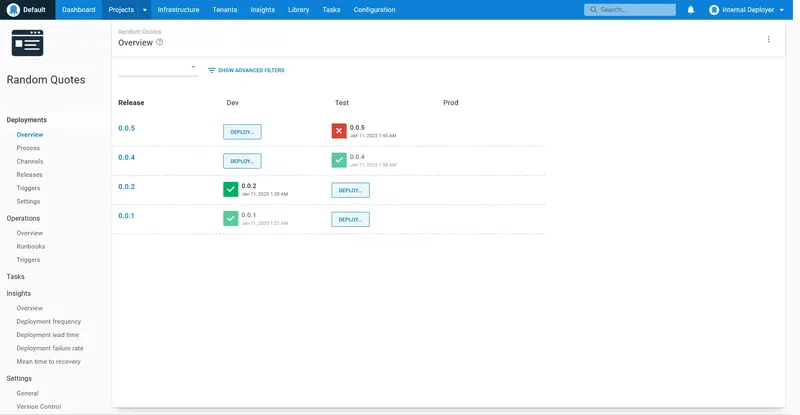
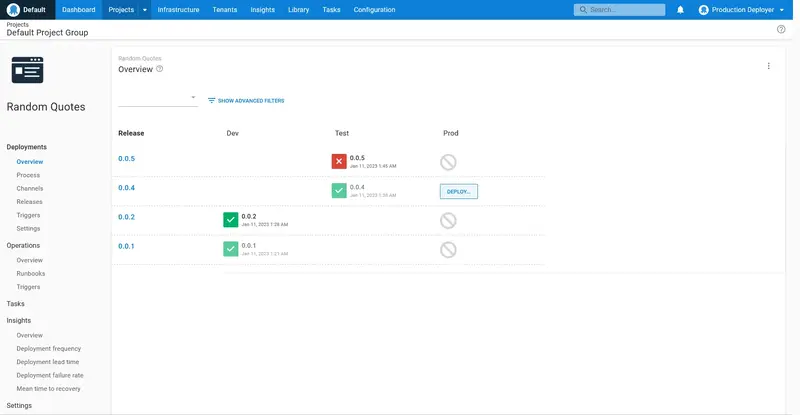
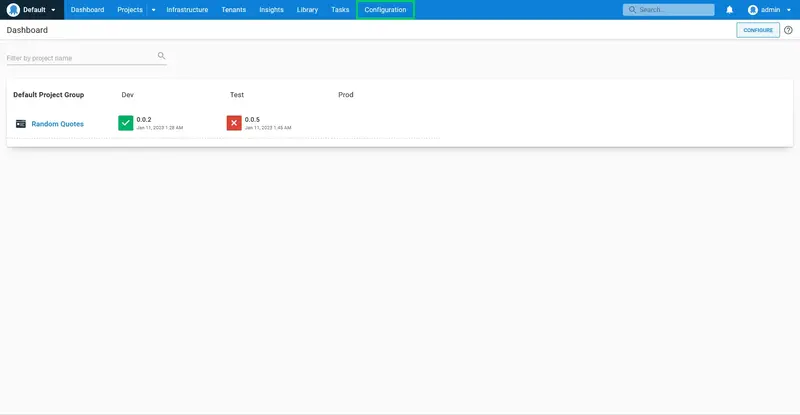
When we log in as the internaldeployer user, we see that the Random Quotes project dashboard shows DEPLOY... buttons for the Dev and Test environments. Any deployments in the production environment will be visible, but they cannot be created by this user:

When we log in as the productiondeployer user, we see that the Random Quotes project dashboard shows DEPLOY... buttons only for the Prod environment. Also note that the lifecycle rules still apply, and only successful deployments to the Test environment are available to be promoted to the Prod environment:

Audit Log
Important interactions in Octopus are tracked in the audit log. This is useful for teams that have security or legislative requirements to track the changes and deployments made to their infrastructure.
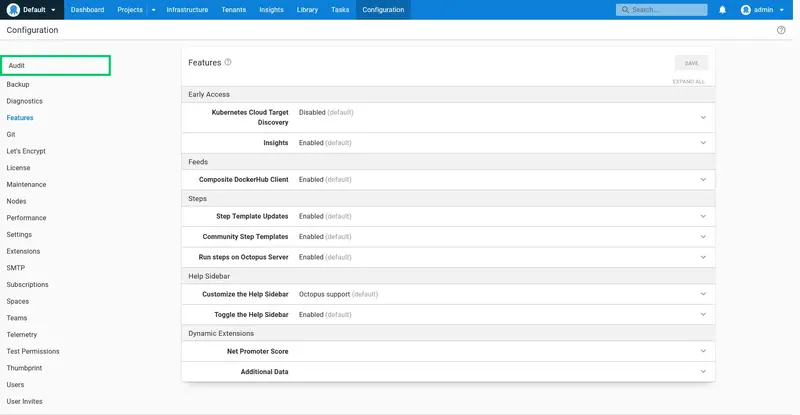
To view the audit log, click the Configuration link:

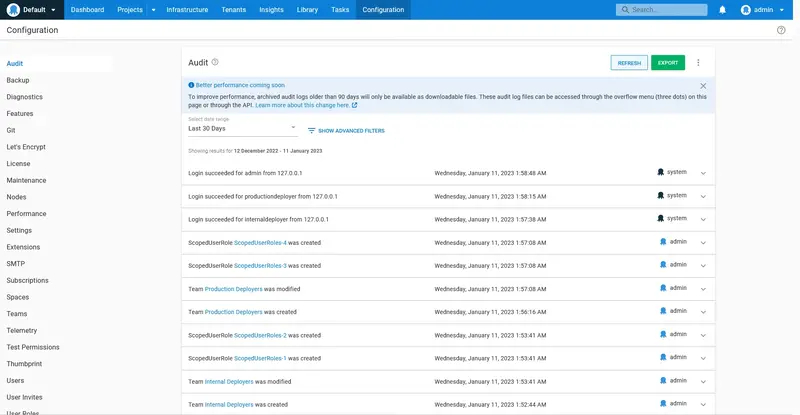
Click the Audit link:

A complete list of records are shown, with filtering available to help find specific events:

Conclusion
In this guide we ran through the process of building a complete CI/CD pipeline with:
- TeamCity building and testing the source code and pushing the package to Octopus.
- Octopus deploying the package to the Dev, Test, and Prod environments.
- Email notifications generated when deployments succeed or fail.
- Manual sign off for deployments to the Test and Prod environments.
- Users with limited access to create releases in a subset of environments.
This is a solid starting point for any development team, but Octopus offers so much more! Below are more resources you can access to learn about the advanced functionality provided by Octopus:
- The Octopus documentation
- The Octopus blog
- Upcoming events and webinars
- The Octopus community slack channel
Need support? We're here to help.